I have created a table with accordion rows. I also have a button on the top to expand all accordions and collapse them again.
The accordions open and close individually perfectly, as well as when using the expand/collapse all button, they all expand and collapse perfectly. The problem comes in once I've used the expand/collapse all button I am unable to open individual accordions.
Only once the page is refreshed I am able to open them individually until I use the expand/collapse all button.
Any help would be appreciated.
I troubleshoot and debugged as much as possible and asked multiple people for assistance, but have been unsuccessful.
HTML:
<table >
<tbody>
<tr >
<td>Organisational Hierarchy Maintenance</td>
<td>Test 1</td>
<td>Test 2</td>
</tr>
<tr >
<td colspan="7">
<div >
<p>Define your strategic units and business units in a multi-level hierarchy</p>
</div>
</td>
</tr>
<tr >
<td>Organisational Hierarchy Maintenance</td>
<td>Test 1</td>
<td>Test 2</td>
</tr>
<tr >
<td colspan="7">
<div >
<p>Define your processes and business </p>
</div>
</td>
</tr>
</tbody>
</table>
jQuery:
$(function() {
$(".fold-table tr.view").on("click", function() {
$(this).toggleClass("open").next(".fold").toggleClass("open");
});
});
function expandCollapse() {
if ($(".fold").css('display') == 'none') {
$("#expand-collapse").html("Collapse All");
$(".fold").show("slow");
} else {
$("#expand-collapse").html("Expand All");
$(".fold").hide("slow");
}
}
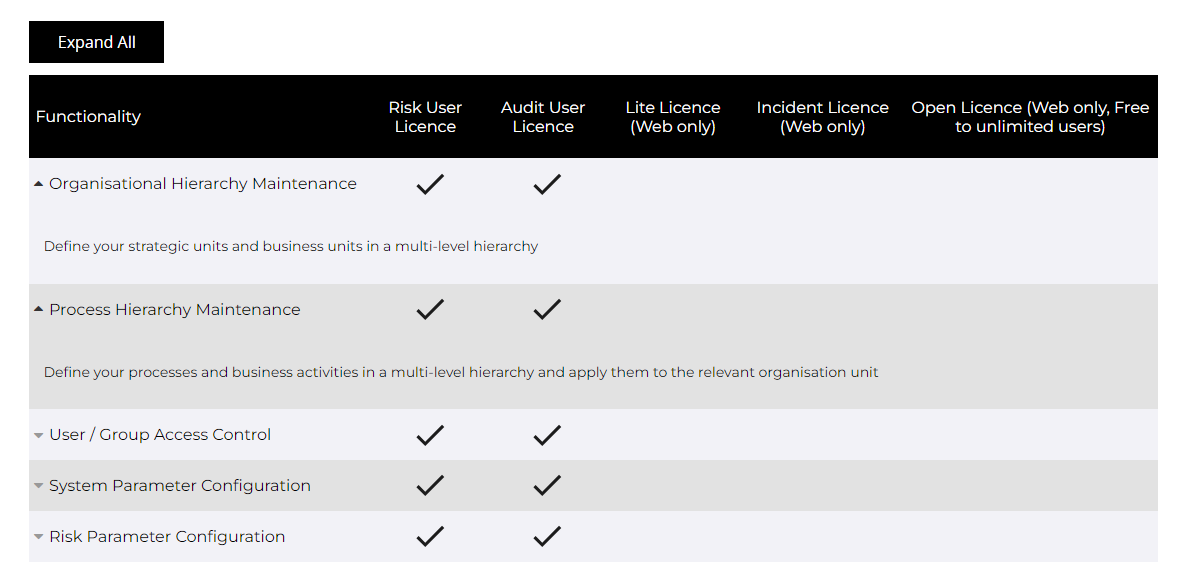
Front end preview

CodePudding user response:
You can see the live demo with arrows working http://jsfiddle.net/dreambold/q0tfp4yd/7/
Here's the working code.
$(function () {
$(".fold-table tr.view").on("click", function () {
$(this).toggleClass("open").next(".fold").toggleClass("open");
});
});
$("#expand-collapse").on("click", function () {
if ($(this).html() == "Expand All") {
$(".fold-table tr.view, .fold").addClass("open");
$(this).html("Collapse All");
} else {
$(".fold-table tr.view, .fold").removeClass("open");
$(this).html("Expand All");
}
});.licensing-options-page-content h1 {
font-weight: bolder;
text-transform: uppercase;
margin: 0% 0% 3% 0%;
}
.licensing-options-page-content {
margin-top: 12%;
}
@media (min-width: 1920px) and (max-width: 2560px) {
.licensing-options-page-content {
margin-top: 8%;
}
}
/* Main Tabs */
.main-tabs-lo {
background-color: #f2f2f7;
color: black;
display: inline-block;
cursor: pointer;
padding: 10px;
font-size: 15px;
font-weight: 700;
width: 26%;
margin-bottom: 10px;
}
@media (min-width: 1920px) and (max-width: 2560px) {
.main-tabs-lo {
font-size: 21px;
width: 20%;
}
}
.top-tabs-lo {
margin-bottom: 30px;
}
.top-tabs-lo .main-tabs-lo {
color: #030700;
text-align: center;
background-color: #f2f2f7;
text-transform: uppercase;
margin-right: -4px;
border-right: 1px solid darkgray;
}
.tab-radio {
display: none;
}
/* Tabs behaviour, hidden if not checked/clicked */
.tab-content {
display: none;
}
.tab-radio:checked .tab-content,
.tab-radio:checked .sub-tab-content {
display: block;
}
.top-tabs-lo .loactive,
.label:hover {
background-color: black;
color: white;
}
/* Tabs Content */
.tab-content-lo {
padding: 0px;
}
.tab-content-lo,
.tab-content-container-lo h4 {
color: white;
}
/*.tab-content-container-lo {
/*width: calc(60% - (.5em 6px));
min-height: 400px;
}*/
.licensing-options-content {
justify-content: center;
align-content: center;
margin-top: 5%;
}
/* Table Accordion */
.mol:after {
content: " g/mol";
}
.cur:before {
content: "$";
}
.per:after {
content: "%";
}
* {
box-sizing: border-box;
}
table {
width: 100%;
background: #f2f2f7;
}
.tab-content-container-lo table {
margin: 0;
}
.tab-content-container-lo .tab-content {
padding: 0;
}
.tab-content-container-lo td {
border: none;
}
.tab-content-container-lo table th {
text-align: left;
border: none;
background-color: #000;
color: white;
}
table th,
table td {
padding: 0.4em;
}
/*.licensing-options-page-content table td {
background-color: #F2F2F7;
}*/
table.fold-table > tbody > tr.view td,
table.fold-table > tbody > tr.view th {
cursor: pointer;
}
table.fold-table > tbody > tr.view td:first-child,
table.fold-table > tbody > tr.view th:first-child {
position: relative;
padding-left: 20px;
font-family: "Montserrat", sans-serif;
}
table.fold-table > tbody > tr.view td:first-child:before,
table.fold-table > tbody > tr.view th:first-child:before {
position: absolute;
top: 50%;
left: 5px;
width: 9px;
height: 16px;
margin-top: -8px;
font: 16px fontawesome;
color: #999;
content: "\f0d7";
transition: all 0.3s ease;
}
table.fold-table > tbody > tr.view.open td:first-child:before,
table.fold-table > tbody > tr.view.open th:first-child:before {
position: absolute;
top: 50%;
left: 5px;
width: 9px;
height: 16px;
margin-top: -8px;
font: 16px fontawesome;
color: #999;
content: "\f0da";
transition: all 0.3s ease;
}
.fold-table h3 {
color: white;
margin: 0;
}
table.fold-table > tbody > tr.view:nth-child(4n-1) {
background: #e2e2e2;
}
table.fold-table > tbody > tr.view. td:first-child:before,
table.fold-table > tbody > tr.view.open th:first-child:before {
transform: rotate(-180deg);
color: #333;
}
table.fold-table > tbody > tr.fold {
display: none;
}
table.fold-table > tbody > tr.fold.open {
display: table-row;
}
.fold-content {
padding: 0.5em;
}
.fold-content h3 {
margin-top: 0;
}
.fold-content > table {
border: 2px solid #ccc;
}
.fold-content > table > tbody tr:nth-child(even) {
background: green !important;
}
.view img {
margin-left: 36%;
}
.lic-btn {
cursor: pointer;
background-color: #000;
color: white;
padding: 10px;
width: 12%;
text-align: center;
margin-bottom: 12px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV 4mjoKBsE4x3H BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<table >
<tbody>
<tr >
<td>Organisational Hierarchy Maintenance</td>
<td>Test 1</td>
<td>Test 2</td>
</tr>
<tr >
<td colspan="7">
<div >
<p>Define your strategic units and business units in a multi-level hierarchy</p>
</div>
</td>
</tr>
<tr >
<td>Organisational Hierarchy Maintenance</td>
<td>Test 1</td>
<td>Test 2</td>
</tr>
<tr >
<td colspan="7">
<div >
<p>Define your processes and business </p>
</div>
</td>
</tr>
</tbody>
</table>
<button id="expand-collapse">Expand All</button>