I started to learn Selenium
but i'm stuck trying to upload and download on a element like this:
I want to upload a dwg file on 
We have tried several solutions to this problem.
- ADD driver.manage().window().maximize();
- use click() instead of sendKeys()
- Check Element is Enabled
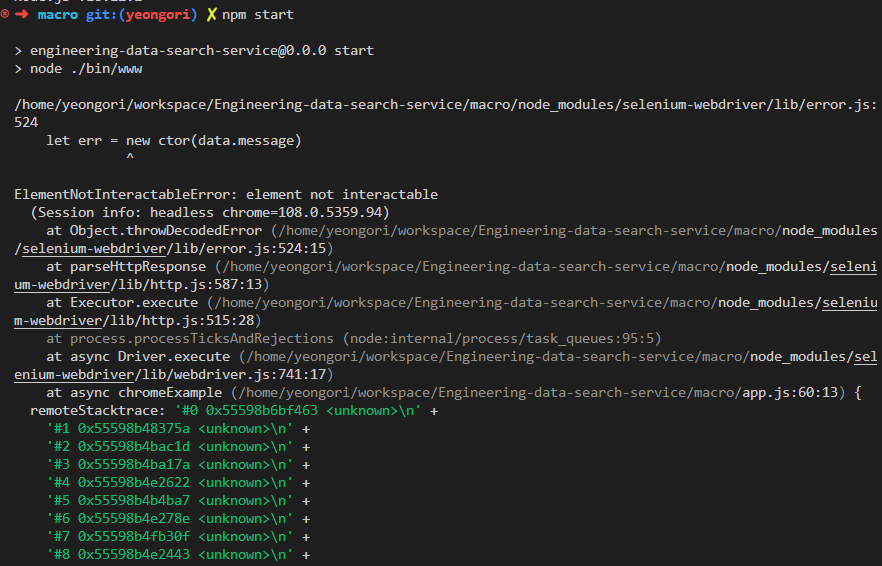
However, no solution has solved the problem. This is the entire code:
const { Builder, Browser, By, Key, until } = require("selenium-webdriver");
const chromeDriver = require("selenium-webdriver/chrome");
const chromeOptions = new chromeDriver.Options();
const chromeExample = async () => {
const driver = await new Builder()
.forBrowser(Browser.CHROME)
.setChromeOptions(chromeOptions.headless())
.build();
driver.manage().window().maximize();
await driver.get("https://products.aspose.app/cad/text-extractor/dwg");
await driver.wait(
until.elementLocated(By.className("filedrop-container width-for-mobile")),
10 * 1000
);
await driver.wait(
until.elementIsEnabled(
driver.findElement(By.className("filedrop-container width-for-mobile"))
),
10 * 1000
);
const tmp = await driver
.findElement(By.className("filedrop-container width-for-mobile"))
.sendKeys("/home/yeongori/workspace/Engineering-data-search-service/macro/public/images/testfile1.dwg");
console.log(tmp);
};
The same error occurs when i change the code as below. await driver .findElement(By.className("filedrop-container width-for-mobile")) .sendKeys(Key.ENTER);
One strange thing is that if i change sendKeys to click and check tmp with console.log, it is null.
This is Project Directory
How can I solve this problem? I'm sorry if it's too basic a question. But I'd be happy if there was any hint. Thank you.
WSL2(Ubuntu-20.04), Node.js v18.12.1
CodePudding user response:
You need to use sendKeys on the input element which is nested deeper in the element that you are currently trying to send keys to.
You can reach the element with this xpath:
"//*[contains(@id,'UploadFileInput')]"