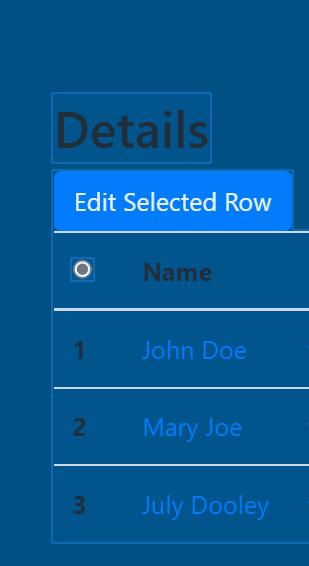
I was able to create a radio button however i want it in each row and not the description row.`
<div >
<h2> Details</h2>
<button onclick="myFunction(1)"type="submit" >Edit Selected Row</button>
<table >
<thead>
<tr >
<th scope="col"><div >
<input type="radio" name="flexRadioDefault"id="flexRadioDefault1">
<label for="flexRadioDefault1"></th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Date</th>
<th scope="col">Location</th>
<th scope="col">Description</th>
<th scope="col">Checked by</th>
<th scope="col">Reward By</th>
</tr>
</thead>
<tbody>
<tr >
<th scope="row">1</th>
<td><a href="[email protected]">John Doe</a></td>
<td><a href="[email protected]">[email protected]</a></td>
<td>11/29/2022</td>
<td>USA</td>
<td>description here</td>
<td><a href="[email protected]">Boss Man</a></td>
<td><a href="[email protected]">Boss Boss Man</a></td>
</tr>
`
i was able to put it in the description row, I do not want it there however I want it displayed for every row to where I can select.
CodePudding user response:
You need to move the radio button from the header to the body, including it in each row.
In its own column:
<tr>
<th scope="col"></th> <!-- empty for radio column -->
<th scope="col"></th> <!-- empty for number column -->
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Date</th>
<th scope="col">Location</th>
<th scope="col">Description</th>
<th scope="col">Checked by</th>
<th scope="col">Reward By</th>
</tr>
</thead>
<tbody>
<tr >
<td><div >
<input type="radio" name="flexRadioDefault"id="flexRadioDefault1"><label for="flexRadioDefault1"></div></td>
<th scope="row">1</th>
<td><a href="[email protected]">John Doe</a></td>
<td><a href="[email protected]">[email protected]</a></td>
<td>11/29/2022</td>
<td>USA</td>
<td>description here</td>
<td><a href="[email protected]">Boss Man</a></td>
<td><a href="[email protected]">Boss Boss Man</a></td>
</tr>
In the same column as the number:
<tr>
<th scope="col"></th> <!-- empty for number column -->
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Date</th>
<th scope="col">Location</th>
<th scope="col">Description</th>
<th scope="col">Checked by</th>
<th scope="col">Reward By</th>
</tr>
</thead>
<tbody>
<tr >
<td scope="row"><div >
<input type="radio" name="flexRadioDefault"id="flexRadioDefault1"><label for="flexRadioDefault1"></div> 1</td>
<td><a href="[email protected]">John Doe</a></td>
<td><a href="[email protected]">[email protected]</a></td>
<td>11/29/2022</td>
<td>USA</td>
<td>description here</td>
<td><a href="[email protected]">Boss Man</a></td>
<td><a href="[email protected]">Boss Boss Man</a></td>
</tr>