I have a mongoDB schema which contains timestamps on top of other user inputs from my little html page. When displaying a table of all the data, I want it to also show the exact date of when the entry was made. I am using timestamps for this.
I am using Node.js for all the routes, so here is the code which renders the table page in case that is of use:
router.get('/table', function(req, res) {
phones.find().then((phonesfound) => {
res.render('table', { 'phonelist': phonesfound, title: 'tablepage' });
})
}
Here is the code for my schema
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
//data sent to DB and received from DB for table creation
var Schemaful = new Schema({
name: {
type: String,
required: true,
},
timeEducation: {
type: Number,
required: true,
"maximum": 1140
},
timeShopping: {
type: Number,
required: true,
"maximum": 1140
},
timeBrowsing: {
type: Number,
required: true,
"maximum": 1140
},
timeSocial: {
type: Number,
required: true,
"maximum": 1140
}, //add a date input
}, {
timestamps: true
});
var phone = mongoose.model('Phone', Schemaful); //initialize a model with a scheme you created. schema gives the layout while the model provides the functions for interacting the database
module.exports = phone;
This is then the page which displays a table of data from the DB:
<!DOCTYPE html>
<html lang="en">
<html>
<head>
<title>MTU Phone Usage Monitor</title>
<link rel="stylesheet" href="/stylesheets/styleTable.css"></link>
</head>
<body>
<div >
<div >
<img src="\images\logo.png" >
<ul>
<li><a href="/">Home</a></li>
<li><a href="/phone/create">New Entry</a></li>
<li><a href="/table">View Data</a></li>
<li><a href="/help">Help/About</a></li>
</ul>
</div>
<div >
<form action="/phone/find" method="post">
<input type="text" name="name" placeholder="Search individual user">
</form>
</div>
<div >
<table >
<caption>Phone Usage</caption>
<thead>
<tr>
<th>Name</th>
<th>Education Usage</th>
<th>Shopping Usage</th>
<th>Searching/Browsing usage</th>
<th>Social Media usage</th>
<th>Date and Time</th>
<th></th>
</tr>
</thead>
<tbody>
<% for(var i=0; i < phonelist.length; i ) { %>
<tr>
<td>
<%= phonelist[i].name %>
</td>
<td>
<%= phonelist[i].timeEducation %>
</td>
<td>
<%= phonelist[i].timeShopping %>
</td>
<td>
<%= phonelist[i].timeBrowsing %>
</td>
<td>
<%= phonelist[i].timeSocial %>
</td>
<td>
<%= phonelist[i].createdAt %>
</td>
<td>
<div >
<form action="/phone/delete" method="post"> <input type="String" value="<%= phonelist[i].id%>" name="id" readonly><button type="Submit"><span></span>Delete</button></form>
<form action="/phone/update" method="post"> <input type="String" value="<%=phonelist[i].id%>" name="id" readonly><button type="Submit"><span></span>Update</button></form>
</div>
</td>
</tr>
<% } %>
</div>
</tbody>
<div ></div>
</body>
</html>
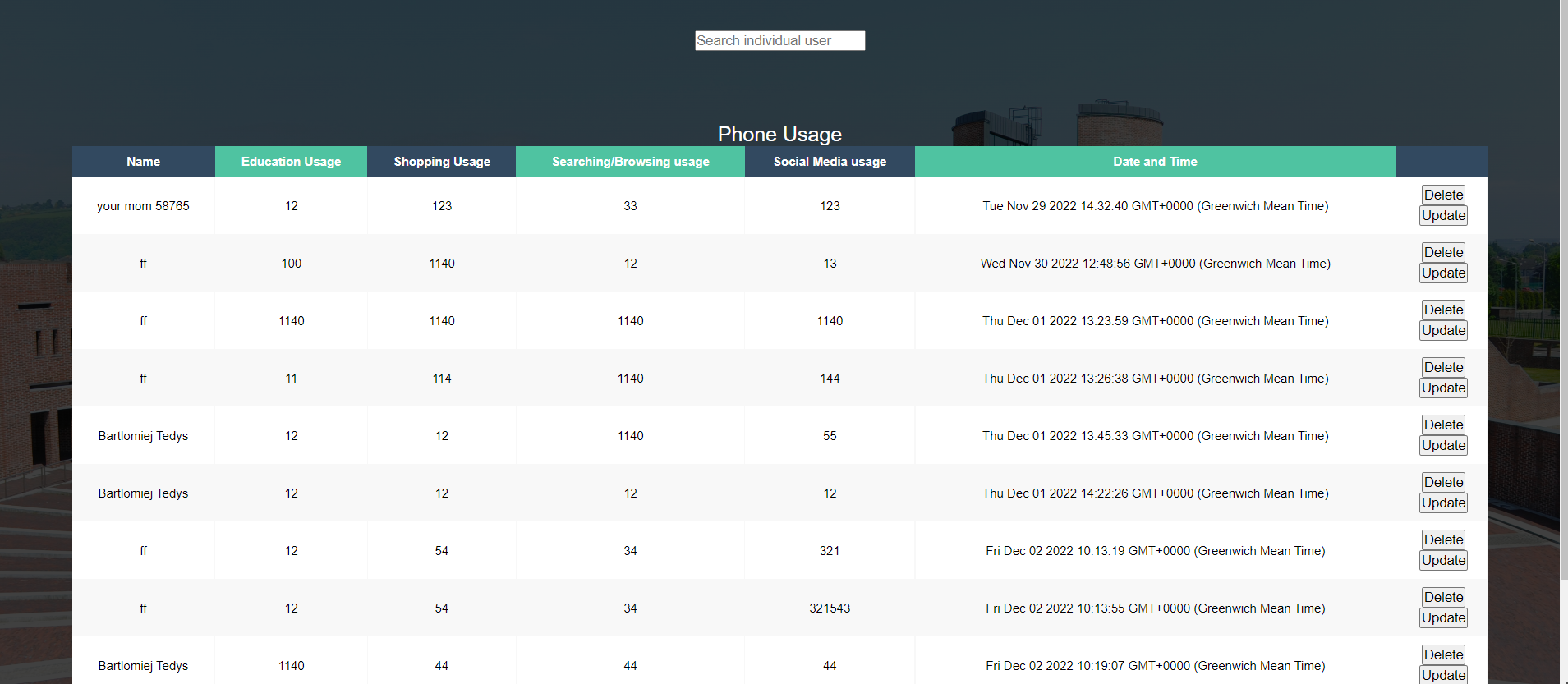
Everything displays perfectly as seen here.
But, the timestamp is pretty ugly. I would like it to only display the date without the time and timezone, etc. Is it possible to do something like this? If so, how?
CodePudding user response:
To display only the date when an entry was made in your table, you can use the .toLocaleDateString() method on the createdAt property of each entry. This method returns the date in the format specified by the locale parameter passed to it.
To display the date in your table, you can modify your table cell in the table.ejs file like this:
<table >
<caption>Phone Usage</caption>
<thead>
<tr>
<th>Name</th>
<th>Education Usage</th>
<th>Shopping Usage</th>
<th>Searching/Browsing usage</th>
<th>Social Media usage</th>
<th>Date</th>
<th></th>
</tr>
</thead>
<tbody>
<% for(var i=0; i < phonelist.length; i ) { %>
<tr>
<td>
<%= phonelist[i].name %>
</td>
<td>
<%= phonelist[i].timeEducation %>
</td>
<td>
<%= phonelist[i].timeShopping %>
</td>
<td>
<%= phonelist[i].timeBrowsing %>
</td>
<td>
<%= phonelist[i].timeSocial %>
</td>
<td>
<%= phonelist[i].createdAt.toLocaleDateString() %>
</td>
<td>
<div >
<%= phonelist[i]._id %>
</div>
</td>
</tr>
<% } %>
</tbody>
</table>
In the code above, the .toLocaleDateString() method has been added to the createdAt property of each entry. This method returns the date in the default format of the user's locale.
After making these changes, only the date when each entry was made will be displayed in the table.