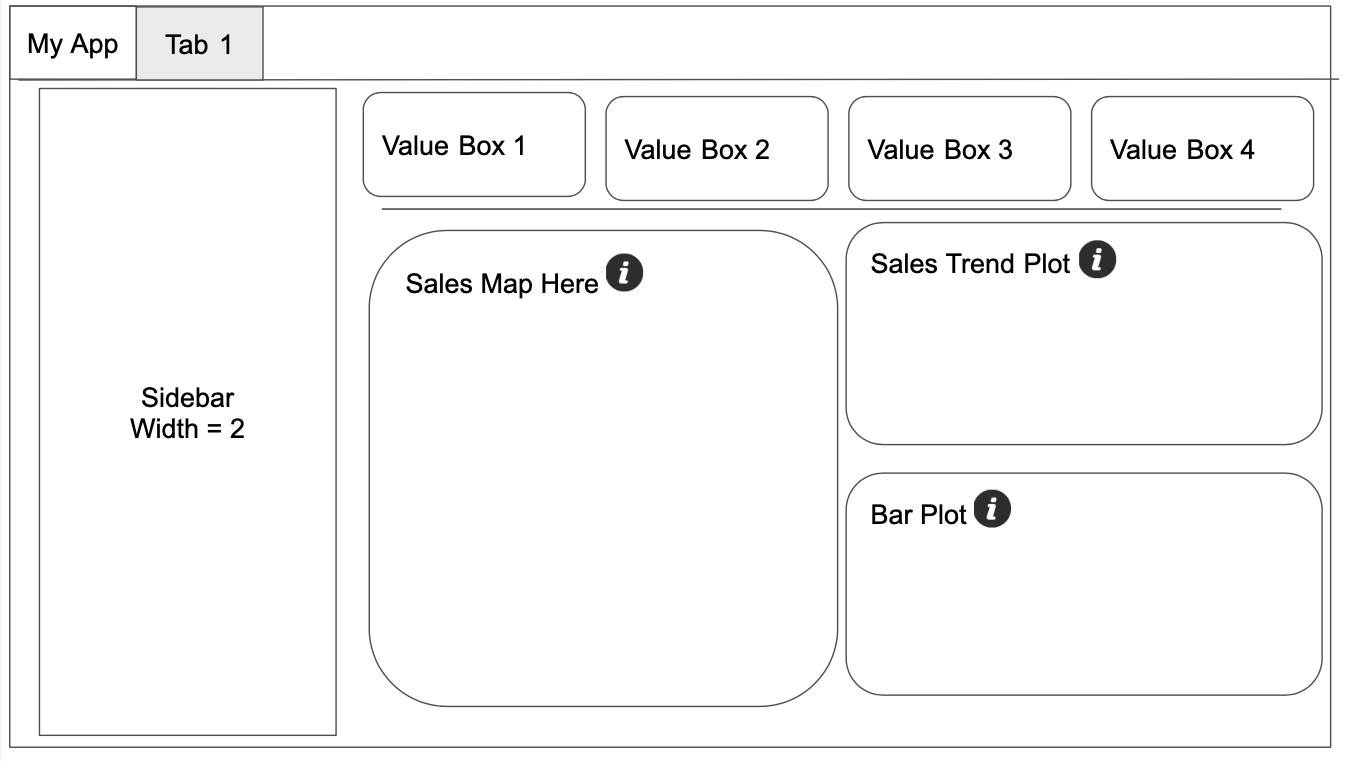
I am creating a simple shiny app, and would love to structure my app in a certain way. See screenshot below -
Some things to highlight -
- The solid line below the value boxes
- In 3 sections with the sales map, sales trend plot and bar plot, is it possible to have a title for those sections, along with an info action button which I'll use to provide more info about the chart?
I am able to create the sidebar and value boxes with the code below, however I have trouble understanding how to use columns and/or boxes "below" the value boxes. See code below -
library(shiny)
library(shinydashboard)
# UI ----
ui <- navbarPage(
useShinydashboard(),
title = "My App",
tabPanel(
"Tab1", icon = icon("home"),
fluidPage(
sidebarLayout(
sidebarPanel(
width = 2,
dateRangeInput(inputId = "date_range",
label = h4("Date Range"),
start = as.Date("2018-01-01"),
end = as.Date("2020-12-31"),
min = as.Date("2018-01-01"),
max = as.Date("2020-12-31"),
startview = "year"
)
),
mainPanel(
# Value Box 1
valueBoxOutput(outputId = "box_1", width = 3),
# Value Box 2
valueBoxOutput(outputId = "box_2", width = 3),
# Value Box 3
valueBoxOutput(outputId = "box_3", width = 3),
# Value Box 4
valueBoxOutput(outputId = "box_4", width = 3),
br(),
hr()
)
)
)
)
)
# Server ----
server <- function(input, output) {
# Box 1
output$box_1 <- shinydashboard::renderValueBox({
valueBox(5, "box1", color = "green"
)
})
# Box 2
output$box_2 <- renderValueBox({
valueBox(10, "box2", color = "blue"
)
})
# Box 3
output$box_3 <- renderValueBox({
valueBox(15, "box1", color = "purple"
)
})
# Box 4
output$box_4 <- renderValueBox({
valueBox(20, "box1", color = "orange"
)
})
}
# Run the application
shinyApp(ui = ui, server = server)
CodePudding user response:
Here is a possibility:
library(shiny)
library(shinydashboard)
library(shinyBS) # for popovers
# UI ----
ui <- navbarPage(
#useShinydashboard(),
title = "My App",
tabPanel(
"Tab1", icon = icon("home"),
fluidPage(
sidebarLayout(
sidebarPanel(
width = 2,
dateRangeInput(inputId = "date_range",
label = h4("Date Range"),
start = as.Date("2018-01-01"),
end = as.Date("2020-12-31"),
min = as.Date("2018-01-01"),
max = as.Date("2020-12-31"),
startview = "year"
)
),
mainPanel(
fluidRow(
# Value Box 1
valueBoxOutput(outputId = "box_1", width = 3),
# Value Box 2
valueBoxOutput(outputId = "box_2", width = 3),
# Value Box 3
valueBoxOutput(outputId = "box_3", width = 3),
# Value Box 4
valueBoxOutput(outputId = "box_4", width = 3),
),
tags$hr(),
br(),
fluidRow(
column(
width = 6,
tags$fieldset(
tags$legend("Plot 1", tags$span(id = "info1", icon("info-circle"))),
plotOutput("plot1", height = "600px")
)
),
bsPopover(
"info1",
title = "This is plot 1",
content = "This plot is nice",
placement = "left"
),
column(
width = 6,
tags$fieldset(
tags$legend("Plot 2"),
plotOutput("plot2", height = "300px")
),
tags$fieldset(
tags$legend("Plot 3", heigh = "300px"),
plotOutput("plot3")
)
),
)
)
)
)
)
)
# Server ----
server <- function(input, output) {
# Box 1
output$box_1 <- shinydashboard::renderValueBox({
valueBox(5, "box1", color = "green")
})
# Box 2
output$box_2 <- renderValueBox({
valueBox(10, "box2", color = "blue")
})
# Box 3
output$box_3 <- renderValueBox({
valueBox(15, "box1", color = "purple")
})
# Box 4
output$box_4 <- renderValueBox({
valueBox(20, "box1", color = "orange")
})
####
output$plot1 <- renderPlot({
plot(rnorm(10), rnorm(10))
})
output$plot2 <- renderPlot({
plot(rnorm(10), rnorm(10))
})
output$plot3 <- renderPlot({
plot(rnorm(10), rnorm(10))
})
}
# Run the application
shinyApp(ui = ui, server = server)