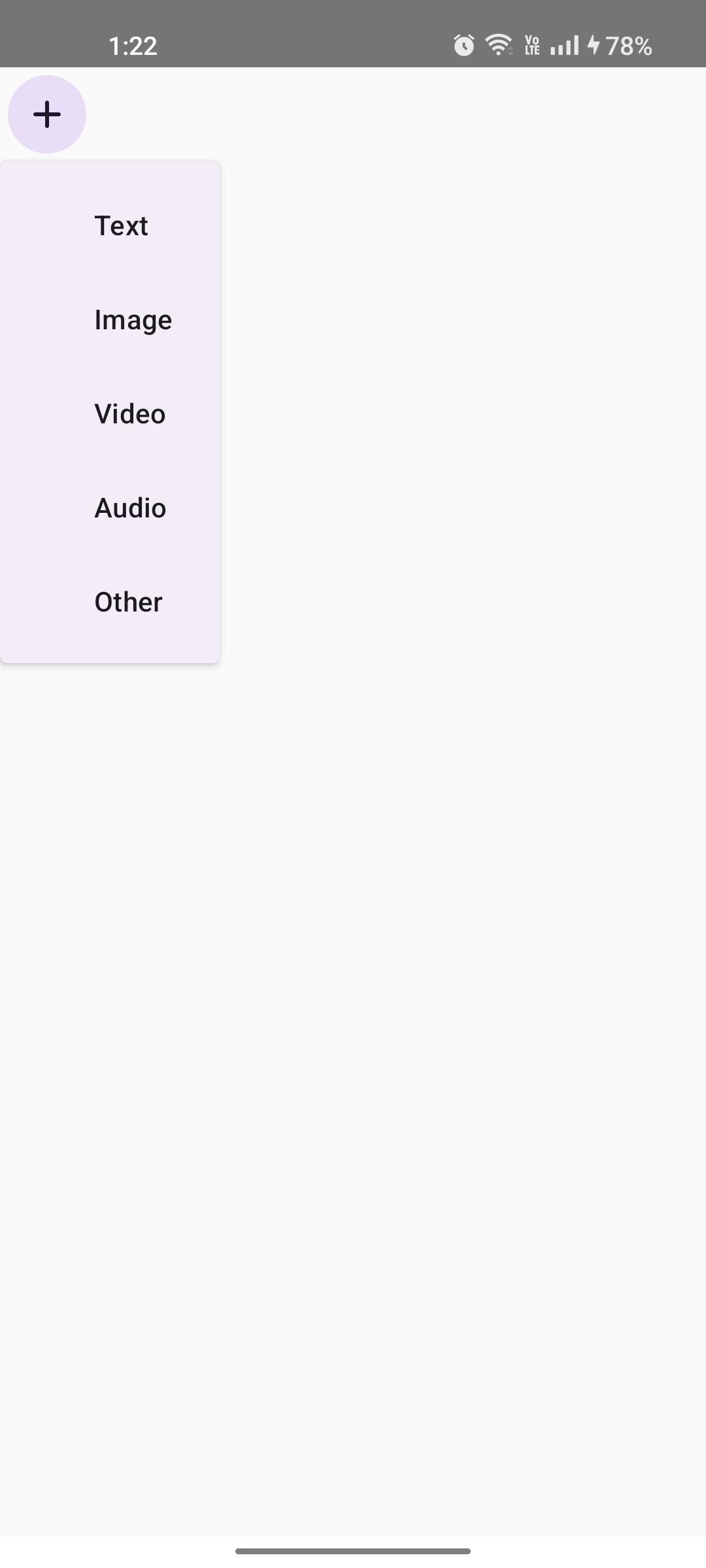
I've defined my theme for the app to dynamic color (Material You). But whenever I run the app in my physical device, which supports Material You and it's turned on from settings, it don't follow the theme. All elements are in purple, even when changing the wallpaper. Futher more in Dark mode too it shows White Background and same purple.
In demo func I've a Filled Tonal Icon Botton & Dropdown Meny Item containg 5 Menu Items with 4-5 char long texts.
I'm using Android Studio Dolphine in Gruda Linux. Both Updated.
My dependancies & versions:
- build.gradle (Project)
uildscript {
ext {
compose_version = '1.3.1'
}
}// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.3.1' apply false
id 'com.android.library' version '7.3.1' apply false
id 'org.jetbrains.kotlin.android' version '1.6.10' apply false
}
- build.gradle (Module)
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
namespace 'com.f.rateme'
compileSdk 33
defaultConfig {
applicationId "com.f.rateme"
minSdk 31
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.1.1'
}
packagingOptions {
resources {
excludes = '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
def nav_version = "2.5.3"
implementation 'androidx.core:core-ktx:1.9.0'
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.5.1'
implementation 'androidx.activity:activity-compose:1.6.1'
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.compose.material3:material3:1.0.1'
implementation "androidx.compose.material:material-icons-extended:$compose_version"
testImplementation 'junit:junit:4.13.2'
implementation("androidx.navigation:navigation-compose:$nav_version")
androidTestImplementation 'androidx.test.ext:junit:1.1.4'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_version"
debugImplementation "androidx.compose.ui:ui-test-manifest:$compose_version"
}
My theme.kt in ui.theme
import androidx.compose.foundation.isSystemInDarkTheme
import androidx.compose.material3.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.platform.LocalContext
@Composable
fun AppTheme(
useDarkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable() () -> Unit
) {
val colors = if (useDarkTheme) dynamicDarkColorScheme(LocalContext.current)
else dynamicLightColorScheme(LocalContext.current)
MaterialTheme(
colorScheme = colors,
typography = typography,
content = content
// shapes = shapes, TODO - Maybe shapes parameter required for Material3 theme?
)
}
My MainActivity.kt
package com.<company_name>.<app_name>
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.rounded.Add
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.<company_name>.<app_name>.ui.theme.AppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AppTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
var paged = ""
paged = feed("Feed")
// PAGE VIEWS
// Feed View
@Composable
fun feed(page: String): String {
var next = page
var new_post by remember { mutableStateOf(false) }
Row() {
FilledTonalIconButton(
onClick = { new_post = true },
enabled = true
) {
Icon(
Icons.Rounded.Add,
"Button for creating a new post"
)
}
DropdownMenu(
expanded = new_post,
onDismissRequest = { new_post = false }
) {
DropdownMenuItem(text = { Text("Text") }, onClick = { next = "New - Text" }, enabled = true, leadingIcon = { /*TODO*/ })
DropdownMenuItem(text = { Text("Image") }, onClick = { next = "New - Image" }, enabled = true, leadingIcon = { /*TODO*/ })
DropdownMenuItem(text = { Text("Video") }, onClick = { next = "New - Video" }, enabled = true, leadingIcon = { /*TODO*/ })
DropdownMenuItem(text = { Text("Audio") }, onClick = { next = "New - Audio" }, enabled = true, leadingIcon = { /*TODO*/ })
DropdownMenuItem(text = { Text("Other") }, onClick = { next = "New - Other" }, enabled = true, leadingIcon = { /*TODO*/ })
}
}
return next
}
I'm using Material 3 with Material You in Jetpack compose and using icons from material (google fints)
Screenshots:
- In dark mode
If you find any typo please update it or tell me to fix.
PS: This is my second time here posting and I have an almost zero experience on android development and Kotlin. I developed terminal apps and worked on ML kinda work in Python, C , C. So I may need more information in explanation. I started learning Android Development a week ago only.
You can ask me any more information.
And Sorry for very long post. I wanted to include everything to speed up.
Peace ✌