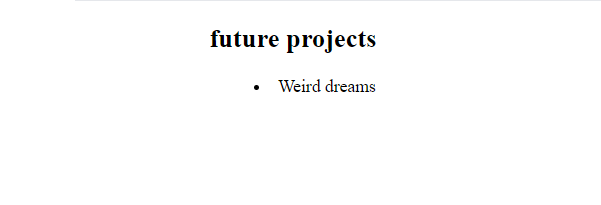
When I use the <center> tag along with the <ul> tag in my html code, The bullet points are staying on the left while the text is appearing in the center. How do I fix this?
here is the problematic code:
<center>
<h2>future projects</h2>
<div>
<ul>
<li>Weird dreams</li>
</ul>
</div>
</center>
I've tried everything I can think of, but none of it has worked.
CodePudding user response:
Use list-style-position to center the unordered list bullets.
<center>
<h2>future projects</h2>
<div>
<ul style="list-style-position: inside;">
<li>Weird dreams</li>
</ul>
</div>
</center>
CodePudding user response:
set style as list-style-position: inside; for "ul"