CSS does not seem to work on the option tag on Microsoft Edge for Mac OSX.
Is there a trick to change the text color or background?
All the other browsers work. Testing on Version 107.0.1418.24 (Official build) (arm64).
<html>
<body>
<select>
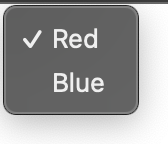
<option id="red" style="color:red;">Red</option>
<option id="blue" style="color:blue;">Blue</option>
</select>
</body>
</html>
CodePudding user response:
I test on Chrome for Mac OSX, it has the same issue. I searched and found that it's a known issue of Mac OS. You can refer to this similar thread and this issue report link.
There's no solution to style the <option> for WebKit browsers on Mac OS for now as it is provided by the native system select. If you really need to use styled <option> on Mac OS, I'm afraid you can only write your own select component using <ul>,<li> and style them using CSS.