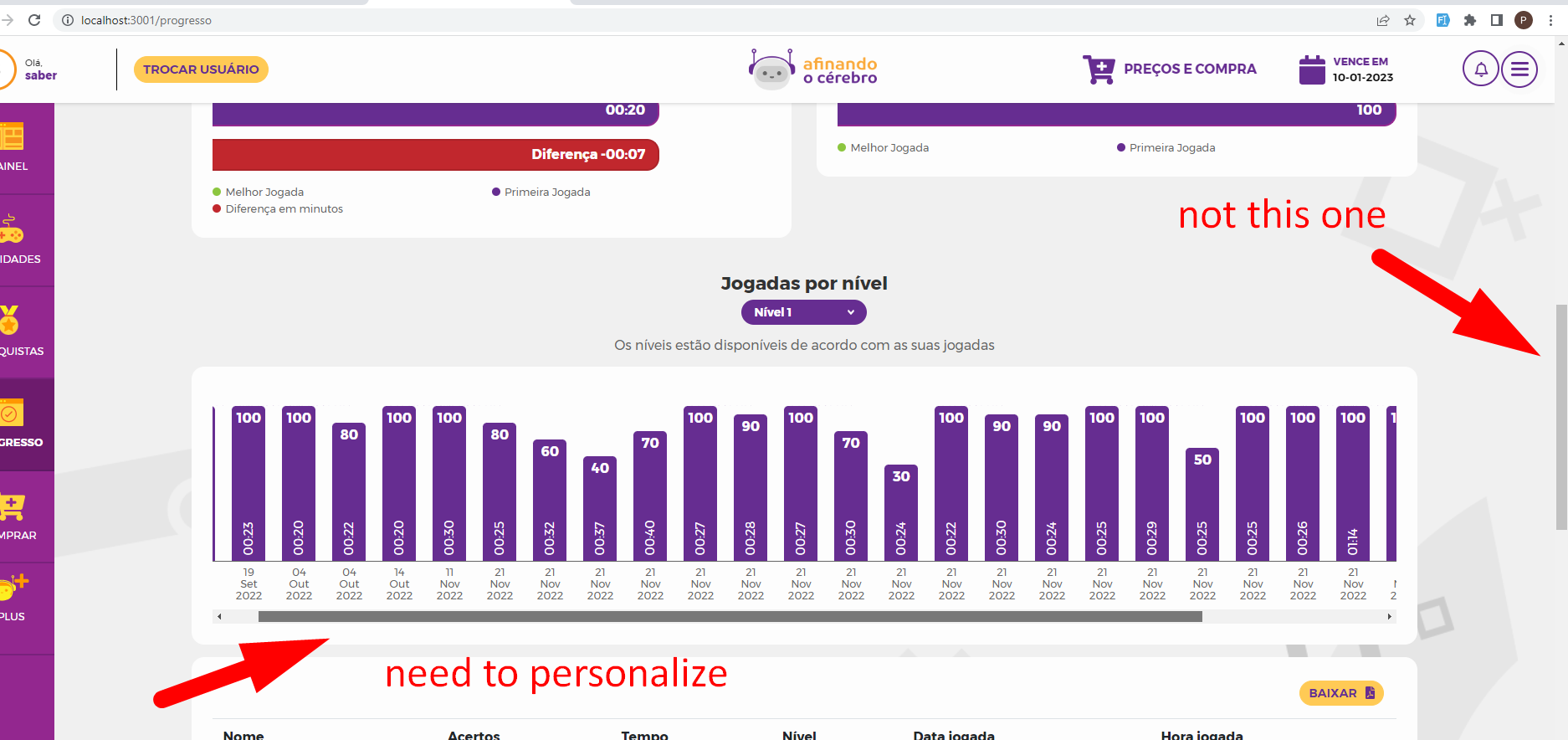
i'm a new intern and they gave a simple task: personalize the horizontal scrollbar

i have this code, but the vertical scrollbar disappears... i need it to be default on the vertical... only the horizontal scrollbar have to be personalized.
::-webkit-scrollbar {
width: 7px;
}
::-webkit-scrollbar-thumb:horizontal {
border-radius: 8px;
background-color: rgba(92, 92, 92, 0.5);
}
if i put the code below in the middle, the vertical scrollbar will be personalized too... so i can only get this personalized or hide it at all... and i can't do that
::-webkit-scrollbar-thumb {
-webkit-appearance: none;
}

CodePudding user response:
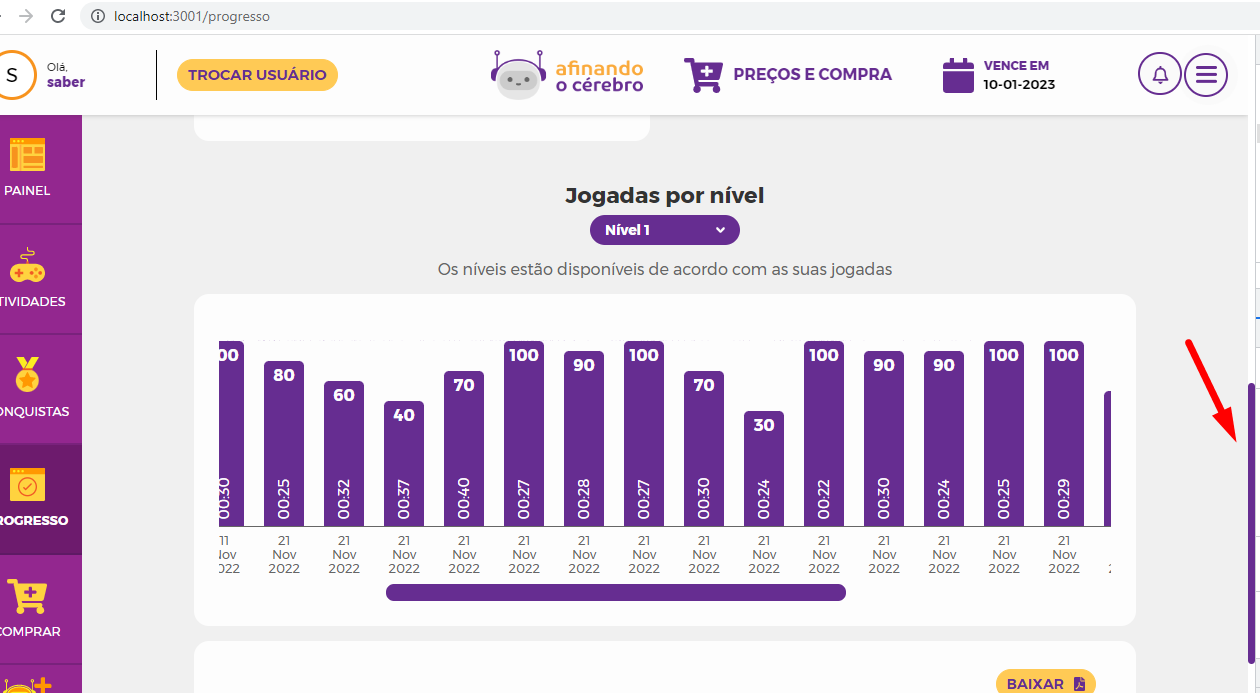
You need to link the pseudo decorator with the div to apply the style. It means the vertical thumb is from the body or HTML tag. And the horizontal thumb is for an inner div.
#bars-chart-container::-webkit-scrollbar {
width: 7px;
}
#bars-chart-container
::-webkit-scrollbar-thumb:horizontal {
border-radius: 8px;
background-color: rgba(92, 92, 92, 0.5);
}
This probably won't prevent the vertical thumb of the inner div will disappear, but so far I see in your images, you don't need to show that. And I don't see that could be in another way.
CodePudding user response:
Here's an example on how to style horizontal scrollbar only:
https://codepen.io/lmmm/pen/abKeEJw
You can use the element which you want to style, and use your rules as you want:
<div id="horizontal">
horizontal text that overflows
</div>
#horizontal::-webkit-scrollbar {
width: 7px;
}
#horizontal::-webkit-scrollbar-thumb:horizontal {
border-radius: 15px;
background-color: tomato;
}
