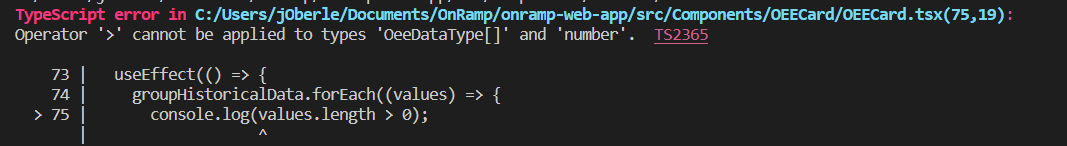
I am unsure what is happening or how to resolve this type error. I get this warning for the console.log statement. I need to do more logic but I am not sure why I get this when I am clearly comparing the length of an array "OeeDataType[]" to a number. Both are numbers. Please help. The error occurs in the values.length > 0
useEffect(() => {
groupHistoricalData.forEach((values) => {
console.log(values.length > 0);
});
}, [groupHistoricalData]);
types...
interface OEECardProps {
machinesByGroup: MachinesByGroup[];
groupHistoricalData: HistoricalTsiDataType[];
}
export interface HistoricalTsiDataType {
[key: string]: OeeDataType[];
}
export interface OeeDataType {
timestamp: number;
oee: number | null;
}
export interface MachinesByGroup {
machineSerial: string;
machineName: string;
}
If you want a data example, please let me know and I can post that. I am eventually trying to loop through the OeeDataType[] to grab the .oee but it will not let me. Strangely, the code runs successfully even though these errors exist in the console.

CodePudding user response:
Each values element of groupHistoricalData is a HistoricalTsiDataType, which is a { [key: string]: OeeDataType[] } (or, if you prefer, a Record<string, OeeDataType[]>).
Therefore, values.length is an OeeDataType[] - same as values.foo or values[myLoopVariable] or whatever.
You may want an extra nested loop:
useEffect(() => {
groupHistoricalData.forEach((data) => {
Object.entries(data).forEach(([key, values]) => {
console.log(values.length > 0);
});
});
}, [groupHistoricalData]);
