I would like to add some custom stylings for certain days shown in the mat-calendar component from angular material. After a little bit of research I came across the dateClass property which seems to be suited for this task. Though no matter what I tried, the calendar always looks the same.
My current setup looks like following:
calendar.component.ts:
dateClass = (date: Date): MatCalendarCellCssClasses => { return 'my-date'; }
calendar.component.html:
<mat-calendar [dateClass]="dateClass"></mat-calendar>
calendar.component.css:
.my-date { background-color: red; }
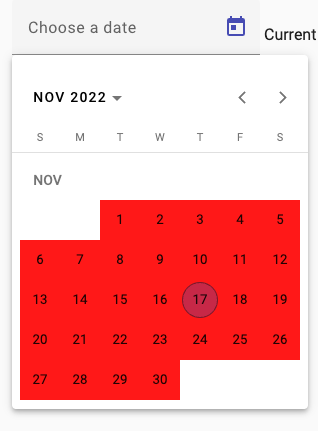
Assigning [dateClass] seems to have no effect at all. I would expect all days to have a red background but the calendar always looks the same: