I need to include the following code in a Nuxt 3 project but I can't seem to get it to work:
<script type="text/javascript">
var sc_project=XXXXXXXX;
var sc_invisible=1;
var sc_security="XXXXXXXX";
</script>
<script type="text/javascript"
src="https://www.statcounter.com/counter/counter.js"
async></script>
<noscript><div ><a title="Web Analytics
Made Easy - Statcounter" href="https://statcounter.com/"
target="_blank"><img
src="https://c.statcounter.com/XXXXXX/0/XXXXXX/1/"
alt="Web Analytics Made Easy - Statcounter"
referrerPolicy="no-referrer-when-downgrade"></a></div></noscript>
<!-- End of Statcounter Code -->
In Vue (without Nuxt) there is/was an index.html page that I used to place this code in, but there isn't an index.html file in a Nuxt 3 project anymore.
CodePudding user response:
useHead()
you can use this in your app.vue file's script:
useHead({
script: [
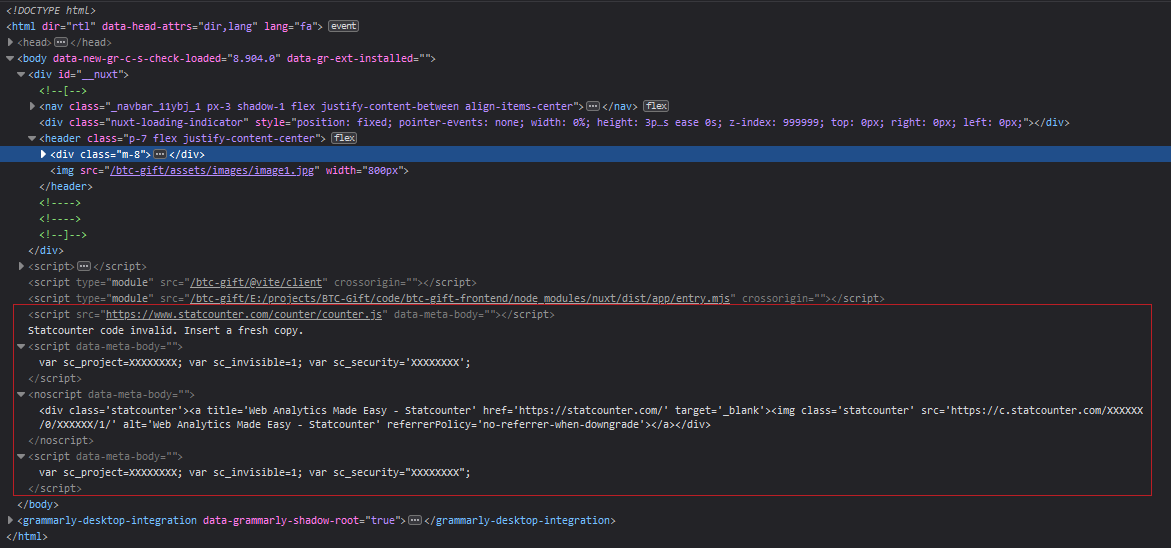
{ src: "https://www.statcounter.com/counter/counter.js", body: true },
{
children:
"var sc_project=XXXXXXXX; var sc_invisible=1; var sc_security='XXXXXXXX'; ",
body: true,
},
],
noscript: [
{
children:
"<div class='statcounter'><a title='Web Analytics Made Easy - Statcounter' href='https://statcounter.com/' target='_blank'><img class='statcounter' src='https://c.statcounter.com/XXXXXX/0/XXXXXX/1/' alt='Web Analytics Made Easy - Statcounter' referrerPolicy='no-referrer-when-downgrade'></a></div>",
body: true,
},
],
});