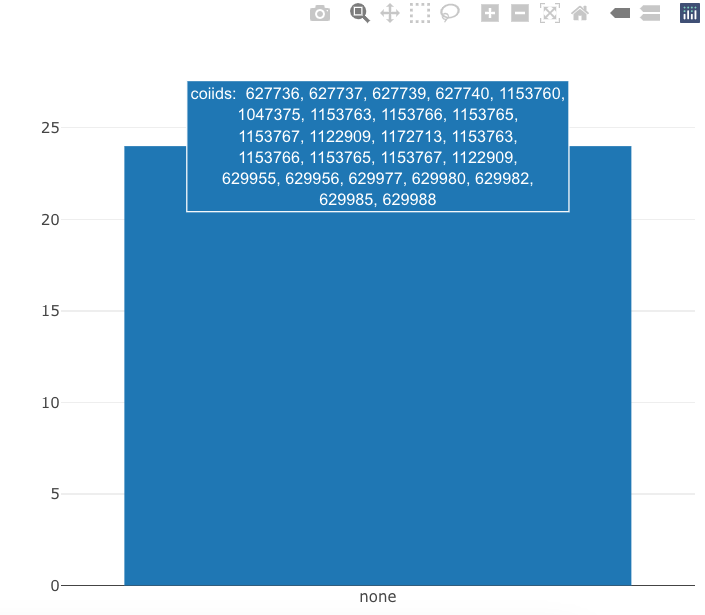
As with @Stéphane Laurent mentioned in comments, you could modify the margin:
plot_ly(
x = my_data$flood_freq,
y = my_data$count,
name = "Flood freq. (# components)",
type = "bar",
hoverinfo = "text",
hovertext = paste("coiids: ", stringr::str_wrap(my_data$coiids, 40))) %>%
layout(margin = list(t = 100))
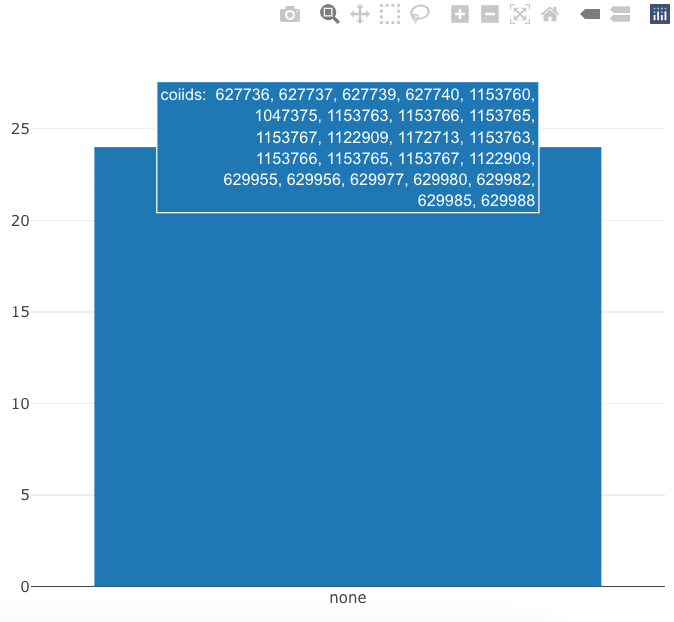
Horizontal Alignment of Text within the Tooltip
The horizontal alignment of the text within the tooltip (not the tooltip itself) can be adjusted with the layout, (layout.hoverlabel.align). There are three options, left, right, and auto.
Here's how it works:
plot_ly(
x = my_data$flood_freq,
y = my_data$count,
name = "Flood freq. (# components)",
type = "bar",
hoverinfo = "text",
hovertext = paste("coiids: ", stringr::str_wrap(my_data$coiids, 40))) %>%
layout(hoverlabel = list(align = "right"),
margin = list(t = 100))