This is a commentary I had on my css code in which I chose a width of 270 for .label:
If you inspect your .label element with your browser's developer tools, you may notice that it's actually 288 pixels wide instead of 270. This is because, by default, the browser includes the border and padding when determining an element's size.
This is my css code:
.label {
border: 2px solid black;
width: 270px;
margin: 20px auto;
padding: 0 7px;
How do I inspect in the browser to confirm the 288px being referred to here?
CodePudding user response:
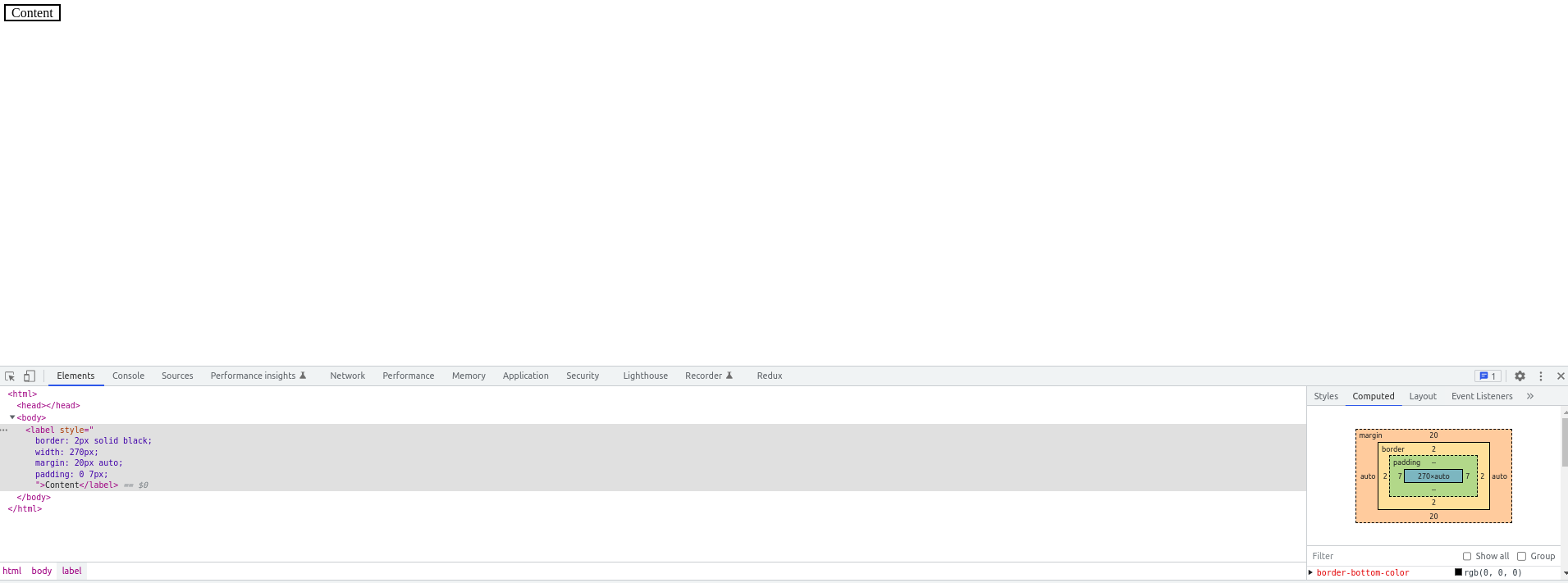
In the Inspect tab (Chrome in the screenshot) you should be able to see the computed size which shows you the aggregated width including padding, borders and margins.
In your case it's 270px (7px 7px) (2px 2px) 0px
CodePudding user response:
label { display: block; width: 288px; }
The width attribute is deprecated. CSS should always be used to control these kinds of presentational styles.