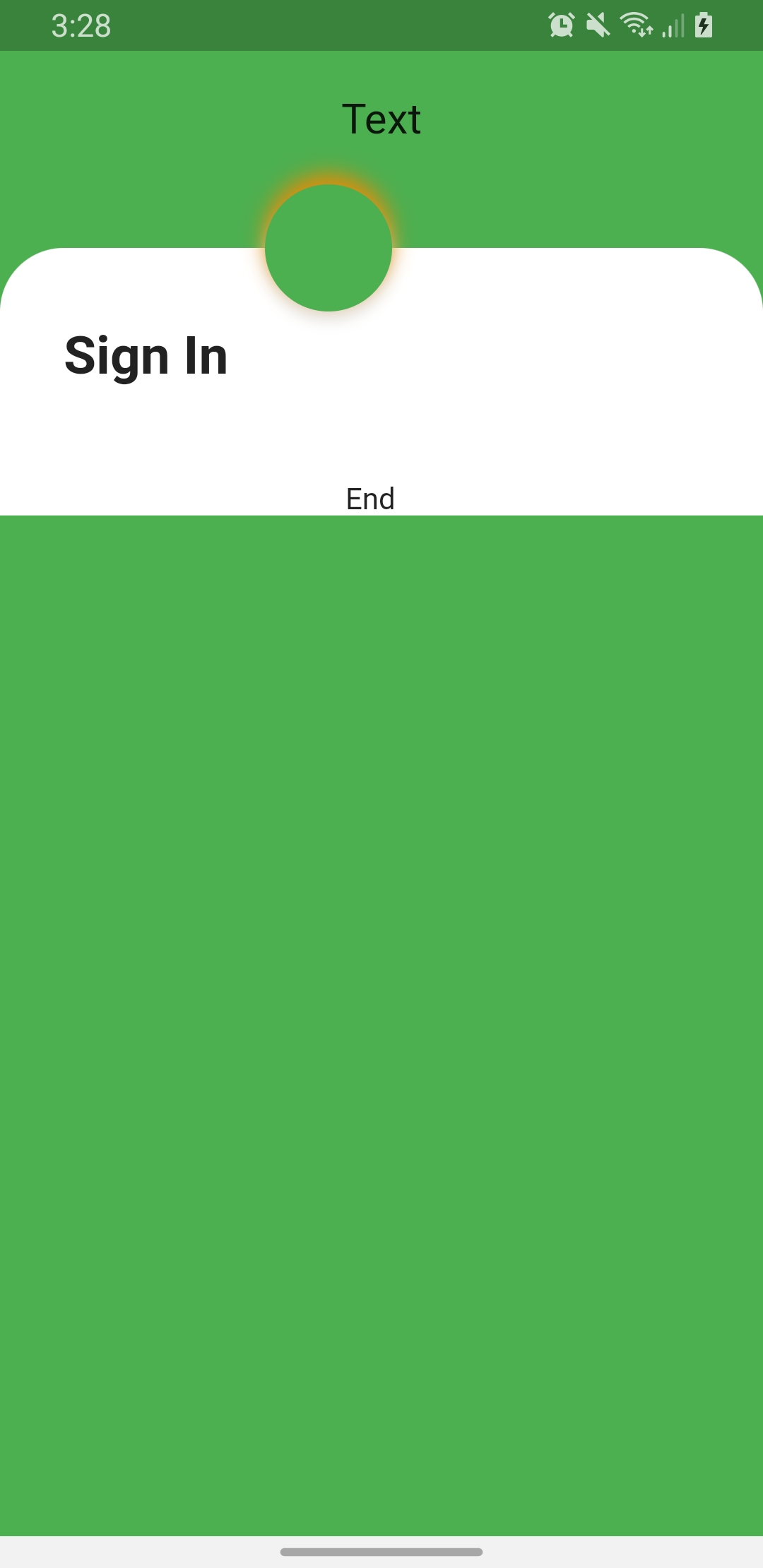
I am trying to put the white container at the bottom of the page how I can do that, I don't want to give a padding top because this will affect other screens' sizes. Is there a way to put the whole white container at the bottom of the page it at the bottom of the screen?
here is my code : `
class SignIn extends StatelessWidget {
const SignIn({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
double height = MediaQuery.of(context).size.height;
return Scaffold(
backgroundColor: Colors.green,
body: SafeArea(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: EdgeInsets.only(top: 20),
child: Stack(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Text",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
],
),
],
),
),
Stack(
children: [
Container(
margin: EdgeInsets.only(top: 50),
padding: EdgeInsets.only(
top: height * 0.05,
left: 10,
right: 20,
),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
),
child: Column(
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 20),
child: Text(
"Sign In",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
),
],
),
SizedBox(
height: 25,
),
SizedBox(
height: 20,
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("End"),
],
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 20),
child: Align(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.only(right: 50),
child: Container(
height: 60,
width: 60,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.green,
),
),
),
),
),
],
),
],
),
),
),
);
}
}
`
CodePudding user response:
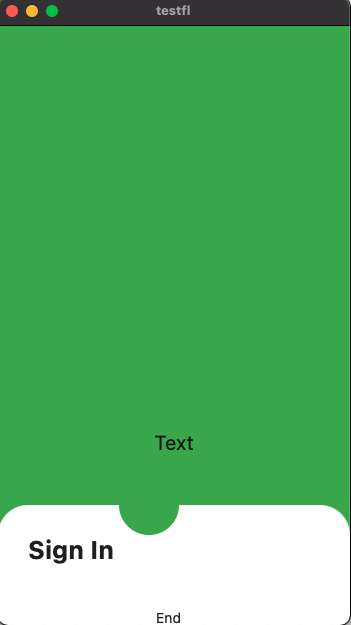
you wanted this
@override
Widget build(BuildContext context) {
double width = MediaQuery.of(context).size.width;
double height = MediaQuery.of(context).size.height;
return Scaffold(
backgroundColor: Colors.green,
body: SafeArea(
child: Column(
children: [
Expanded(
child: Column(mainAxisAlignment: MainAxisAlignment.end,
children: [
Padding(
padding: EdgeInsets.only(top: 20),
child: Stack(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Text",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20),
),
],
),
],
),
),
Stack(
children: [
Container(
margin: EdgeInsets.only(top: 50),
padding: EdgeInsets.only(
top: height * 0.05,
left: 10,
right: 20,
),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),
),
child: Column(
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 20),
child: Text(
"Sign In",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
),
],
),
SizedBox(
height: 25,
),
SizedBox(
height: 20,
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("End"),
],
),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 20),
child: Align(
alignment: Alignment.center,
child: Padding(
padding: const EdgeInsets.only(right: 50),
child: Container(
height: 60,
width: 60,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(30),
color: Colors.green,
),
),
),
),
),
],
),
],
),
),
],
),
),
);
}
CodePudding user response:
try this
Column(
children: [
mainAxisAlignment: MainAxisAlignment.end
Row(
children: [
Padding(
padding: const EdgeInsets.only(left: 20),
child: Text(
"Sign In",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
),
],
),