I'm working with Vue 3 and Bootstrap 5.
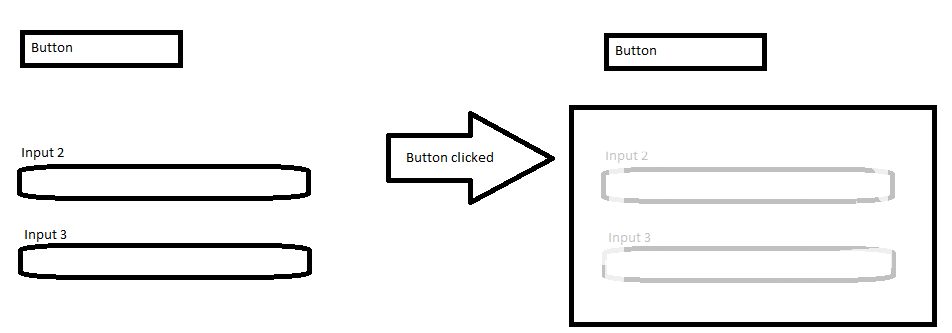
I have a button and two inputs. When I click the button I want to have a "milky" overlay like following:
How can I achieve this?
Code to work with:
<template>
<div >
<button @click="overlayMilky()">Button</button>
</div>
<div >
<div >
<span>Input 2</span>
<input />
</div>
<div >
<span>Input 3</span>
<input />
</div>
</div>
</template>
<script>
export default {
methods: {
overlayMilky() {
//set overlay to milky
}
}
}
</script>
CodePudding user response:
First, you need to surround the inputs with a container element and give this element position: relative and add to it a child which will be the overlay, this should have position: absolute to be absolute to the container element, also should have width: 100%; height: 100%; top: 0px; left: 0px; to take the full size of the container element and then conditionally with v-if you can show/hide it with a state
<div v-if="showOverlay" ></div>
methods: {
overlayMilky() {
this.showOverlay = !this.showOverlay;
//set overlay to milky
},
},
This is a full example of code.
<template>
<div>
<div >
<button @click="overlayMilky()">Button</button>
</div>
<div >
<div v-if="showOverlay" ></div>
<div >
<div >
<span>Input 2</span>
<input />
</div>
<div >
<span>Input 3</span>
<input />
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
showOverlay: false,
};
},
methods: {
overlayMilky() {
this.showOverlay = !this.showOverlay;
//set overlay to milky
},
},
};
</script>
<style>
.container {
position: relative;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
top: 0px;
left: 0px;
background-color: rgba(255, 255, 255, 0.4);
}
</style>
CodePudding user response:
You need to add a data field that will describe the "milky" overlay state.
So all you need to do in the overlayMilky method is to set this.milkyOverlay = true.
Then use this milkyOverlay property to add the milky css class or show milky div on top.