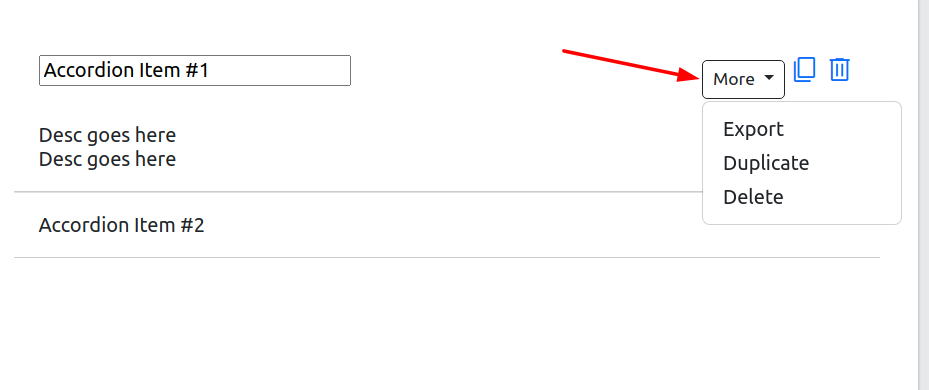
I have an accordion where it has a flex-row textbox and it has icons on its right. I need to add the menu positioned as shown in the image below
My code is here
<html>
<head>
<style>
.accordion {
margin: 30px;
}
.accordion-button.collapsed {
border-bottom: #ccc 1px solid
}
.accordion-body {
border-left: #673ab744 1px solid;
border-bottom: #673ab744 1px solid;
border-right: #673ab744 1px solid
}
.accordion-button {
display: inline!important
}
.flx-row {
display: flex;
justify-content: space-between;
}
</style>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
</head>
<body>
<script src="/scripts/snippet-javascript-console.min.js?v=1"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div id="accordionFlushExample">
<div >
<h2 id="flush-headingOne">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
<div >
<div>
<input type="textbox" value="Accordion Item #1">
</div>
<div>
<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false"> More </button>
<ul style="">
<li><a href="#">Export</a></li>
<li><a href="#">Duplicate</a></li>
<li><a href="#">Delete</a></li>
</ul>
</div>
<span >content_copy</span>
<span >delete</span>
</div>
</div>
<br><span>Desc goes here</span><br><span>Desc goes here</span>
</button>
</h2>
<div id="flush-collapseOne" aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the first item's accordion body.</div>
</div>
</div>
<div >
<h2 id="flush-headingTwo">
<button type="button" data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo" aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div >Placeholder content for this accordion, which is intended to demonstrate the <code>.accordion-flush</code> class. This is the second item's accordion body. Let's imagine this being filled with some actual content.</div>
</div>
</div>
</div>
<div >
<div ></div>
</div>
<script type="text/javascript">
$(".wdelete").off().on('click', function(event) {
if (confirm(`Are you sure to delete the workflow ${$(this).prev().parent().prev().val()}?`) == true) {
$(this).closest('.accordion-item').remove();
}
event.preventDefault();
event.stopPropagation();
});
</script>
<div >
<div ></div>
</div>
<div >
<div ></div>
</div>
</body>
</html>CodePudding user response:
The code I presented for you previously (as below) works perfectly fine. You can list any element you wish to be flex aligned in the row.
The issue you are having is the code you are using is not semantically correct. For example: you have buttons nested within buttons. A button should be the final interactable element in a hierarchy. I recommend you change the accordion interaction to simple a div.
Once you have refactored your code, you should be able to align items easily within a 2-dimensional flex array using align-items.
You may wish to try and get a better understanding of flex before moving forward. https://developer.mozilla.org/en-US/docs/Web/CSS/flex
.pad {
padding: 10px;
}
.flx-row {
display: flex;
justify-content: space-between;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,GRAD@48,400,0,0">
<div >
<div>
<input type="textbox" value="Accordion Item #1" />
</div>
<div >
<button type="button" data-bs-toggle="dropdown" aria-expanded="false"> More </button>
<ul style="">
<li><a href="#">Export</a></li>
<li><a href="#">Duplicate</a></li>
<li><a href="#">Delete</a></li>
</ul>
</div>
<div>
<span >content_copy</span>
<span >delete</span>
</div>
</div>CodePudding user response:
Take your 'Span Tags' for Icon Inside div of class 'btn-group' then icons will automatically come next to the drop down
<div >
<button type="button" data-bs-
toggle="dropdown" aria-expanded="false"> More </button>
<ul >
<li><a href="#">Export</a></li>
<li><a href="#">Duplicate</a></li>
<li><a href="#">Delete</a></li>
</ul>
<span >content_copy</span>
<span >delete</span>
</div>