I try to place several center in the class file, there will only be 2 issue, one is the center does not work, another one will be error, did I place something wrong in my code? Im not sure what did my widgets went wrong or Im confuse with the widgets
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:flutter/material.dart';
import 'package:hupcarwashemployee/user_model/employee.dart';
import '../user_model/assignment.dart';
class UpdateAssignStatus extends StatefulWidget {
final String id;
UpdateAssignStatus(
{required this.id});
@override
State<UpdateAssignStatus> createState() => _UpdateAssignStatusState();
}
class _UpdateAssignStatusState extends State<UpdateAssignStatus> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Assign'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
StreamBuilder<List<Assignment>>(
stream: read(widget.id.toString()),
builder: (context, snapshot){
if (snapshot.connectionState == ConnectionState.waiting) {
return const Center(
child: CircularProgressIndicator(),
);
}
if (snapshot.hasError) {
return const Center(
child: Text("some error occured"),
);
}
if(snapshot.hasData){
final userData = snapshot.data;
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 400,
width: 300,
child: ListView.builder(
itemCount: userData!.length,
itemBuilder: (context, index){
final assignment = userData[index];
return SizedBox(
height: 400,
width: 300,
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: Column(
children: [
Table(
children: [
TableRow(
children: [
const Center(child: Text('Date', style: TextStyle(fontFamily: 'MonMed'),)),
Text(': ${assignment.date.toString()}', style: const TextStyle(fontFamily: 'MonMed'),),
]
),
const TableRow(children: [SizedBox(height: 10,), SizedBox(height: 10,)]),
TableRow(
children: [
const Center(child: Text('Customer Name', style: TextStyle(fontFamily: 'MonMed'),)),
Text(': ${assignment.custName.toString()}', style: const TextStyle(fontFamily: 'MonMed'),),
]
),
const TableRow(children: [SizedBox(height: 10,), SizedBox(height: 10,)]),
TableRow(
children: [
const Center(child: Text('Car Name', style: TextStyle(fontFamily: 'MonMed'),)),
Text(': ${assignment.carName.toString()}', style: const TextStyle(fontFamily: 'MonMed'),),
]
),
const TableRow(children: [SizedBox(height: 10,), SizedBox(height: 10,)]),
TableRow(
children: [
const Center(child: Text('Car Plate', style: TextStyle(fontFamily: 'MonMed'),)),
Text(': ${assignment.carPlate.toString()}', style: const TextStyle(fontFamily: 'MonMed'),),
]
),
const TableRow(children: [SizedBox(height: 10,), SizedBox(height: 10,)]),
],
)
],
),
),
);
},
)
),
],
);
}
return const Center(
child: CircularProgressIndicator(),
);
},
),
],
),
),
);
}
static Stream<List<Assignment>> read(String type) {
final serviceCollection = FirebaseFirestore.instance.collection('Assignment').where('id',isEqualTo: type);
return serviceCollection.snapshots().map((querySnapshot) =>
querySnapshot.docs.map((e) => Assignment.fromSnapshot(e)).toList());
}
}
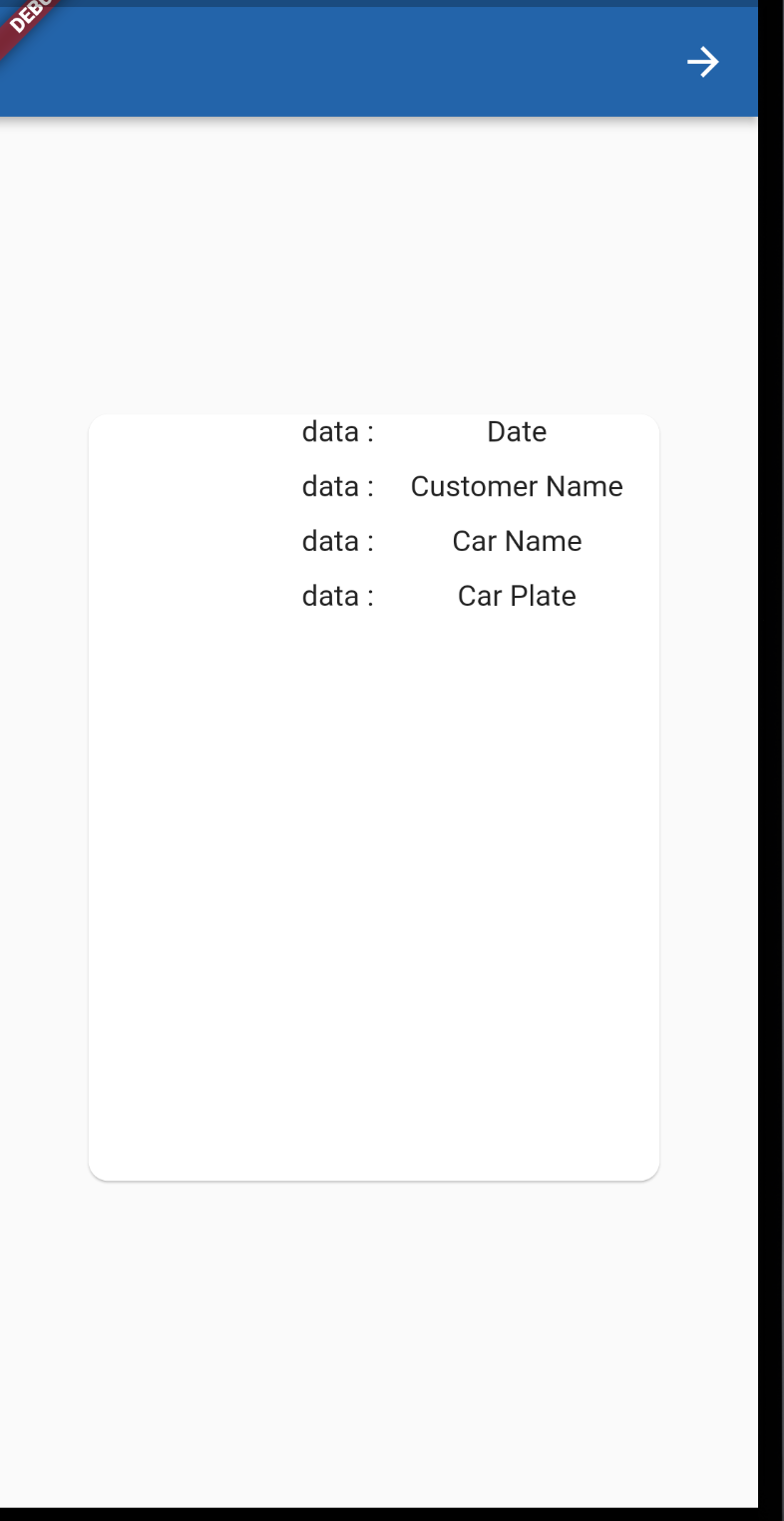
this  is the ui i wanted to see, like in the middle, a card with information, this image
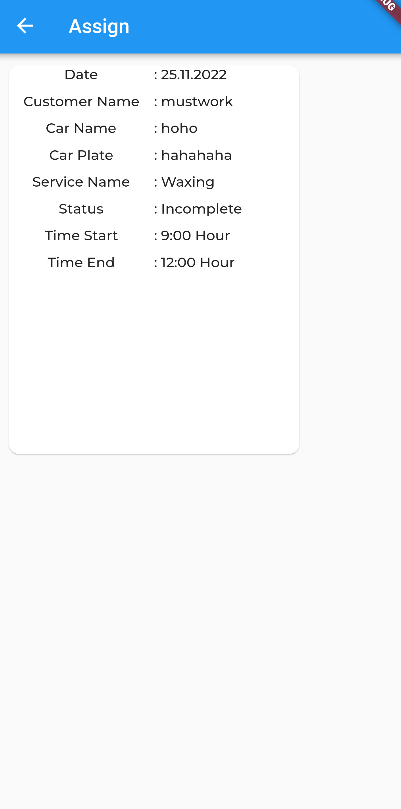
is the ui i wanted to see, like in the middle, a card with information, this image  is my current screen, i want the card to be the center of the screen, is it possible ?
is my current screen, i want the card to be the center of the screen, is it possible ?
CodePudding user response:
warp tour main column with center and put this mainAxisAlignment: MainAxisAlignment.center, on it
Your code should be something like this:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 400,
width: 300,
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
child: Column(
children: [
Table(
children: [
TableRow(children: [
const Center(
child: Text(
'Date',
style: TextStyle(fontFamily: 'MonMed'),
)),
Text(
': data',
style: const TextStyle(fontFamily: 'MonMed'),
),
]),
const TableRow(children: [
SizedBox(
height: 10,
),
SizedBox(
height: 10,
)
]),
TableRow(children: [
const Center(
child: Text(
'Customer Name',
style: TextStyle(fontFamily: 'MonMed'),
)),
Text(
': data',
style: const TextStyle(fontFamily: 'MonMed'),
),
]),
const TableRow(children: [
SizedBox(
height: 10,
),
SizedBox(
height: 10,
)
]),
TableRow(children: [
const Center(
child: Text(
'Car Name',
style: TextStyle(fontFamily: 'MonMed'),
)),
Text(
': data',
style: const TextStyle(fontFamily: 'MonMed'),
),
]),
const TableRow(children: [
SizedBox(
height: 10,
),
SizedBox(
height: 10,
)
]),
TableRow(children: [
const Center(
child: Text(
'Car Plate',
style: TextStyle(fontFamily: 'MonMed'),
)),
Text(
': data',
style: const TextStyle(fontFamily: 'MonMed'),
),
]),
const TableRow(children: [
SizedBox(
height: 10,
),
SizedBox(
height: 10,
)
]),
],
)
],
),
),
),
],
),
)),
this solution work if you have only one card as you mentioned above you only need one card