I have implemented Radio button in Flutter namely 'Today' , 'Tomorrow' , 'User Input Date', and have wrapped them in a Column, but I am unable to reduce the space between the 3 radio buttons and also I am not able to move them towards the left. Is there any way I can shift them towards left side and decrease the default space taken between the radio button. Also I want to stick to the use of RadioListTile only.
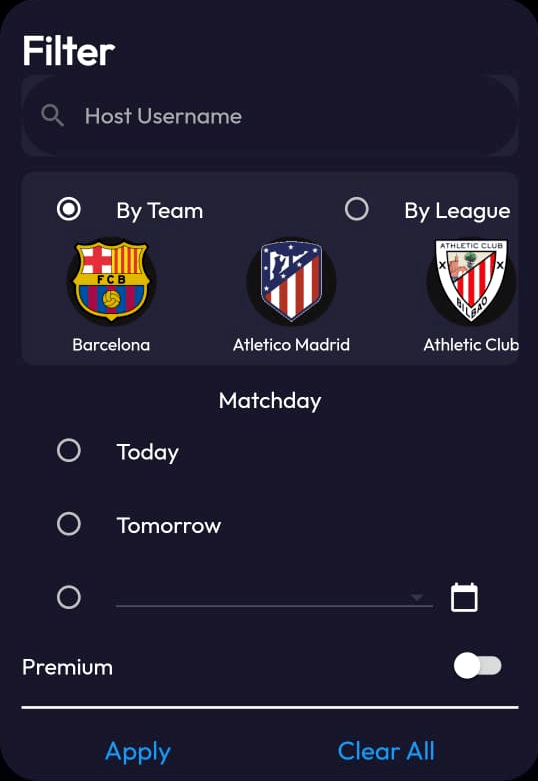
I am attaching a picture to give a clear idea.

Code
Column(
children: [
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Text(
"Today",
style: Theme.of(context).textTheme.bodyMedium,
),
value: today,
groupValue: selectedMatchDateFilter,
onChanged: (DateTime? value) => setState(() {
selectedMatchDateFilter = value;
}),
),
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Text(
"Tomorrow",
style: Theme.of(context).textTheme.bodyMedium,
),
value: DateTime(DateTime.now().year, DateTime.now().month, DateTime.now().day 1),
groupValue: selectedMatchDateFilter,
onChanged: (DateTime? value) => setState(() {
selectedMatchDateFilter = value;
}),
),
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Row(
children: [
DropdownButton2<String>(
isExpanded: true,
buttonHeight: 30.h,
buttonWidth: 220.w,
items: const [
DropdownMenuItem<String>(
value: "",
child: Text("Till Date"),
),
DropdownMenuItem<String>(
value: "",
child: Text("Precise Date"),
),
],
),
1 == 2
? Checkbox(
value: true,
onChanged: (bool? _value) {},
)
: IconButton(
icon: const Icon(Icons.calendar_today),
onPressed: () => showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2022, 11, 16),
lastDate: DateTime(2023, 1, 1),
),
),
],
),
value: DateTime.now(),
groupValue: selectedMatchDateFilter,
onChanged: (value) {},
)
],
),
CodePudding user response:
You can add visualDensity and dense and contentPadding like this:
RadioListTile<DateTime>(
activeColor: Colors.white,
visualDensity: VisualDensity(horizontal: -4, vertical: -4),//<-- add this
dense: true,//<-- add this
contentPadding: EdgeInsets.zero,//<-- add this
title: Text(
"Tomorrow",
style: Theme.of(context).textTheme.bodyMedium,
),
value: DateTime(DateTime.now().year, DateTime.now().month,
DateTime.now().day 1),
groupValue: selectedMatchDateFilter,
onChanged: (DateTime? value) => setState(() {}),
),
you can't get better than this, if its not good for you, you need make a custom tile like this:
Widget CustomRadioTile<T>(
{required Function(T?) onChanged,
required String title,
required T groupValue,
required T value,
required BuildContext context}) {
return InkWell(
onTap: () {
onChanged(value);
},
child: Row(
children: [
SizedBox(
height: 20,
width: 20,
child: Radio<T>(
value: value,
groupValue: groupValue,
onChanged: (value) {},
),
),
Padding(
padding: const EdgeInsets.only(left: 4.0),
child: Text(
title,
style: Theme.of(context).textTheme.bodyMedium,
),
),
],
),
);
}
and use it like this:
CustomRadioTile<DateTime>(
onChanged: (DateTime? value) => setState(() {
selectedMatchDateFilter = value;
}),
title: 'Tomorrow',
groupValue: selectedMatchDateFilter,
value: DateTime(DateTime.now().year, DateTime.now().month,
DateTime.now().day 1),
context: context),
CodePudding user response:
There isn't any options to change the width between the Radio and Text itself.
Instead you can create a separate widget which combines Radio and Text widgets.
class LabeledRadio extends StatelessWidget {
const LabeledRadio({
super.key,
required this.label,
required this.padding,
required this.groupValue,
required this.value,
required this.onChanged,
});
final String label;
final EdgeInsets padding;
final bool groupValue;
final bool value;
final ValueChanged<bool> onChanged;
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () {
if (value != groupValue) {
onChanged(value);
}
},
child: Padding(
padding: padding,
child: Row(
children: <Widget>[
Radio<bool>(
groupValue: groupValue,
value: value,
onChanged: (bool? newValue) {
onChanged(newValue!);
},
),
Text(label),
],
),
),
);
}
}
Use this widget as a radio box then replace RadioListTile with this.
