I want to display components based on the authorization status. How do I make sure that during rendering I do not display components that fit the default state? I tried changing the state in useLayoutEffect, but I still see a second display of the component I didn't need
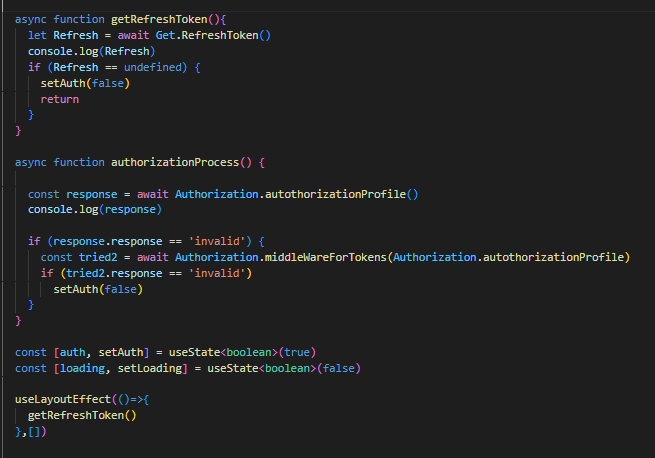
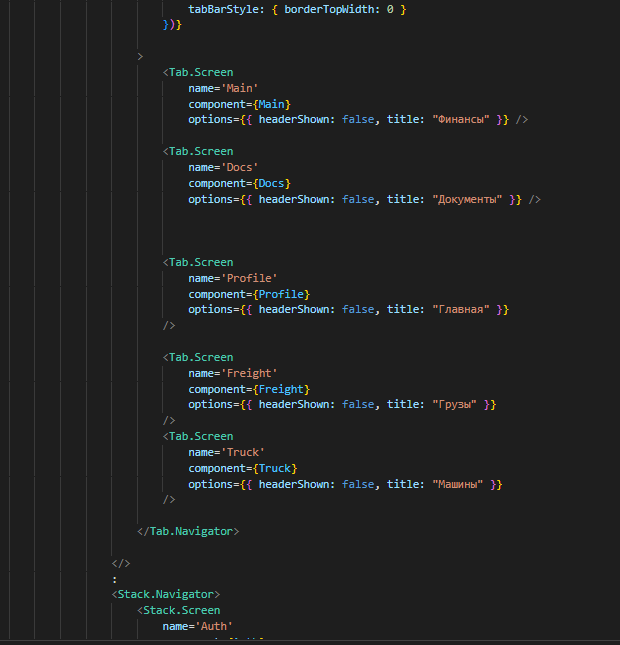
Check this screens pls
 [![enter image description here]
[![enter image description here]
I tried to display the components using useEffect & useLayoutEffect, but did not get the desired effect that I expected
CodePudding user response:
You can use two different stacks and you can check the authentication status from context api (if you are not storing it in local storage and context, you should do so). Here is an article for better understanding.
CodePudding user response:
In may case I`ve separated the routes in AppRoutes(routes that you can only see if you're logged) and AuthRoutes(routes this is visible for all profiles). In this file.
import {useSelector} from 'react-redux';
import AppRoutes from './app.routes';
import AuthRoutes from './auth.routes';
import User from './@types'
const Routes: React.FC = () => {
const user = useSelector((state: User) => state.user);
return user?.token ? <AppRoutes /> : <AuthRoutes />;
};
export default Routes;```
In you're App.tsx you can use the Routes(the code above)
return (
<NavigationContainer ref={navigationRef}>
<NativeBaseProvider>
<Provider store={Store}>
<PersistGate loading={null} persistor={Persistor}>
<Routes />
</PersistGate>
</Provider>
</NativeBaseProvider>
</NavigationContainer>
);
