I try to make a very simple site that is only displaying an embedded PDF. The PDF viewer should have the same size as the browser window. However, I was unsuccessful in showing the full PDF height:
<!DOCTYPE html>
<html height="100vh" margin="0">
<body height="100vh" margin="0">
<embed src="http://infolab.stanford.edu/pub/papers/google.pdf#toolbar=0&navpanes=0&scrollbar=0" width="100%" height="100vh"
type="application/pdf">
</body>
</html>
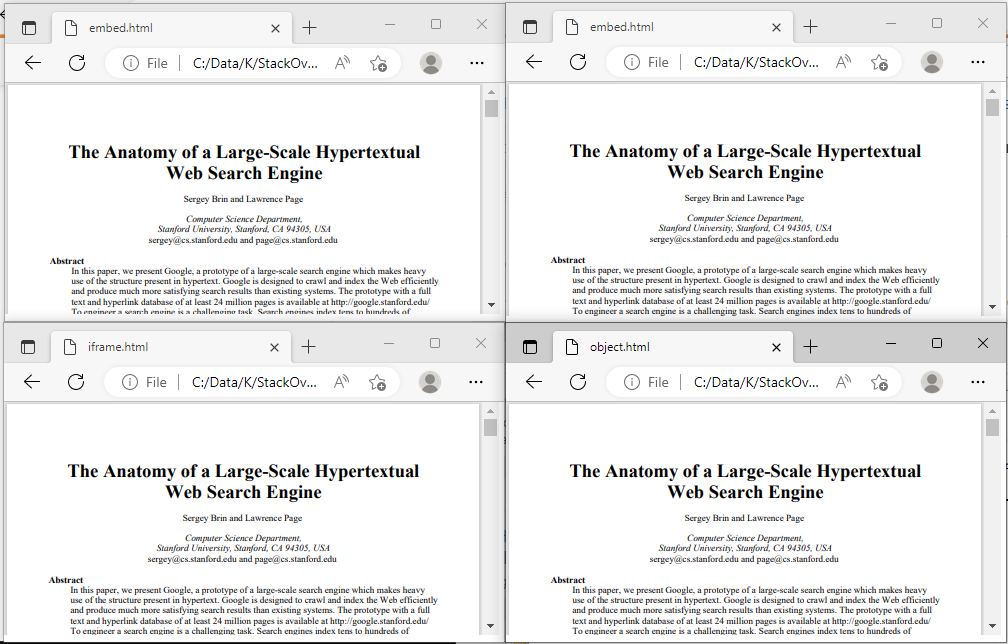
The output looks like this in different browser I tried (Safari, Chrome, Firefox - all on macOS Ventura): 
Setting Scrollbars to zer0 will usually be ignored and its much the same for toolbars and side pane, they will appear when needed by user interface.
<!DOCTYPE html><head><style>
html, body, embed, iframe, object { margin: 0!important; border: 0; width: 99vw; height: 97vh; }
</style></head><body><center>
<embed src="http://infolab.stanford.edu/pub/papers/google.pdf#toolbar=0&navpanes=0" type="application/pdf" />
</center></body></html>
The Anatomy of a browser is a Users Interface where they have full control