I have a React Application with backend on Nodejs and database MySQL, I am using a python api and I want to send data from my React input fields to python so that I can use that data as parameters to my python functions. For this, I am using axios to send data to a flask server, but I am getting this cyclic object error. I have attached the code below.
React Component :
const send_data = ()=>
{
const trade = document.getElementById("trade");
const index = document.getElementById("index");
const tradeType = document.getElementById("type");
const strikePrice = document.getElementById("strikeP");
const trigger = document.getElementById("trigger");
const perc = document.getElementById("percentage");
const ce = document.getElementById("ce");
const pe = document.getElementById("pe");
const entry = document.getElementById("entry");
const exit = document.getElementById("exit");
axios.post("127.0.0.1:5000/trade_data" , {
trade_no : trade.value,
index_name : index.value,
trade_type : tradeType.value,
strike_price : strikePrice,
ce_d : ce.value,
pe_d : pe.value,
entry_time : entry.value,
exit_time : exit.value,
trigger_points : trigger.value,
sl_percentage : perc.value
}).then(console.log("Data Sent"));
}
and I am calling this function onclicking the button :
<button id="start" onClick={send_data}>Start</button>
Here is my flask code:
from flask import Flask
import requests
app = Flask(__name__)
@app.route('/trade_data' , methods = ['GET'])
def show_data():
r = requests.get("http://127.0.0.1:5000/trade_data")
print(r)
return r
if __name__ == '__main__':
app.run(debug = True)
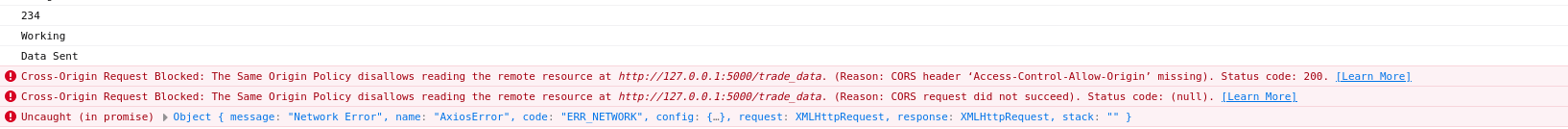
And here is the error I am getting :

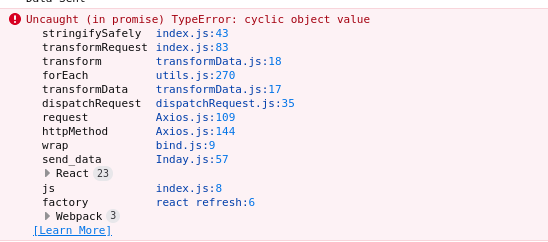
New error :
CodePudding user response:
It seems that you pass strikePrice as an object instead of value field and JSON.stringify() doesn't support object references. Try this:
axios.post("127.0.0.1:5000/trade_data" , {
trade_no : trade.value,
index_name : index.value,
trade_type : tradeType.value,
strike_price : strikePrice.value,
ce_d : ce.value,
pe_d : pe.value,
entry_time : entry.value,
exit_time : exit.value,
trigger_points : trigger.value,
sl_percentage : perc.value
}).then(console.log("Data Sent"));
You can read more information about error here
CodePudding user response:
Stringify JSON Object and then try sending it. maybe works