I want to add a border color around an oval shaped image that doesn't have a constant height value.
My code example:
Align(
child: ConstrainedBox(
constraints: const BoxConstraints(
maxHeight: 220.0,
),
child: Container(
height: null,
width: 150.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Colors.blueAccent,
width: 2.0,
),
),
child: ClipOval(
child: Image.network(
'https://images.unsplash.com/photo-1606122017369-d782bbb78f32?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NHx8cG9ydHJhaXRzfGVufDB8fDB8fA==&w=1000&q=80',
),
),
),
),
),
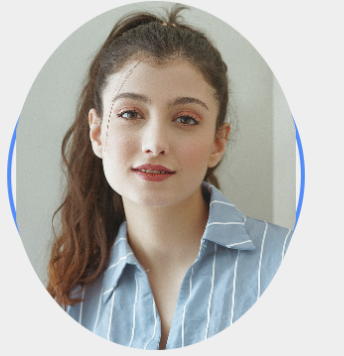
This is the result of having a border shape: BoxShape.circle:
and this is the result without any border shape at all
However I want the border to be properly and evenly around the corners of the image.
The only attribute left is boxshape.value but I cant find examples on how to use it. Also the container has a null value, making it harder to insert specific value
CodePudding user response:
Try this:
ClipOval(
child: Container(
height: 150.0,
width: 150.0,
color: Colors.blueAccent,
padding: const EdgeInsets.all(2),
child: ClipOval(
child: Image.network(
fit:BoxFit.cover,
'https://images.unsplash.com/photo-1606122017369-d782bbb78f32?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxzZWFyY2h8NHx8cG9ydHJhaXRzfGVufDB8fDB8fA==&w=1000&q=80',
),
),
),
)