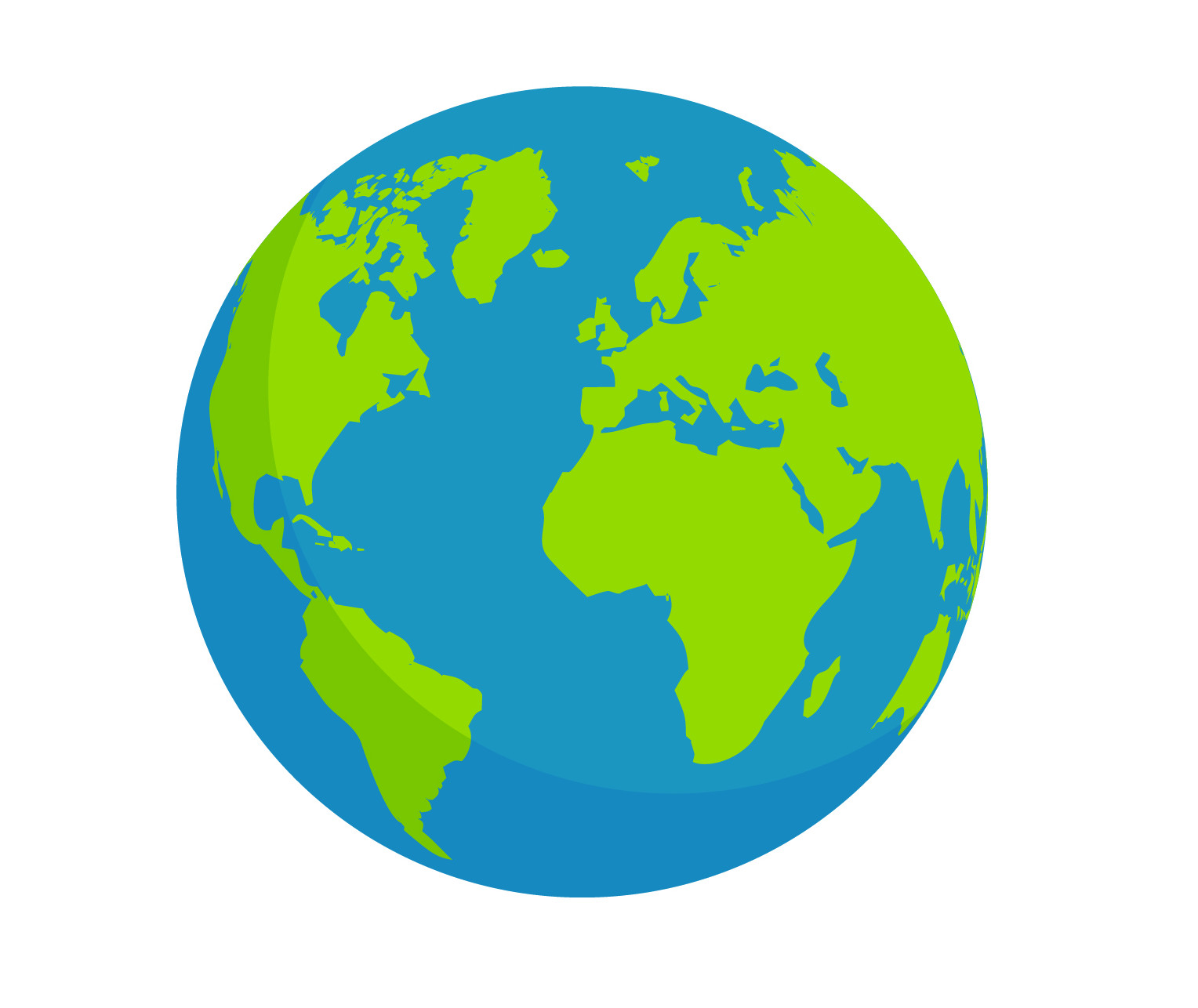
Is it possible to rotate loaded texture on sphere geometry in Three.js? I don't want to rotate the object, just texture that is applied to material. Let's say I have a sphere that looks like that:

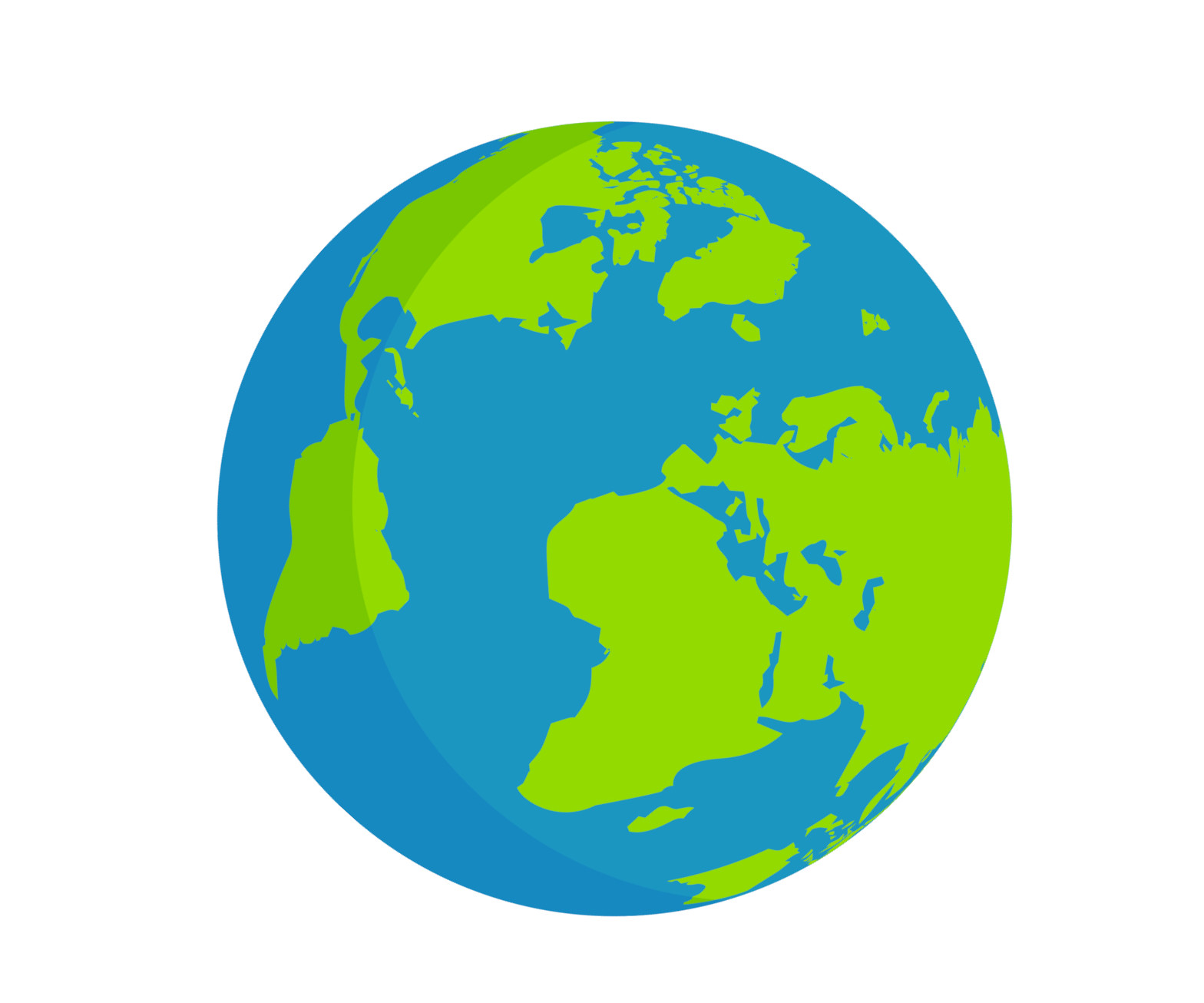
And I just want it to rotate in x/y/z direction by n degrees to look like that:

CodePudding user response:
There is no way you can do this. Even If you wanted to offset the texture, it wouldn't work, especially in a loop.
You should simply rotate the sphere:
function render(){
requestAnimationFrame(render);
renderer.render(scene, camera);
sphere.rotation.y = 0.01;
}
render();
