My application broke, and I am pretty sure it's not something I changed. Chrome's behavior has changed at some point recently. My application lets users paste clipboard pictures into the browser:
window.addEventListener('paste', pasteEvent => {
let item = pasteEvent.clipboardData.items[0]
if (item.type.indexOf("image") === 0 && item.kind == 'file') {
let clipboadFile = item.getAsFile()
// Setting the filename of the blob in the clipboard wasn't straightforward
// https://stackoverflow.com/questions/21720390/how-to-change-name-of-file-in-javascript-from-input-file
let blob = clipboadFile.slice(0, clipboadFile.size, item.type)
let newFile = new File([blob], 'clipboardPaste_' Date.now(), {type: item.type})
addFiles([newFile])
pasteEvent.preventDefault();
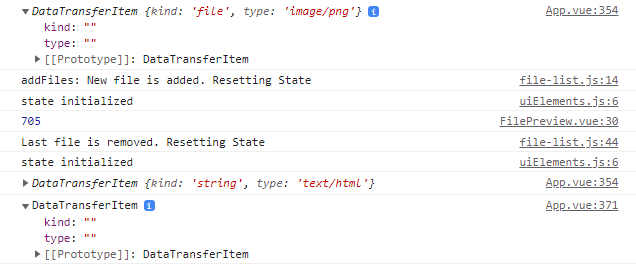
That included right-clicking on virtually any image on a website, selecting "copy image" and then CTRL/CMD V to get the image pasted into my application. The mechanism has broken, but only if the image is loaded into the clipboard from Chrome (using the Snipping tool on windows still works as before). The problem appears to be that the clipboard is no longer recognized as an image. See ChromeDevTools snippet below: first image is copied into the clipboard from the snipping tool, second image has been loaded into the clipboard from Chrome.
I have not been able to look at what the clipboard looks like exactly (and copying into Notepad won't work). Also worth noticing: I trying copying the image from FireFox, and it still works! I tried Edge (chromium based) and had the same issue. I tried pasting the offending image into web-based Gmail, and it works! (Google still knows how to get to the good stuff, obviously!). How do I get to the good stuff too? Trying to analyse the new textual DataTransferItem thingy, but still sort of stuck.
CodePudding user response:
Well always do some console logging and you'd find out that chrome actually stores the filedata in the second item in the array, so use js find if you want to paste only one image
Edit: Forgot you cant use find on DataTransferItemList of course, but you can loop and match here is an example
example:
window.addEventListener('paste', pasteEvent => {
let item;
for (const x of pasteEvent.clipboardData.items) {
if(x.type.indexOf("image") === 0){
item = x;
break;
}
}
if (item) {
document.querySelector('body').insertAdjacentHTML("beforeend",item.type " : " item.kind "<br/>")
}})<html>
<body>
</body>
</html>