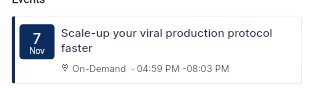
Render flex issue is getting when minimizing my screen. My required screen design is attached below.
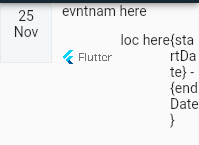
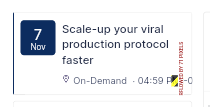
I got this perfectly in normal screen.But when I minimise the screen size I got the below screen,

Is it possible to avoid render flex issue here.I tried by wrap row with flexible and expanded widget but nothing works.
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 52,
height: 52,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(5),
topRight: Radius.circular(5),
),
color:Color(0xffF4F7F9),
border: controller.isSelected.value && controller.eventTitle.value==evntnam?
Border.all(color: AppColors.secondaryColor):controller.isSelected.value==false && isSelected? Border.all(color: AppColors.secondaryColor):
Border.all(
color: Color(0xffEBEBEB)
)
),
child: Padding(
padding: const EdgeInsets.only(top: 4.0),
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: Text(
'$date',
textAlign: TextAlign.center,
),
Center(
child: Text(
'$month',
textAlign: TextAlign.center,
),
)
],
),
),
),
),
SizedBox(
width: 10,
),
Flexible(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
AutoSizeText(
'$evntnam',
textAlign: TextAlign.left,
),
SizedBox(
height: 13,
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
textBaseline: TextBaseline.alphabetic,
children: [
Container(
height: 12,
width: 12,
decoration: BoxDecoration(
// color: Colors.red,
image: DecorationImage(
image: AssetImage(
'assets/png/marker2.png'))),
),
Padding(
padding: const EdgeInsets.only(left:5.0),
child: Text(
'$loc',
textAlign: TextAlign.left,
),
SizedBox(height: 5,),
loc==""?endDate.toString()==""?Text(
' · ${startDate}',
textAlign: TextAlign.left,
style:eventDateStyleDetails,
):Text(
' · ${startDate} -${endDate}',
textAlign: TextAlign.left,
style:eventDateStyleDetails,
): endDate.toString()==""?Text(
' · ${startDate}',
textAlign: TextAlign.left,
style:eventDateStyleDetails,
):Text(
' · ${startDate} -${endDate}',
textAlign: TextAlign.left,
style: eventDateStyleDetails,
),
],
),
],
),
),
],
)
CodePudding user response:
Don't forget to always wrapping your Widget (that contains a Text) inside Row children with Expanded or Flexible
try to wrap all the Text Widget with Expanded or Flexible from your code containing loc == '' ?
Example Code You need to change:
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 12,
width: 12,
decoration: BoxDecoration(
// color: Colors.red,
image: DecorationImage(
image: AssetImage('assets/png/marker2.png'))),
),
SizedBox(width: 5,),
Flexible(
child: Text(
'$loc',
textAlign: TextAlign.left,
),
SizedBox(height: 5,),
loc == "" ?
endDate.toString() == "" ?
Expanded(
child: Text(
' · ${startDate}',
textAlign: TextAlign.left,
style:eventDateStyleDetails,
)) :
Expanded(
child: Text(
' · ${startDate} -${endDate}',
textAlign: TextAlign.left,
style: eventDateStyleDetails,
)) :
endDate.toString() == "" ?
Expanded(
child: Text(
' · ${startDate}',
textAlign: TextAlign.left,
style:eventDateStyleDetails,
)) :
Expanded(
child: Text(
' · ${startDate} -${endDate}',
textAlign: TextAlign.left,
style: eventDateStyleDetails,
)),
],
),
CodePudding user response:
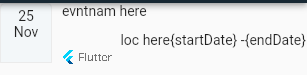
Try below code and wrap your all Text Widgets inside Expanded, I just wrapped your one text widget you can wrap your other widgets as same
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
textBaseline: TextBaseline.alphabetic,
children: [
Container(
height: 50,
width: 50,
decoration: BoxDecoration(
// color: Colors.red,
image: DecorationImage(
image: NetworkImage(
'https://upload.wikimedia.org/wikipedia/commons/1/17/Google-flutter-logo.png',
),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 5.0),
child: Text(
' loc here',
textAlign: TextAlign.left,
),
),
SizedBox(
height: 5,
),
Expanded(
child: Text(
'{startDate} -{endDate}',
textAlign: TextAlign.left,
// overflow: TextOverflow.ellipsis,//uncomment this line if you dont want elipses text
),
),
],
),
Result TextOverflow.ellipsis-> 
CodePudding user response:
you can wrap you row with SingleChildScrollView
https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small in one axis (the scroll direction).
//parent widget here
...
SingleChildCrollView(
child: Row(
children: [
WidgetOndemand()
Widget timestamps()
])
)
.... //rest of code
with SingleChildScrollView the overflow issue will resolve with children widget are scrollable.