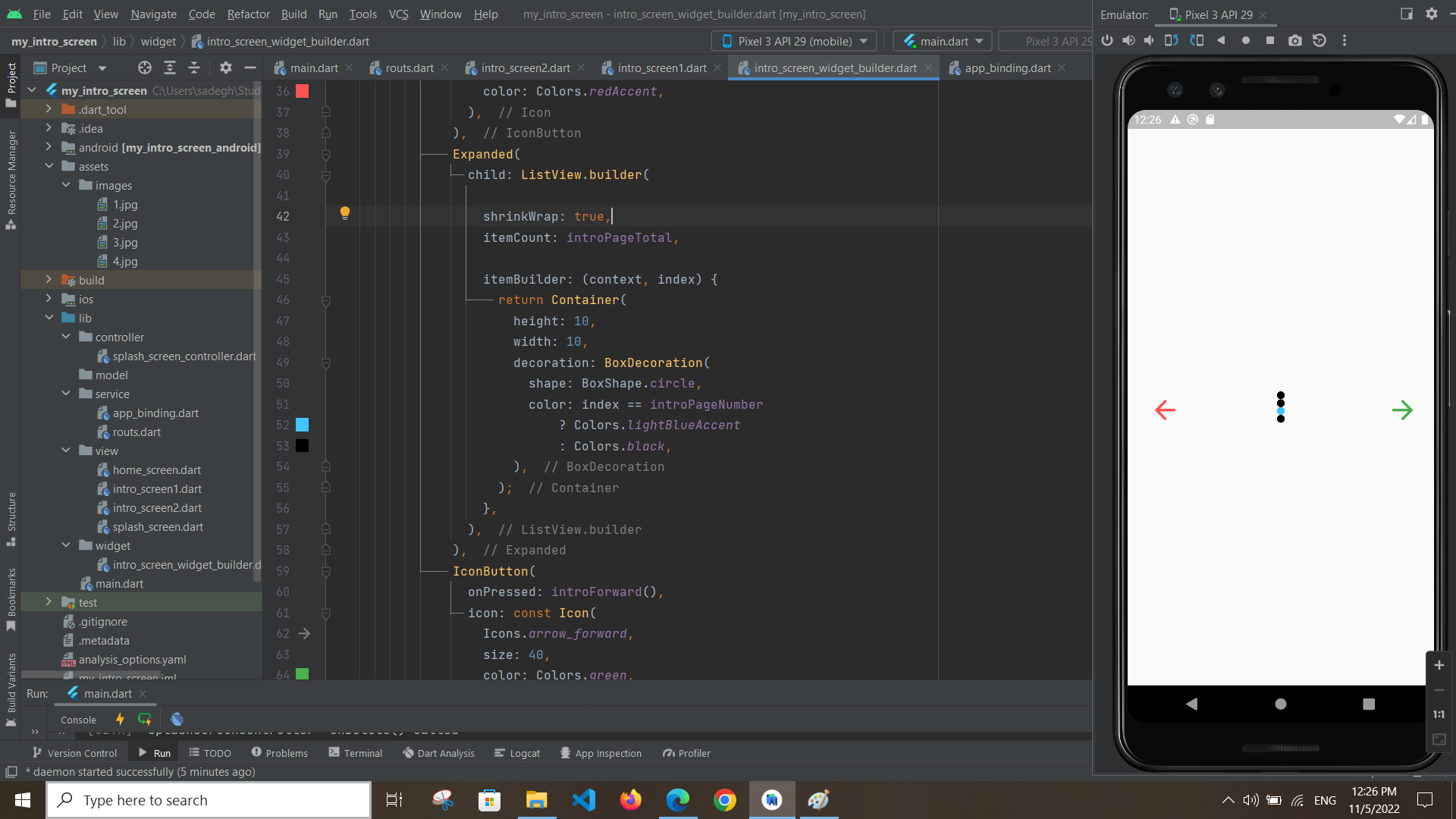
hi I have Row in flutter and I want add some widget on row with listview.builder, listview sort all item vertically. but I want show them horizontally. in the image below you can see my code and the result.so how can i change the listview.builder to horizontal?

CodePudding user response:
You need set height for your ListView if you want to use it horizontally, and set scrollDirection to Axis.horizontal:
Row(
children: [
IconButton(onPressed: () {}, icon: Icon(Icons.chevron_left)),
Expanded(
child: SizedBox(
height: 10,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Container(
margin: EdgeInsets.symmetric(horizontal: 12),
height: 10,
width: 10,
color: Colors.red,
);
},
itemCount: 10,
),
)),
IconButton(onPressed: () {}, icon: Icon(Icons.chevron_right)),
],
),
CodePudding user response:
There is a property in listview scrollDirection you need to set for horizontal scrolling
scrollDirection: Axis.horizontal,
CodePudding user response:
Widget build(BuildContext context) {
Widget horizontalList = new Container(
margin: EdgeInsets.symmetric(vertical: 20.0),
height: 200.0,
child: new ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(width: 160.0, color: Colors.red,),
Container(width: 160.0, color: Colors.orange,),
Container(width: 160.0, color: Colors.pink,),
Container(width: 160.0, color: Colors.yellow,),
],
)
);
);
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Center(
child: horizontalList,
),
);
