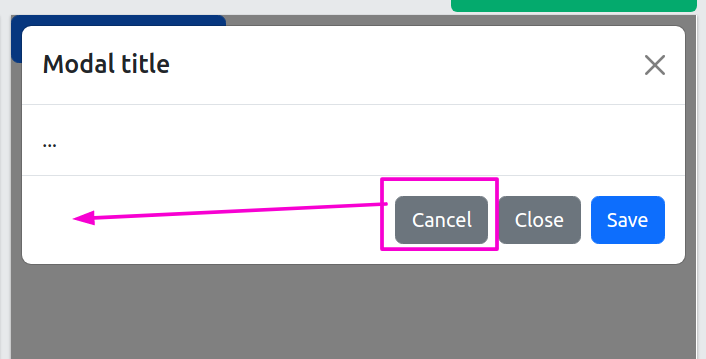
I want to have the cancel button to the left of the footer and stay the close and save button always on right.
I have tried adding float:left property to cancel button but that didnt help. Any solution thats based on bootstrap classes are highly appreciated.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<!-- Button trigger modal -->
<button type="button" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h1 id="exampleModalLabel">Modal title</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
...
</div>
<div >
<button type="button" data-bs-dismiss="modal">Cancel</button>
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous"></script>
</body>
</html>CodePudding user response:
You can just wrap the Close and Save buttons in a div, and set a justify-content: space-between in your modal-footer class like this:
HTML File:
<div >
<button type="button" data-bs-dismiss="modal">Cancel</button>
<div>
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save</button>
</div>
</div>
CSS File:
.modal-footer {
justify-content: space-between;
}
CodePudding user response:
All you need to do is to add me-auto class to your cancel button.
me-auto means margin end auto and this has the same effect than adding margin-right: auto; to your cancel button.
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous"></script>
<!-- Button trigger modal -->
<button type="button" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 id="exampleModalLabel">Modal title</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
...
</div>
<div >
<button type="button" data-bs-dismiss="modal">Cancel</button>
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save</button>
</div>
</div>
</div>
</div>