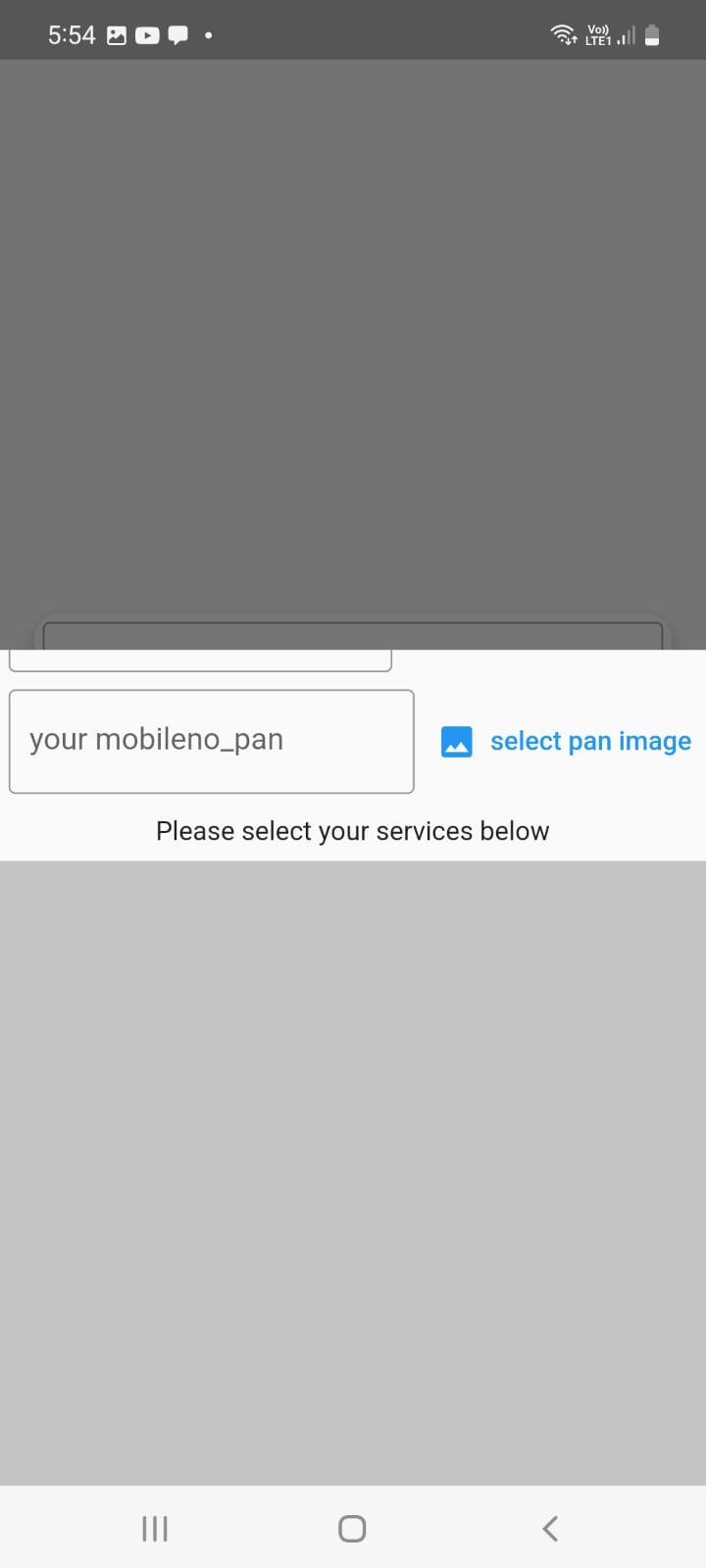
in one of my Flutter files I have this code that theoretically doesn't seem it should be a problem to run at all. It renders nicely in the debug version but when I build a release iOS and Android app files, it becomes partly invisible. There's a widget inside listview.builder which renders CheckboxListTile. yet this one doesn't render and neither does any widget afterwards.Console is not showing any errors Following is the widget where I face error
ListView.builder(
physics: const ScrollPhysics(parent: null),
shrinkWrap: true,
itemBuilder: (cont, index) {
return CheckboxListTile(
value: value.selected_box.contains(index),
onChanged: (val) {
// print(val);
value.selectedCat(value.categories![index]['id']);
value.update(index);
},
title: Text(value.categories![index]['title']),
);
},
itemCount: value.categories!.length,
);
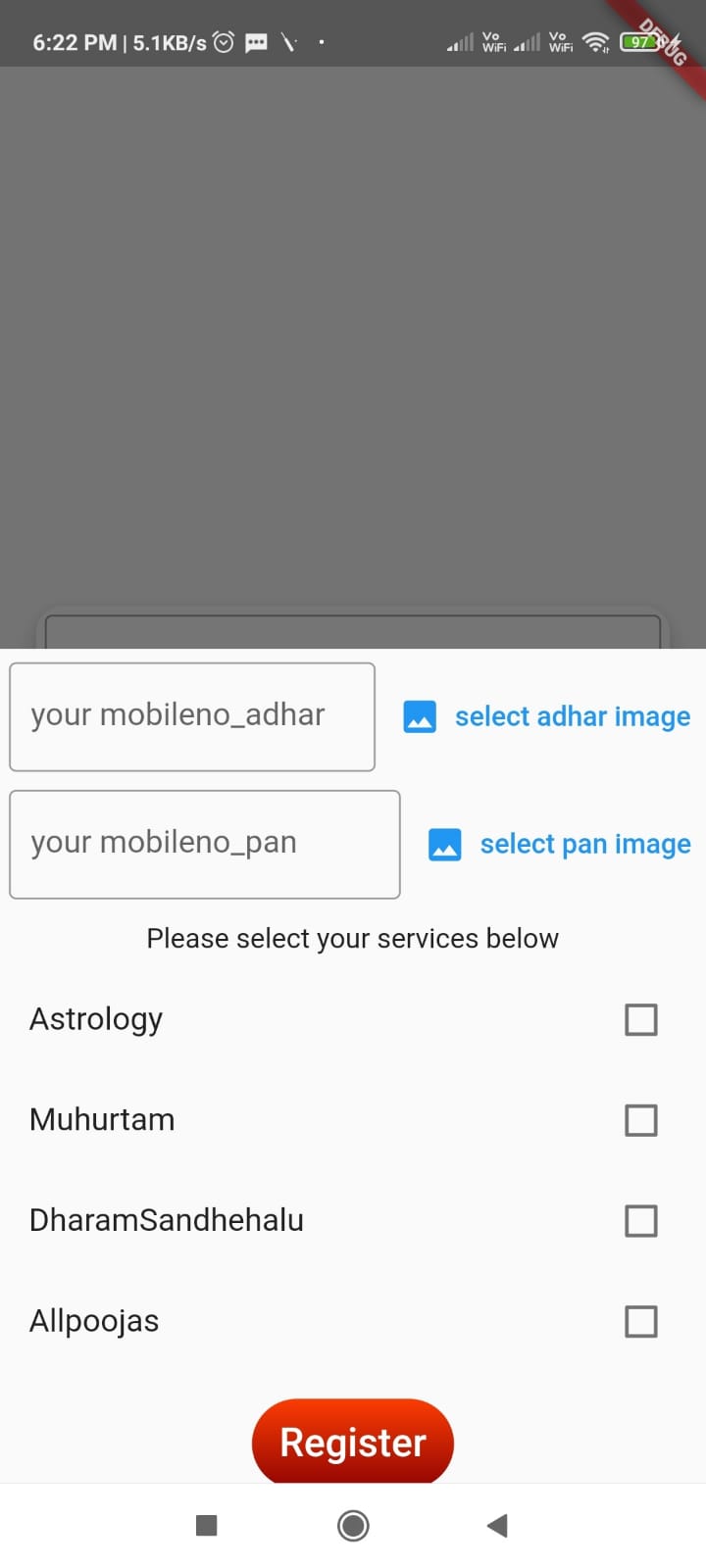
above image is from release mode below is the expected result in release mode

CodePudding user response:
If you see a grey screen after building your app, it means there is some error on it. The grey screen is the very same red screen with yellow letters that you can see while debugging your app, but on some occasions, this red screen is not displayed since the error does not break the app in debug, but it does break the app after a build.
Therefore you should check your logs in debug, you are probably missing an error that does not break your app in debug, but it does in the release.