I have created an expandable toolbar that also contains a bootstrap dropdown component. I need this toolbar to be a fixed height, with all components that extend beyond the toolbar size to be hidden (except for popups). So I have applied overflow:hidden to that toolbar container. However, this has the undesired effect of hiding part of the dropdown when it is expanded. Is there a way that I can prevent this dropdown from getting clipped?
My main concern is the vertical clipping, not the horizontal clipping.
I have tried adjusting the z-index as shown in the example without success.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<html>
<body>
<div style='position:absolute;top:12px;left:12px;width:300px;height:100px;border:solid 1px #888;overflow:hidden;'>
<div style='z-index:9998;'>
<input type="text" aria-label="Text input with dropdown button">
<div >
<button type="button" data-toggle="dropdown" aria-expanded="false">Dropdown</button>
<div style='z-index:9999;'>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div role="separator" ></div>
<a href="#">Separated link</a>
</div>
</div>
</div>
<div>
Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here. Expandable toolbar here.
</div>
</div>
</body>
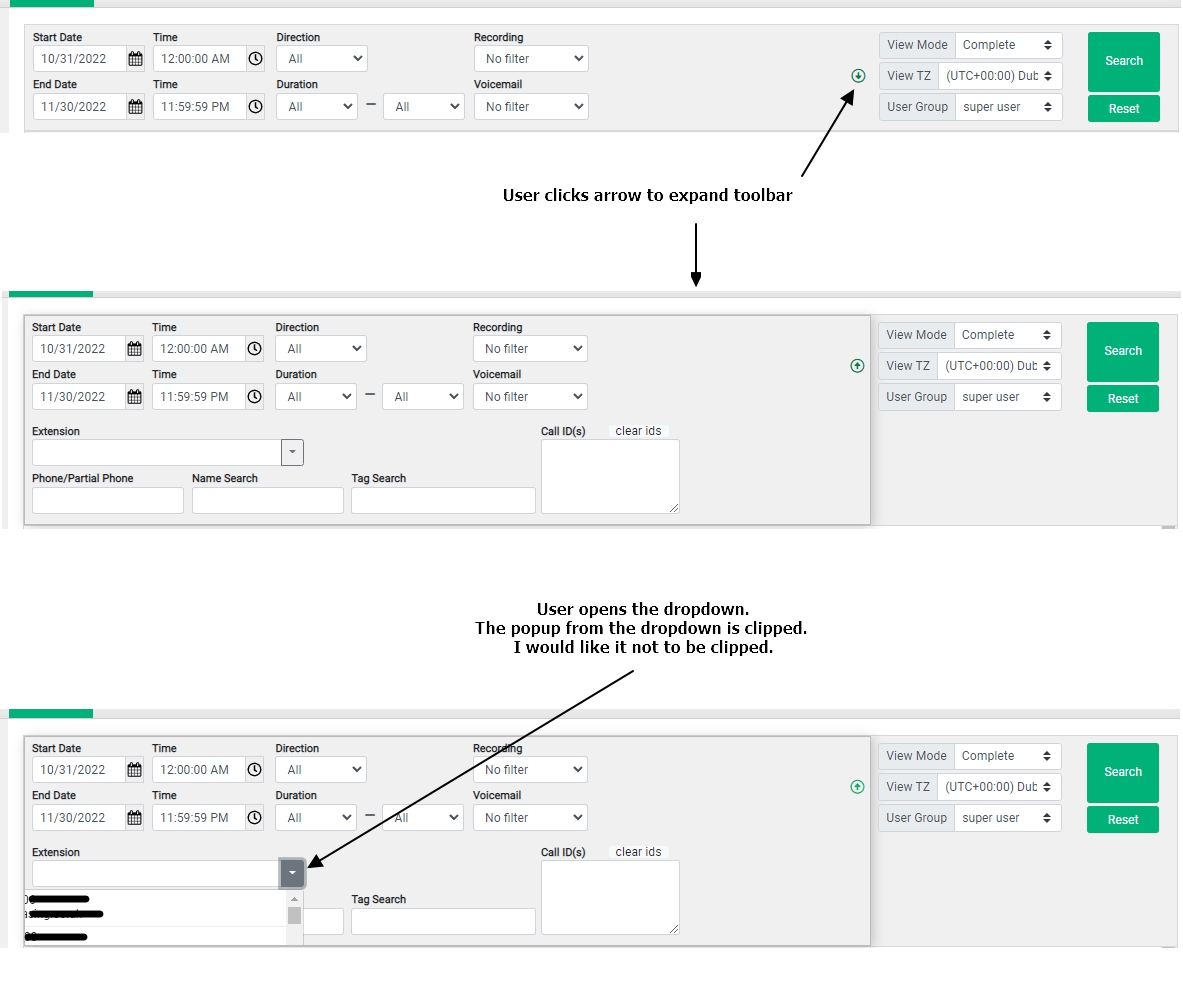
</html>The example provided is just a minimal example. Below shows screenshots of the real toolbar, to provide context.

CodePudding user response:
Per my comment
Move the menu outside the Expandable toolbar and wrap both with an outer div so the menu will not be clipped by the hidden overflow of the toolbar
Update: Added data-boundary="viewport" so that the menu does not obstruct the button (use "Full Page" to see effect).
Update 2: Reworked based on additional input. I'm using flex containers to mimic your layout. since the toolbar is expandable I'm toggling overflow accordingly
function toggle(e)
{
let o = document.getElementById("scn")
o.classList.toggle("opened");
}.SomeCustomNav {
display: flex;
align-items: stretch;
justify-content: space-between;
flex-direction: column;
width: 100%;
height: 100px;
border: solid 1px red;
overflow:hidden;
}
.SomeCustomNav.opened {
height: 100%;
overflow: visible;
}
.SomeCustomNavRow{
display: flex;
gap:8px;
flex-flow: row nowrap;
align-items: stretch;
justify-content: space-between;
}
.MiniContent {
border: dashed 1px grey;
}
.MiniContent.A {
flex: 1 1 70%;
height: 100px;
}
.MiniContent.B {
flex: 1 1 auto;
height: 100px;
}
.CustomDropdownControl {
display: flex;
flex-flow: column;
width: 300px;
border: solid 1px blue;
}
.text-and-dropdown {
flex: 1 0 auto;
}
.expandable-toolbar {
overflow: hidden;
flex: 0 1 auto;
border: solid 1px #888;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<html>
<body>
<div id="scn" >
<div >
<div >A <button id="T" type="button" onclick="toggle(event)">toggle</button></div>
<div >B</div>
</div>
<div >
<div >
<div style='z-index:9998;'>
<input type="text" aria-label="Text input with dropdown button">
<div >
<button type="button" data-toggle="dropdown" data-boundary="viewport" aria-expanded="false">Dropdown</button>
<div style='z-index:9999;'>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div role="separator" ></div>
<a href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
Try adding height and maxHeight to the dropdown menu
<div style='z-index:9999; height: 50px; max-height: 100px; overflow: hidden;'>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div role="separator" ></div>
<a href="#">Separated link</a>
</div>