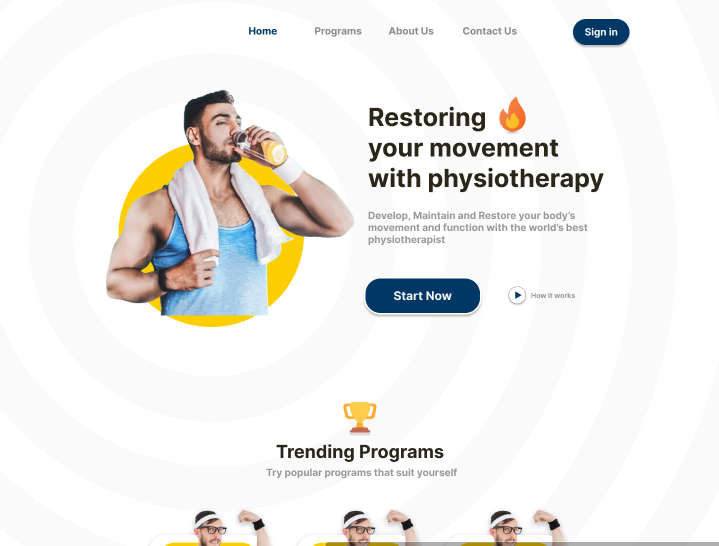
I want to make my design more responsive. But whenever I make those background circles, it stops being responsive, and the image of the person and the yellow circle stop sticking to the center. Any tips on how I can do it better and more efficiently?
I'm having difficulties making it responsive cause all the elements have position: absolute. I am currently doing it like this:
<div className="background">
<div className='outer-circle'></div> // Gray circles
<img src={landingPersonImage} alt=""> // Image of the person
<div className='section1-img-bg'></div> // Yellow circle
</div>
My main issue is that the yellow circle is not sticking to the center of those background circles. Here is a video of what I mean: https://drive.google.com/file/d/1ZA_skdNAyt2L9pewoTIuIF4CKJLCsqIR/view?usp=share_link
Codepen - https://codepen.io/c0mpli-the-scripter/pen/OJExaLR Grey is replaced with green for better visibilty.
CodePudding user response:
Make the background element a grid container and its children - named grid areas. This way you can position them whatever you want depending on the @media query.
Also don't forget to wrap the <img> element in <span>/<div>, since the behaviour of replaced elements as flex/grid items is inconsistent between browsers.
CodePudding user response:
Here is the HTML code
<div >
<div >
<img src="/"/>
</div>
<div >
</div>
</div>
here is the CSS code
.parent{
display: flex;
align-items: center;
justify-content: center;
}
.parent .wrapper{
min-width: 250px; // just for example
//or use flex-basis
flex-basis: 250px;
}
.parent .text{
min-width: 350px; // just for example
//or use flex-basis
flex-basis: 350px;
}
Now you controlled these 2 divs and they will fit your screen and wrap when you get to their min-width.