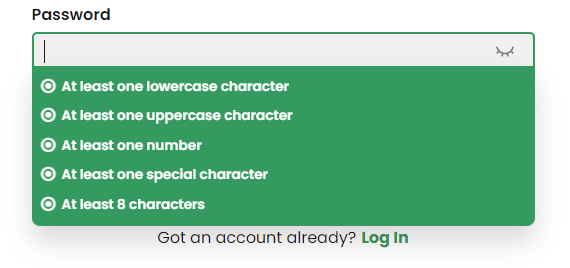
I am working on a password validation process. when the password input in a Sign up page is clicked a list of requirement is shown 
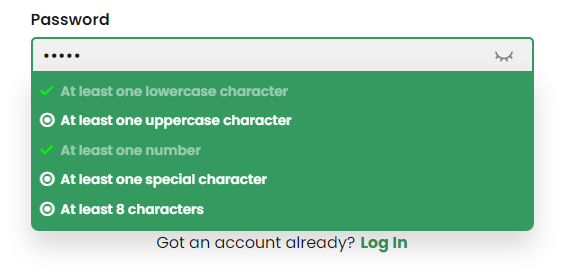
And if the created password respect one of the requirements a "valid" className will be added to the li that will add additional styles to it.

what I want to do next is to check if all requirements are respected and if so hide the list. I tried this code here but with no luck.
const checkPassword = () => {
const pswrd = document.getElementById("pswrd");
const lowerCase = document.getElementById("lower");
const upperCase = document.getElementById("upper");
const digit = document.getElementById("number");
const specialChar = document.getElementById("special");
const minLength = document.getElementById("length");
// get all li items with valid className
const liList = document.querySelectorAll(".liList");
//javascript regular expression pattern
const data = pswrd.value;
const lower = new RegExp("(?=.*[a-z])");
const upper = new RegExp("(?=.*[A-Z])");
const number = new RegExp("(?=.*[0-9])");
const special = new RegExp("(?=.*[!@#$%^&*])");
const length = new RegExp("(?=.{8,})");
//lowerCase validation
if (lower.test(data)) {
lowerCase.classList.add("valid");
} else {
lowerCase.classList.remove("valid");
}
if (upper.test(data)) {
upperCase.classList.add("valid");
} else {
upperCase.classList.remove("valid");
}
if (number.test(data)) {
digit.classList.add("valid");
} else {
digit.classList.remove("valid");
}
if (special.test(data)) {
specialChar.classList.add("valid");
} else {
specialChar.classList.remove("valid");
}
if (length.test(data)) {
minLength.classList.add("valid");
} else {
minLength.classList.remove("valid");
}
//check if all li items have the "valid" className
if (liList.classList.contains("valid") === true) {
console.log("I am working");
setShowValidation(false);
} else {
setShowValidation(true);
}
};
return (
<div
className={showValidation ? "validation active" : "validation "}
>
<ul>
<li className="liList" id="lower">
At least one lowercase character
</li>
<li className="liList" id="upper">
At least one uppercase character
</li>
<li className="liList" id="number">
At least one number
</li>
<li className="liList" id="special">
At least one special character
</li>
<li className="liList" id="length">
At least 8 characters
</li>
</ul>
</div>
)CodePudding user response:
Hide the entire component if there are no validations
return (
{showValidation &&
<div className={showValidation ? "validation active" : "validation "}>
<ul>
<li classList="liList" id="lower">
At least one lowercase character
</li>
<li classList="liList" id="upper">
At least one uppercase character
</li>
<li classList="liList" id="number">
At least one number
</li>
<li classList="liList" id="special">
At least one special character
</li>
<li classList="liList" id="length">
At least 8 characters
</li>
</ul>
</div>
}
)
update the condition like this
if ([lowerCase,upper,number,special,].some(i => i.classList.contains("valid") === true)) {
CodePudding user response:
This is how I fixed it :
const [showValidation, setShowValidation] = useState(false);
const checkPassword = () => {
const pswrd = document.getElementById("pswrd");
const lowerCase = document.getElementById("lower");
const upperCase = document.getElementById("upper");
const digit = document.getElementById("number");
const specialChar = document.getElementById("special");
const minLength = document.getElementById("length");
// get all li items with valid className
const liList = document.querySelectorAll(".liList");
//javascript regular expression pattern
const data = pswrd.value;
const lower = new RegExp("(?=.*[a-z])");
const upper = new RegExp("(?=.*[A-Z])");
const number = new RegExp("(?=.*[0-9])");
const special = new RegExp("(?=.*[!@#$%^&*])");
const length = new RegExp("(?=.{8,})");
//lowerCase validation
if (lower.test(data)) {
lowerCase.classList.add("valid");
} else {
lowerCase.classList.remove("valid");
}
if (upper.test(data)) {
upperCase.classList.add("valid");
} else {
upperCase.classList.remove("valid");
}
if (number.test(data)) {
digit.classList.add("valid");
} else {
digit.classList.remove("valid");
}
if (special.test(data)) {
specialChar.classList.add("valid");
} else {
specialChar.classList.remove("valid");
}
if (length.test(data)) {
minLength.classList.add("valid");
} else {
minLength.classList.remove("valid");
}
if (
lower.test(data) &&
upper.test(data) &&
number.test(data) &&
special.test(data) &&
length.test(data)
) {
setShowValidation(false);
} else {
setShowValidation(true);
}
};