Hello everyone I'm trying to display an alert with flutter bu I got this error: A RenderFlex overflowed by 8.0 pixels on the right. this is my code:
return showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (context) {
return AlertDialog(
title: Flexible(
child: Row(children: [
Text(
' Alert Dialog Title. $a ',
),
Image.asset(
'assets/alert.png',
scale: 1.0,
width: 20,
height: 20,
fit: BoxFit.contain,
),
]),
),
backgroundColor: Colors.deepOrangeAccent[700],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
side: BorderSide(
color: Colors.white,
width: 3,
)),
alignment: Alignment.topCenter,
);
 NB: the problem occured when I added the picture to the title.
NB: the problem occured when I added the picture to the title.
CodePudding user response:
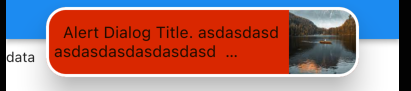
You need wrap your Text in Expanded and pass your widget in content property and remove Flexible, like this:
showDialog(
context: context,
barrierColor: Colors.transparent,
builder: (context) {
return AlertDialog(
contentPadding: EdgeInsets.zero,
clipBehavior: Clip.antiAlias,
content: Row(
children: [
Expanded(
child: Padding(
padding:
const EdgeInsets.symmetric(horizontal: 8.0),
child: Text(
' Alert Dialog Title. asdasdasdasdasdasdasdasdasd asdasdasdasd',
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),
),
SizedBox(
width: 70,
height: 70,
child: Image.asset(
'assets/images/test.jpeg',
fit: BoxFit.cover,
),
),
],
),
backgroundColor: Colors.deepOrangeAccent[700],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
side: BorderSide(
color: Colors.white,
width: 3,
)),
alignment: Alignment.topCenter,
);
},
);