I would like to create a pdf with dompdf library with fully page. I am using framework laravel and my HTML code is in the blade. At first, I tried to put
body{
margin: 0px;
}
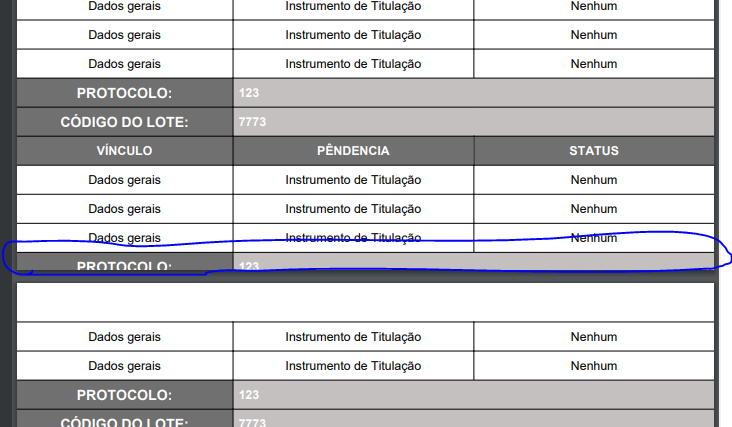
However the code is not working. This way, I put the negative value in the margin and works, but have a break in the final of page, you can see the image:

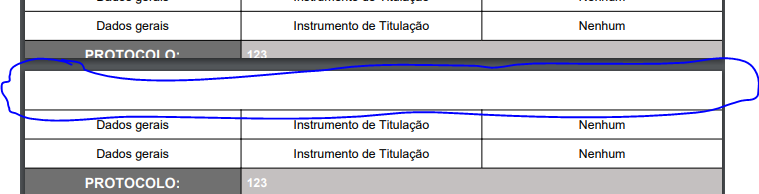
Another problem that I have is the beginning of second, third, fourth, etc, page. The begin of page has a blank part, you can see in the image:

Here is my blade code:
CSS:
<style>
body *{
font-family: 'Roboto', sans-serif;
margin: -45px;
}
#titulo{
color: #FFFFFF;
background-color: #5481eb;
font-size: 18px;
font-weight: bold;
text-align: center;
border:1px solid rgb(114, 110, 110);
padding: 12px;
}
.tabela-up-left{
color: #FFFFFF;
font-weight: bold;
font-size: 16px;
text-align: center;
background-color: #707070;
border:1px solid #000;
padding: 6px;
height: 20px;
}
.tabela-up-right{
color: #FFFFFF;
font-weight: bold;
background-color: #c4c0c0;
text-align: left;
font-size: 14px;
border:1px solid #000;
width:100%;
padding: 6px;
height: 20px;
}
.tabela-down{
color: #FFFFFF;
font-weight: bold;
font-size: 14px;
text-align: center;
background-color: #707070;
border: 1px solid #000;
width: 45%;
padding: 6px;
height: 20px;
}
.tabela-description{
font-size: 14px;
text-align: center;
border: 1px solid #000;
width: 45%;
padding: 6px;
height: 20px;
}
</style>
HTML:
<div id = "titulo">
LISTAGEM DE PENDÊNCIAS
</div>
<table style="border-collapse: collapse;width:100%;">
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-up-left">PROTOCOLO:</td>
<td class = "tabela-up-right" colspan="2">123</td>
</tr>
<tr>
<td class = "tabela-up-left">CÓDIGO DO LOTE:</td>
<td class = "tabela-up-right" colspan="2">7773</td>
</tr>
<tr>
<td class = "tabela-down">VÍNCULO</td>
<td class = "tabela-down">PÊNDENCIA</td>
<td class = "tabela-down">STATUS</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
<tr>
<td class = "tabela-description">Dados gerais</td>
<td class = "tabela-description">Instrumento de Titulação</td>
<td class = "tabela-description">Nenhum</td>
</tr>
</table>
Someone can help me?
CodePudding user response:
Inside your pdf blade file, you can use CSS.
<style>
@page {
/*margin: 2cm 2cm 1.5cm 1.5cm; You can specify the margin of the page*/
/*size: 21cm 29.7cm; You can specify the print size as well*/
margin: 0;
}
body { margin: 0px; }
</style>
You might also need to set:
html { margin: 0px}
