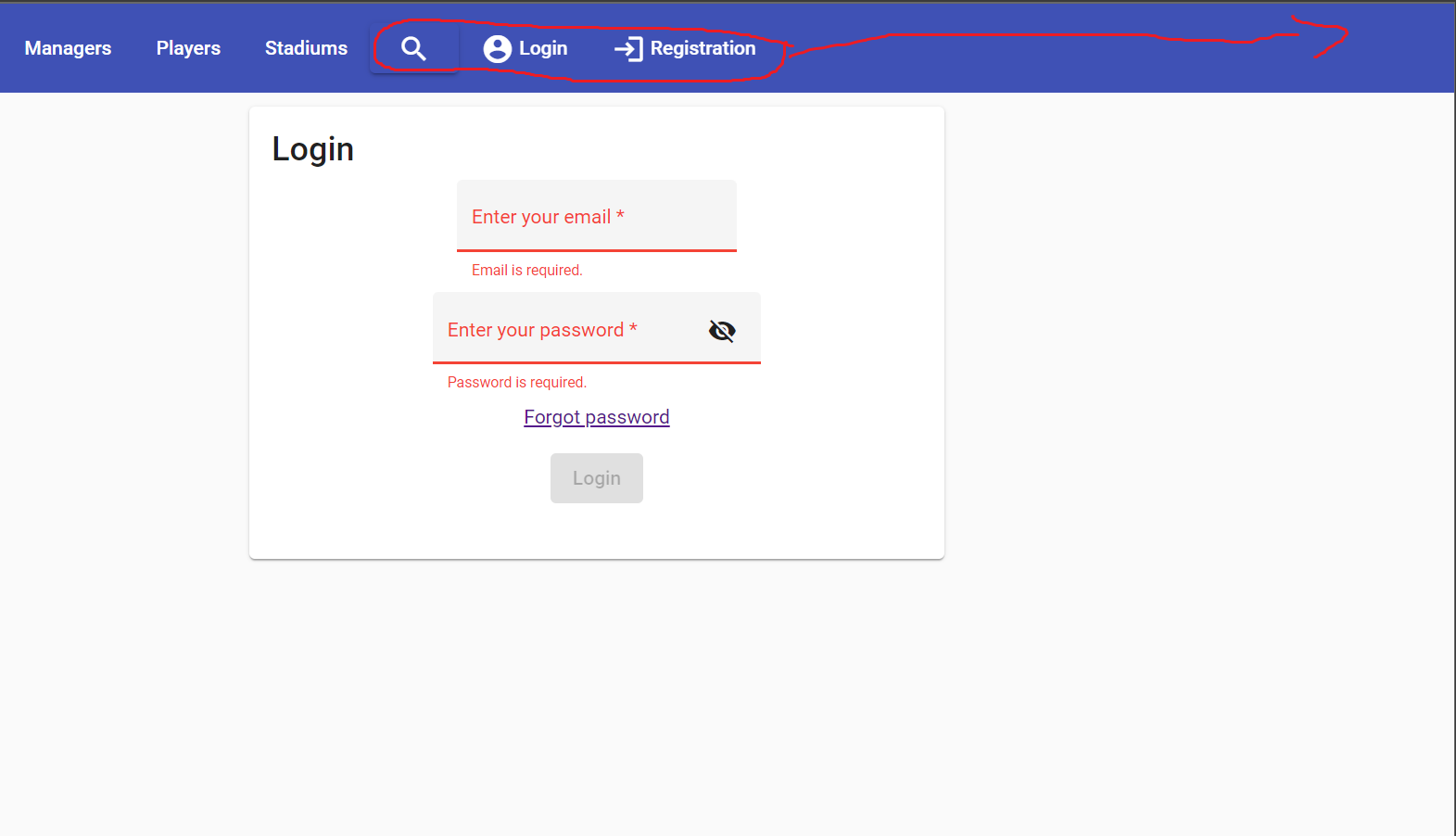
So this is the menu, but I want the circled three buttons to be on the right side...How can I do this? I am using Angular material.
CodePudding user response:
If you use the Angular Material toolbar, follow the official documentation
From the doc:
The toolbar does not perform any positioning of its content. This gives the user full power to position the content as it suits their application.
<mat-toolbar-row>
<span>Second Line</span>
<span ></span>
<mat-icon aria-hidden="false" aria-label="Example user verified icon">verified_user</mat-icon>
</mat-toolbar-row>
A common pattern is to position a title on the left with some actions on the right. This can be easily accomplished with display: flex:
.example-spacer {
flex: 1 1 auto;
}
Follow the documentation and you'll have the three buttons on the right side
CodePudding user response:
If you like to, you can put these Buttons into their own div container. Apply the float:right CSS rule to have it floating to the right.
CodePudding user response:
I have never used Angular Material, but I think you can use this:
<div >
<div style="display : flex , justify-content :"space-between">
<any Element(Tag)></any Element(Tag)>
<any Element(Tag)></any Element(Tag)>
</div>
</div>