I can't manage to align vuetify elements v-switch and v-btn on the same line of a v-card-subtitle.
I'm trying to have within a <v-card-subtitle/> (on the same line) the following elements :
<v-switch v-model="switch" label="Finished" color="info" hide-details></v-switch>
and
Reload <v-btn icon color="primary"><v-icon>mdi-reload></v-icon></v-btn>
And those two elements must be placed on the right of a <v-card-subtitle/>
My code so far is the following :
<v-card>
<v-card-title>
...
</v-card-title>
<v-card-subtitle>
<v-row>
<v-col >
<v-switch v-model="ex11"
label="Finished" color="info"
hide-details>
</v-switch>
Reload
<v-btn icon color="primary">
<v-icon>mdi-reload
</v-icon>
</v-btn>
</v-col>
</v-row>
</v-card-subtitle>
</v-card>
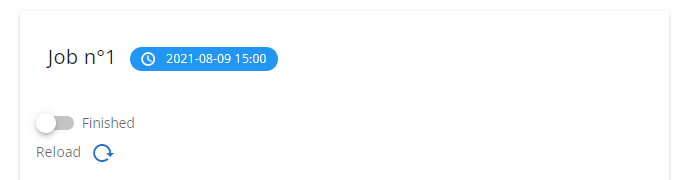
and leads to the attached image. 
I'd like the elements to be aligned on the right of the card-subtitle if possible.
Thanks
CodePudding user response:
You've put the elements in a grid column, <v-col> which is going to align them vertically by default. You can simply remove the column element and they'll be aligned horizontally as children of <v-row>. To align them neatly on the right-hand side of the card, you can use flex based <v-row> props like align="center" justify="end".
<v-card-subtitle>
<v-row align="center" justify="end">
<v-switch
v-model="ex11"
label="Finished"
color="info"
hide-details
>
</v-switch>
Reload
<v-btn icon color="primary">
<v-icon>mdi-reload </v-icon>
</v-btn>
</v-row>
</v-card-subtitle>
codepen example.
