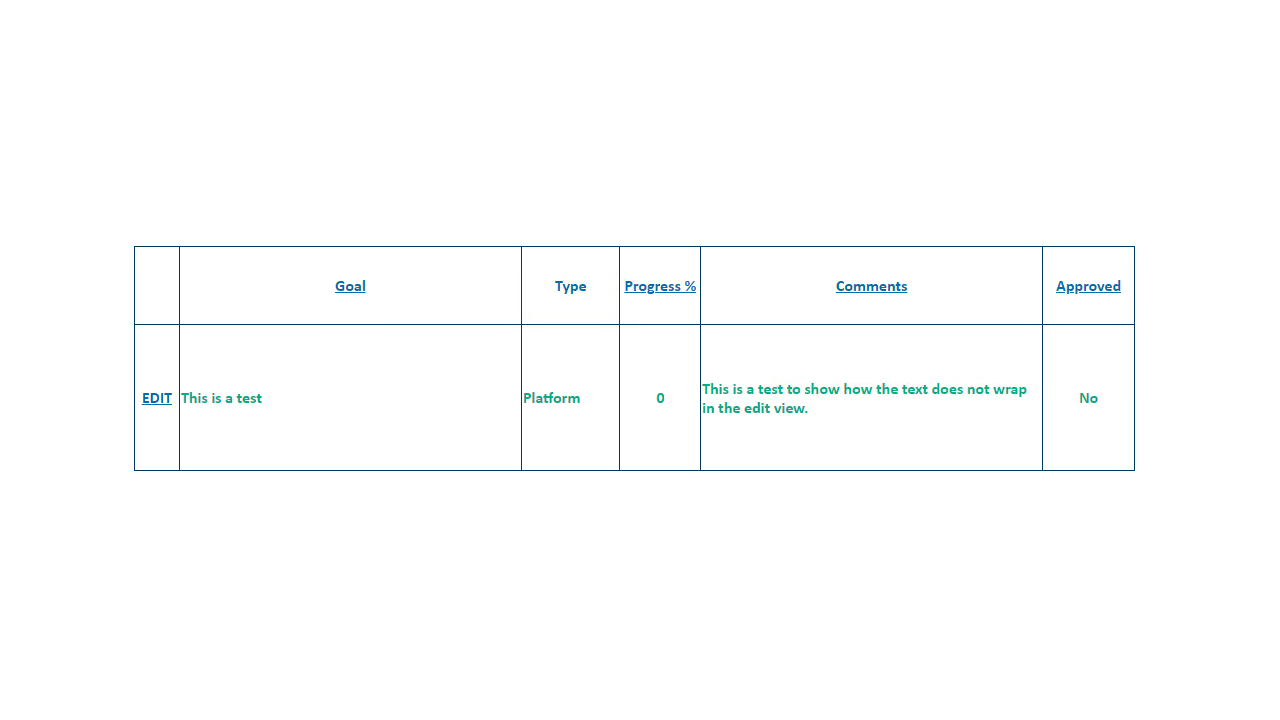
I'm using VS2019 and VB on an aspx page. I have a gridview that has Edit enabled.
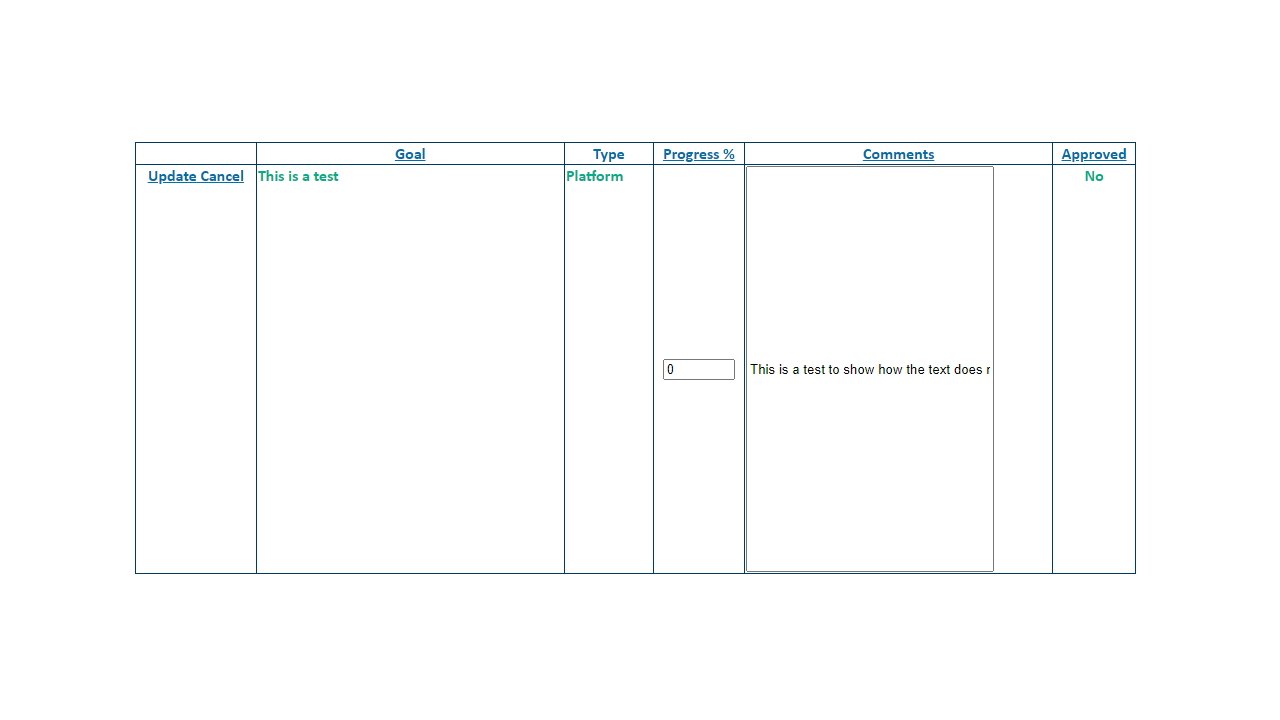
When you click Edit, the text appears, however all of the text appears on a single line and does not wrap (comments column).
I've used the ControlStyle to increase the size of the text box (400x240), but the text is still centered in the textbox and does not wrap.
I don't see options for wrap text or alignment.
How do I do this?
<asp:GridView ID="grdgoals" runat="server" AutoGenerateColumns="False" DataSourceID="DS1" Height="225px" Width="1001px" BorderColor="#003960" BorderStyle="Solid" BorderWidth="1px" DataKeyNames="goalid" EmptyDataText="No goals found." Font-Bold="True" Font-Names="Calibri" Font-Overline="False" Font-Size="Medium" Font-Strikeout="False" ForeColor="#00AD86" ShowHeaderWhenEmpty="True" AllowSorting="True" style="margin-right: 21px">
<Columns>
<asp:BoundField DataField="goalid" HeaderText="goalid" ReadOnly="True" SortExpression="goalid" Visible="False" />
<asp:CommandField EditText="EDIT" ShowEditButton="True" ShowHeader="True">
<HeaderStyle BorderColor="#003960" />
<ItemStyle Font-Names="Calibri" Font-Underline="True" ForeColor="#006EAA" HorizontalAlign="Center" BorderColor="#003960" Width="20px" />
</asp:CommandField>
<asp:BoundField DataField="goaltext" HeaderText="Goal" SortExpression="goaltext" ReadOnly="True" >
<HeaderStyle BorderColor="#003960" />
<ItemStyle BorderColor="#003960" Width="250px" />
</asp:BoundField>
<asp:BoundField ConvertEmptyStringToNull="True" DataField="type" HeaderText="Type" ReadOnly="True" >
<ItemStyle Width="70px" />
</asp:BoundField>
<asp:BoundField DataField="progress" HeaderText="Progress %" SortExpression="progress" >
<HeaderStyle BorderColor="#003960" />
<ItemStyle HorizontalAlign="Center" BorderColor="#003960" VerticalAlign="Middle" Width="20px" />
</asp:BoundField>
<asp:BoundField DataField="comments" HeaderText="Comments" SortExpression="comments" ItemStyle-Wrap="true">
<ControlStyle Height="400px" Width="240px" />
<HeaderStyle BorderColor="#003960" />
<ItemStyle BorderColor="#003960" Width="250px" HorizontalAlign="Left" VerticalAlign="Middle" />
</asp:BoundField>
<asp:BoundField DataField="approved" HeaderText="Approved" ReadOnly="True" SortExpression="approved" >
<ItemStyle HorizontalAlign="Center" Width="40px" />
</asp:BoundField>
</Columns>
<EditRowStyle HorizontalAlign="Left" VerticalAlign="Top" />
<HeaderStyle ForeColor="#006EAA" />
</asp:GridView>
I've tried to use code like this but EditItemTemplate that I found online but get a message that its not supported.
'>CodePudding user response:
In place of using a bound field, you can drop in a plane jane text box.
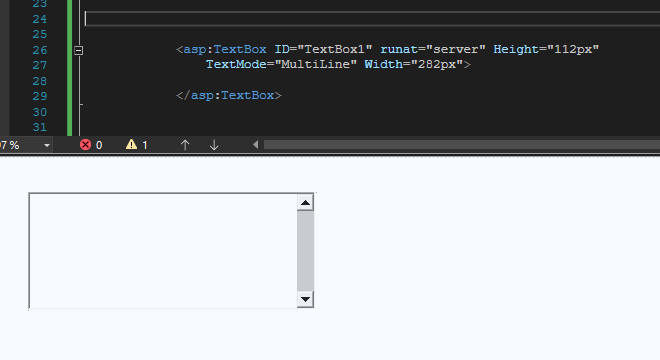
So, say in an area outside of the GV, drag drop in a text box.
Set the text mode =
So, your text box will look like this:
<asp:TextBox ID="TextBox1" runat="server" Height="112px"
TextMode="MultiLine" Width="282px">
</asp:TextBox>
So, it will create a nice larger text box.
Now, in the GV, remove the one databound text box, and use what is called a template field, like this:
<asp:GridView ID="GridView1" runat="server" CssClass="table table-hover" AutoGenerateColumns="False"
DataKeyNames="ID"
DataSourceID="SqlDataSource1">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" SortExpression="HotelName" />
<asp:TemplateField HeaderText="Description">
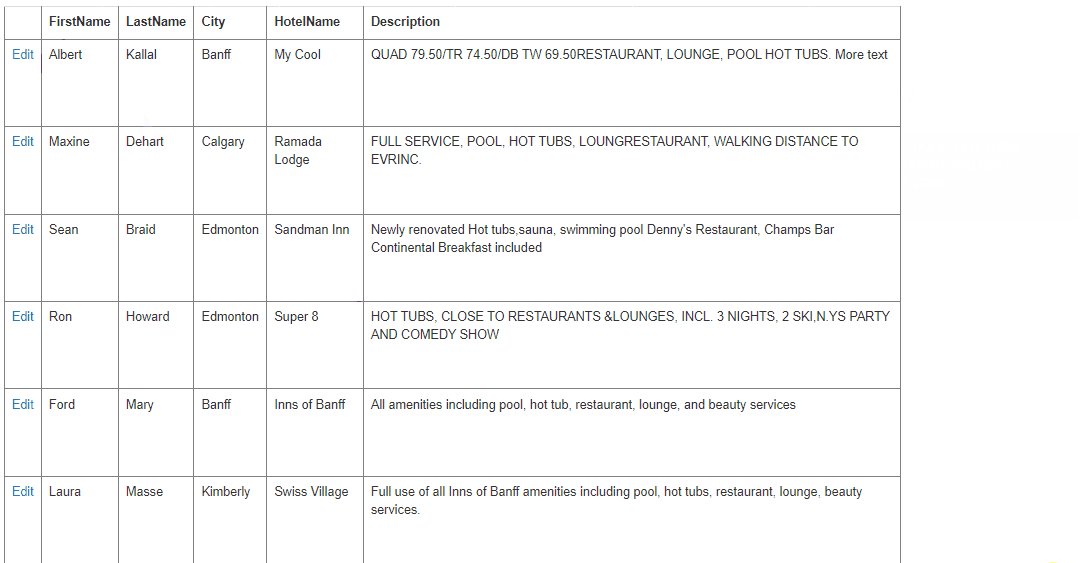
<ItemTemplate>
<asp:Label ID="TextBox1" runat="server" Height="80px"
Text='<%# Bind("Description") %>'></asp:Label>
</ItemTemplate>
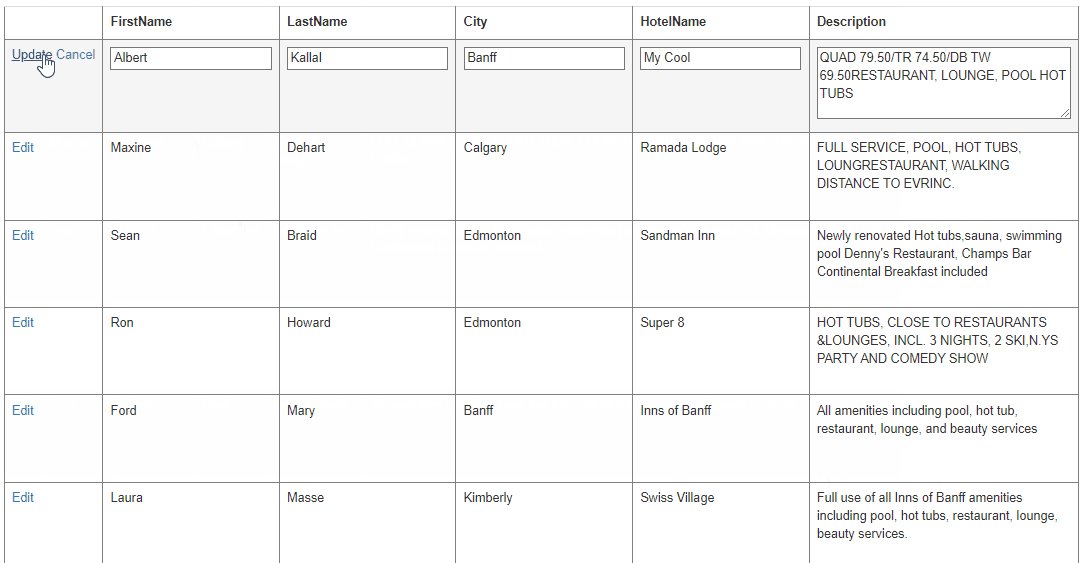
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Height="80px"
TextMode="MultiLine" Width="282px"
Text='<%# Bind("Description") %>'>
</asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
So, note how we added both the template, and what we want for the "edit template". We use a text box - not a label.
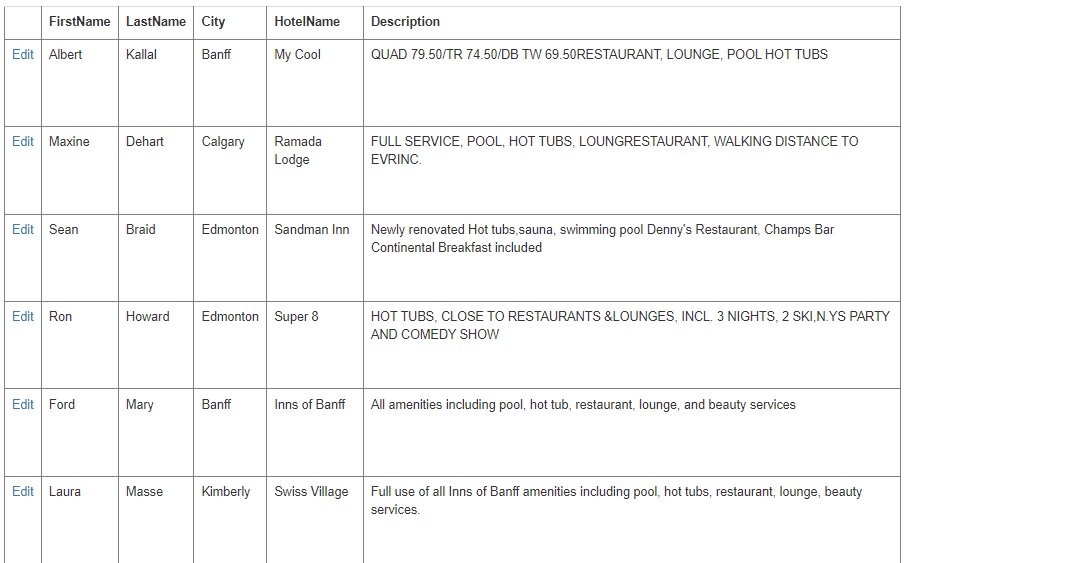
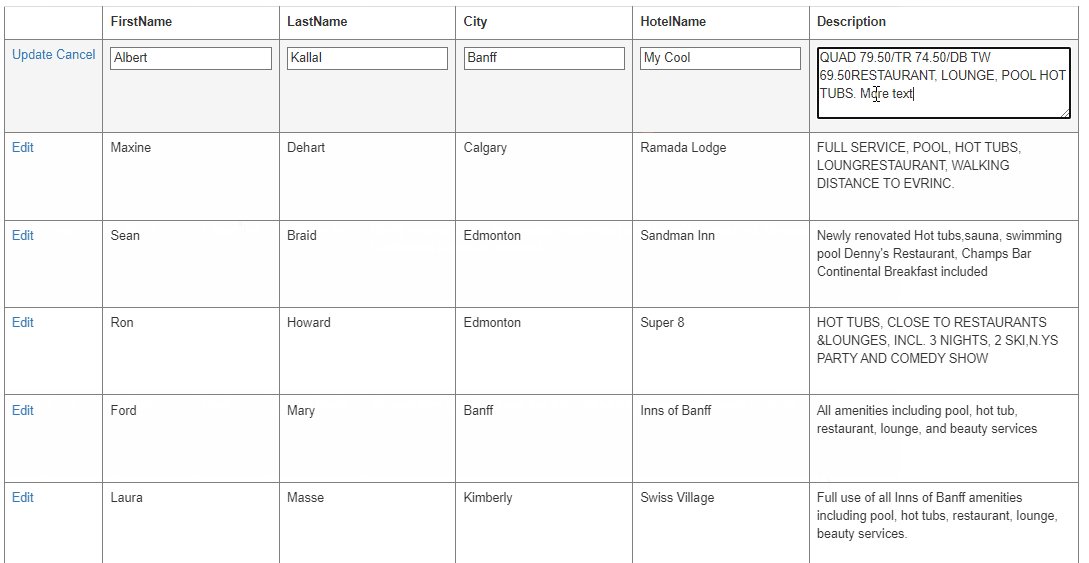
So, now we will see/have this effect:
So, you can drop in a text box, text mode = multi-line, and you should then have a nice text edit area.