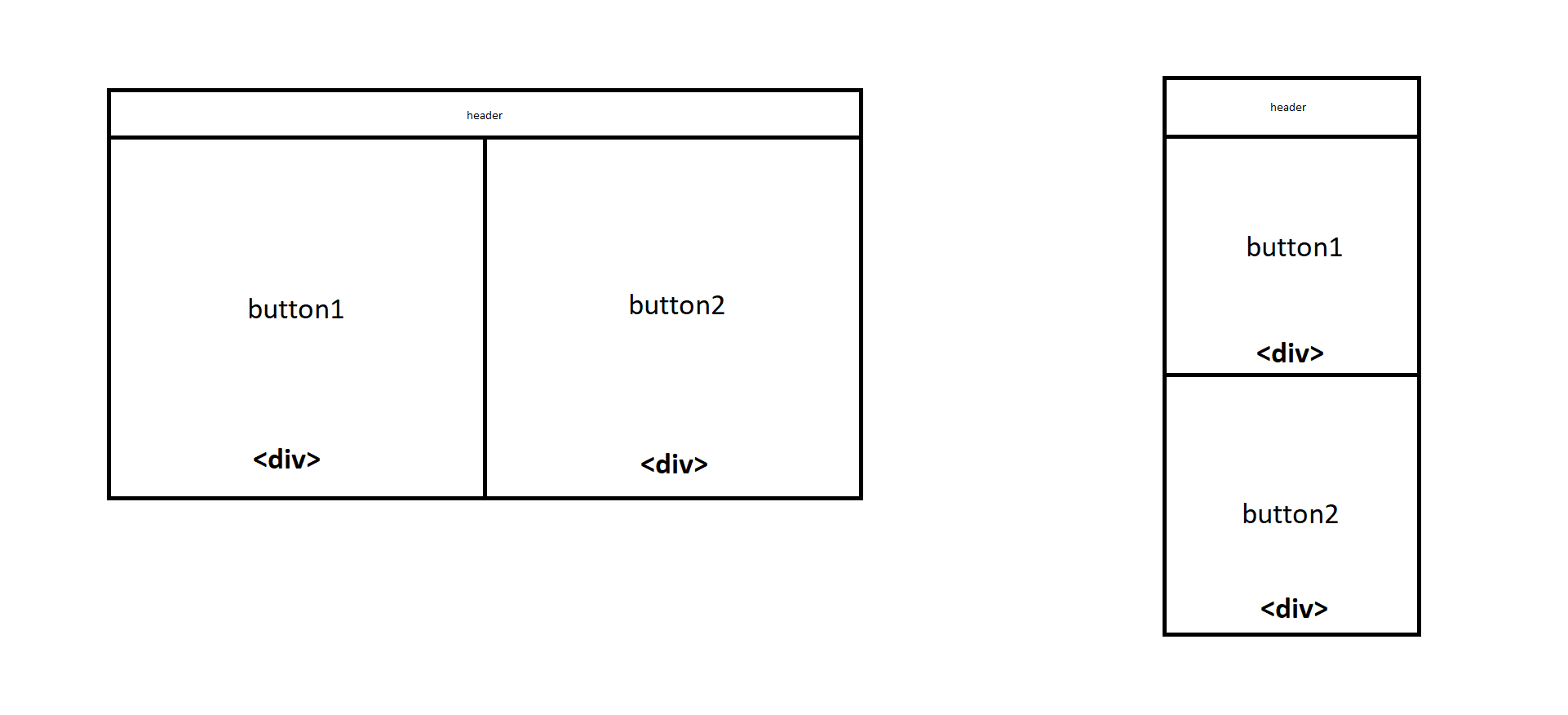
I'm using Bootstrap to make two buttons so that when the screen width decreases, they divide the screen not horizontally, but vertically, something like in the picture

I tried this
index.php:
<div >
<div >
<div ></div>
<div ></div>
</div>
</div>
css:
[class*='col'] {
min-height: 600px;
}
But it overflows at the bottom when the width is less than 768px and I don't know how to fill the empty space below the buttons when the width is greater than 768px
(sorry for the english, I'm using a translator)
CodePudding user response:
You can use col-xs-12 and col-md-6 to get this behaviour.
See results in full page and try to reduce screen size.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class='container-fluid'>
<div class='row'>
<div class='col-xs-12 col-md-6'>
<button class='btn btn-primary'>Button 1</button>
</div>
<div class='col-xs-12 col-md-6'>
<button class='btn btn-danger'>Button 2</button>
</div>
</div>
</div>CodePudding user response:
I think you are missing your col divs. try this:
<div >
<div >
<div >
<button ></button>
</div>
<div >
<button ></button>
</div>
</div>
</div>
