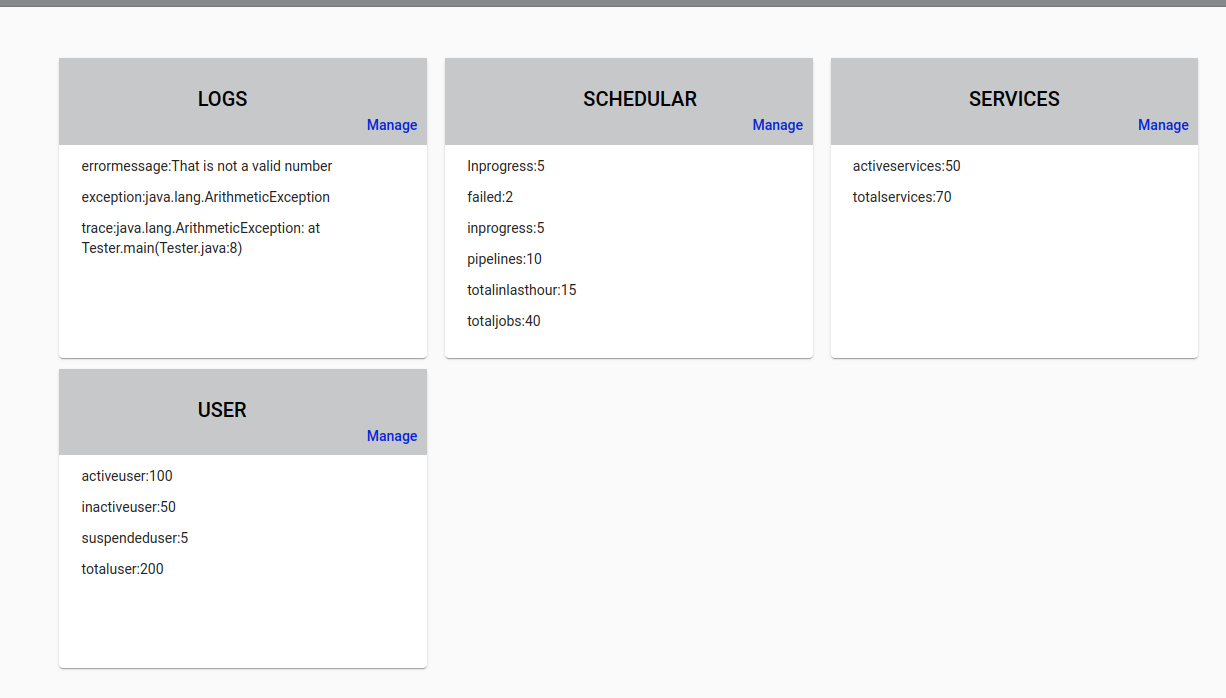
All this data are come dynamically. There is a button Manage in every card. this also created dynamically.
for example : When I click on manage button of user then it should be navigate to that component then how its identify that which manage button is clicked & where to navigate
I created multiple dynamic mat cards for which I take data from server side .For each card I have a manage button which is also dynamic. SO when I click to User card manage button I want navigate to user component ,when I click to log card manage button I want to navigate log component and so on.
In one variable I store the all titles, When I take a for loop to that cards title & compare every cards key with specific string which is equal to that cards title (ex.if i have user card then i compare key=='USER') then it navigates to user and log components too and so on.
CodePudding user response:
The easy way is pass as argument of the button the "title" of the card
<div >
{{title}}
<button (click)="manage(title)">Manage</button>
</div>