bottomNavigationBar: BottomNavigationBar(
showSelectedLabels: false,
showUnselectedLabels: false,
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: FaIcon(
FontAwesomeIcons.solidCompass,
color: darkblue,
),
label: 'Home',
),
BottomNavigationBarItem(
icon: FaIcon(
FontAwesomeIcons.route,
color: darkblue,
),
label: 'Routes',
),
BottomNavigationBarItem(
icon: FaIcon(
FontAwesomeIcons.circlePlus,
color: darkblue,
),
label: 'Add',
),
BottomNavigationBarItem(
icon: FaIcon(
FontAwesomeIcons.solidMessage,
color: darkblue,
),
label: 'Chat',
),
],
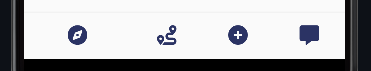
I created such a BottomNavigationBar and added items to it, but the first item looks very separate from the others. How do I get the spacing between all items to be the same?
CodePudding user response:
You need to set "type: BottomNavigationBarType.fixed," to set the same width on all the items. The space you see is on the selected index.
Like this:
BottomNavigationBar(
type: BottomNavigationBarType.fixed,
...
)