I want to emulate the Iphone Gallery, I am stacking div's correctly with flexbox, but with different widths and heights, and they don’t stack properly. Here is a screenshot since the code is so big:

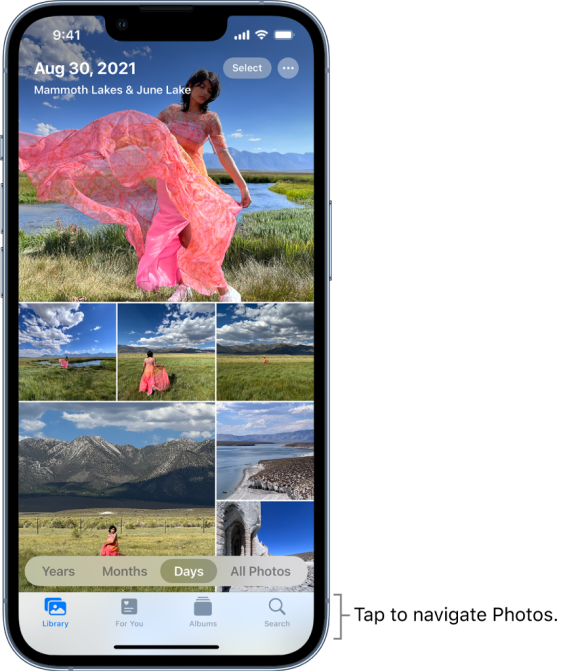
I tried as shown in the photo, I can't get the div's to fill all the page. Here is an Iphone image that I want to do:

Here's an example:
#container {
display: flex;
flex-direction: column;
flex-flow: row wrap;
height: 600px;
width: 300px;
border-radius: 35px;
background-color: red;
}
.photo {
width: 50px;
height: 50px;
background-color: blue;
border-radius: 10px;
border: 2.5px solid white;
}
.photo.big {
width: 150px;
height: 250px;
background-color: blue;
border-radius: 10px;
border: 2.5px solid white;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div id="container">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>
</html>CodePudding user response:
Here a simple example
#container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows:auto;
height: 600px;
width: 300px;
border-radius: 35px;
background-color: red;
}
.photo {
width: 100%;
height: 100%;
background-color: blue;
border-radius: 10px;
border: 2.5px solid white;
}
.photo.big {
grid-column-start:2;
grid-column-end: span 2;
grid-row-start:2;
grid-row-end: span 2;
background-color: green;
border-radius: 10px;
border: 2.5px solid white;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Document</title>
</head>
<body>
<div id="container">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>
</html>CodePudding user response:
This can be done with grid layout. If you don’t know about it, here is the link I used to learn grid layout in css: https://cssgridgarden.com/
