Hi I've an array of Boolean observables and want to perform logical AND operation but as of now I'm passing static values a, b but I don't know how many values would be there inside totalKeys array.
import { forkJoin } from 'rxjs';
...
canActivate(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<boolean> {
private totalKeys: Observable<Boolean>[] = [];
// some logic
return forkJoin(this.totalKeys).pipe(
map(([a, b]) => a && b)
);
};
How can I dynamically add elements to map array and use logical AND on those instead of passing static params to map operator.
CodePudding user response:
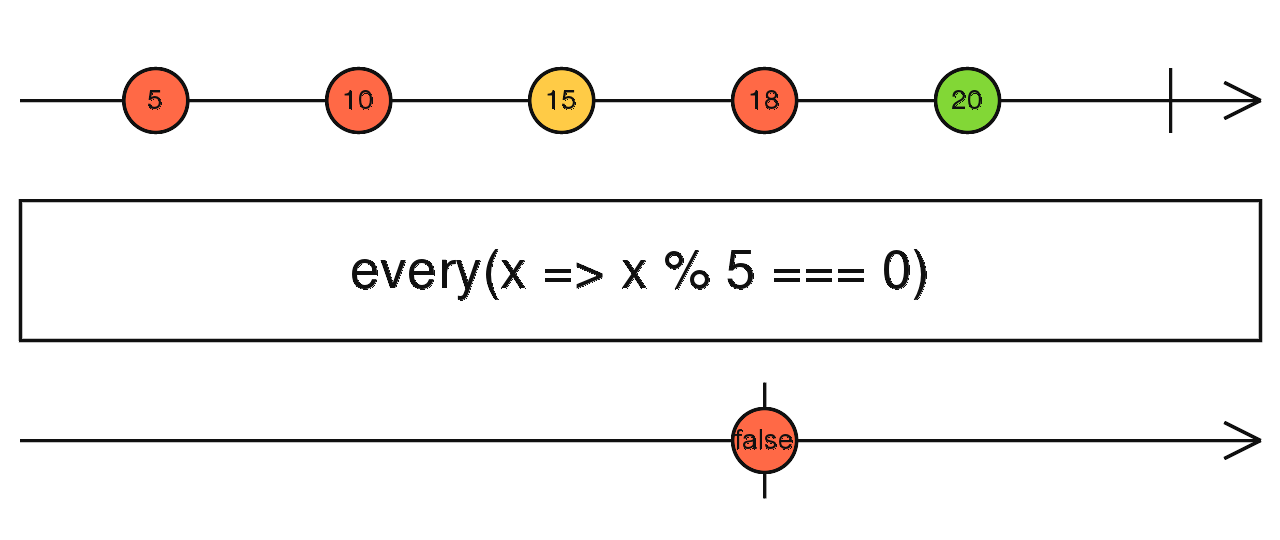
Use every :
which will look like following for you.
map(items => items.every(Boolean))
The way it works is following : every item is converted to a boolean and every will check that every item is true. this is semanticly equivalent to having && on every item.
CodePudding user response:
RxJS