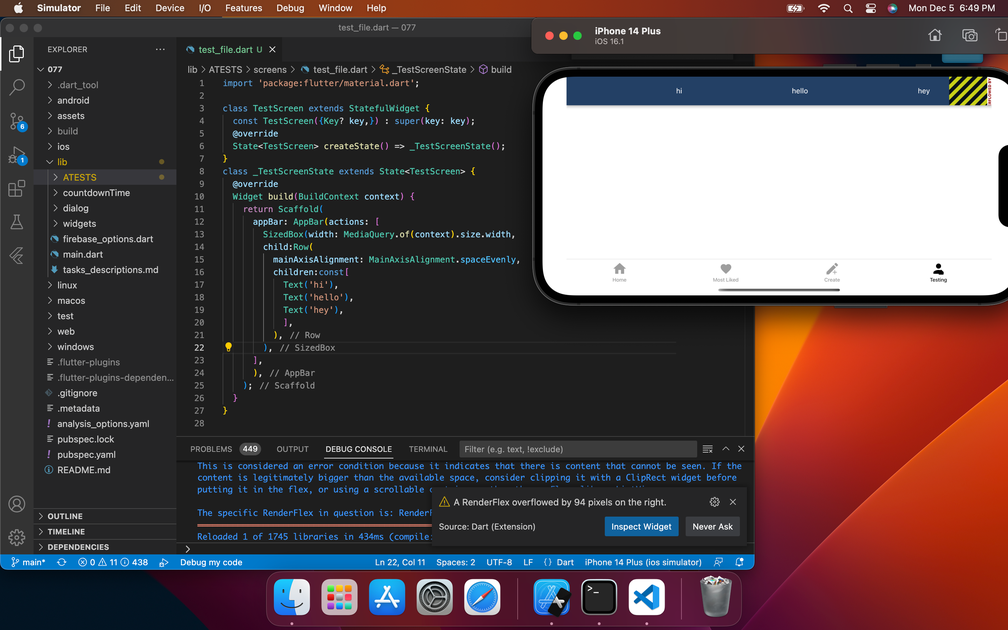
The screenshot below can help explain my situation better. As you can see, I've built a very simple screen/widget. The issue is that when turning the iPhone 14 simulator into landscape mode, the width of MediaQuery.of(context).size.width is no longer being respected and overflows to the right. This simply shouldn't happen because MediaQuery considers the dimensions of the current device's width/height. I've tested on every simulator, multiple android devices, etc. and this overflowing error doesn't occur on any of those devices or simulators. This issue only occurs in landscape mode with the iPhone 14 simulator.. I can show other screenshots of it working just fine on other devices if needed. Any help solving this bug/error would be greatly appreciated!
CodePudding user response:
Try to wrap your SizedBox widget with Expanded or Flex and it will fix the overflow cause it just takes all free space (at your point - width of the screen)
CodePudding user response:
If there is no title you can add it directly to the title instead of using actions.
AppBar(
titleSpacing: 0,
title: SizedBox(
width: MediaQuery.of(context).size.width,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text('hi'),
Text('hello'),
Text('hey'),
],
),
),
)