I want to make the top height of my container smaller, so that my calendar is smaller and looks cleaner in general.
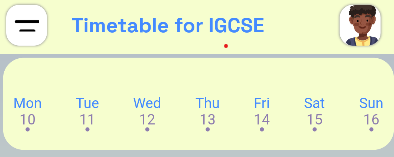
The container looks like this:

And I want to make the top height (everything above the date of the week) smaller.
My Code for the container is as follows:
child: Column(
children: <Widget>[
Container(
height: 5.0,
width: 0.0,
color: Color(0xffF6FECE),
),
Container(
padding: EdgeInsets.all(2.0),
margin: EdgeInsets.only(right: 5.0, left: 5.0),
height: 90.0,
decoration: BoxDecoration(
color: Color(0xffF6FECE),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
bottomLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
//I commented this cuz I think it looks better without it,
//essentially it was something to show month and title
// topRow(),
Padding(
padding: const EdgeInsets.only(top: 26.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: List.generate(
7,
(index) => dateWidget(
index: index,
),
)),
),
],
),
),
.....
and the code for the calendar is:
class dateWidget extends StatefulWidget {
final index;
const dateWidget({super.key, required this.index});
@override
_dateWidgetState createState() => _dateWidgetState();
}
class _dateWidgetState extends State<dateWidget> {
bool _selectDate = true;
var list = ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"];
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () {
setState(() {
_selectDate = !_selectDate;
});
},
child: Container(
decoration: _selectDate
? null
: BoxDecoration(
color: Color(0xff6f6fff),
borderRadius: BorderRadius.all(
Radius.circular(6.0),
)),
padding: EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
list[widget.index],
style: TextStyle(
fontWeight: _selectDate ? FontWeight.normal : FontWeight.bold,
color: _selectDate ? Colors.blueAccent : Color(0xff8e7daf),
),
),
Text(
"${10 widget.index}",
style: TextStyle(
fontWeight: _selectDate ? FontWeight.normal : FontWeight.bold,
color: _selectDate ? Color(0xff8e7daf) : Colors.white,
),
),
Container(
width: 4.0,
height: 4.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
color: _selectDate ? Color(0xff8e7daf) : Colors.white,
),
),
],
),
),
);
}
}
CodePudding user response:
Hello My Friend I Edit The Code And I Hope Is Working
child: Column(
children: <Widget>[
Container(
height: 5.0,
width: 0.0,
color: Color(0xffF6FECE),
),
Container(
padding: EdgeInsets.all(2.0),
margin: EdgeInsets.only(right: 5.0, left: 5.0),
// I Change The Height
height: 80.0,
decoration: BoxDecoration(
color: Color(0xffF6FECE),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
bottomLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0),
bottomRight: Radius.circular(20.0),
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
//I commented this cuz I think it looks better without it,
//essentially it was something to show month and title
// topRow(),
Padding(
// I Change The Top Padding
padding: const EdgeInsets.only(top: 13.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: List.generate(
7,
(index) => dateWidget(
index: index,
),
)),
),
],
),
),
