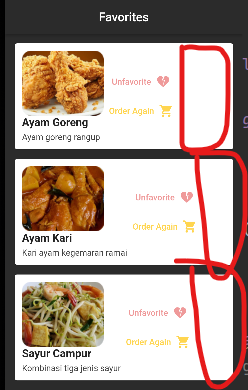
I'm new to Flutter. I'm trying to figure out how to align my textbutton.icon() widgets to the rightmost as shown in image below 
Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Directionality(
textDirection: TextDirection.rtl,
child: Align(
alignment: Alignment.centerRight,
child: TextButton.icon(
style: ButtonStyle(
foregroundColor:
MaterialStateProperty.all(Colors.red[200]),
),
onPressed: delete,
label: Text('Unfavorite'),
icon: Icon(Icons.heart_broken),
),),
),
I tried to use mainAxisAlignment: MainAxisAlignment.end but it still doesn't align that well. Any help is appreciated
CodePudding user response:
Set the picture and the column with 2 icons as children of a Row and set the row property mainAxisAlignment as MainAxisAlignment.spaceBetween.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
ExamplePhoto(),
Column(
children: [
ExampleIcon(),
ExampleIcon(),
],
),
],
)
