I am completely new to Material UI and Grid. I'm experiencing some problems with trying to place 2 grid containers next to each other.
I have tried to make a Grid container which contains an image, this should be placed to the left. And I also have a list of objects which should be placed to the right of this picture. I was able to place the list of objects exactly where it should be. Only the picture is not wanting to be placed to the left.
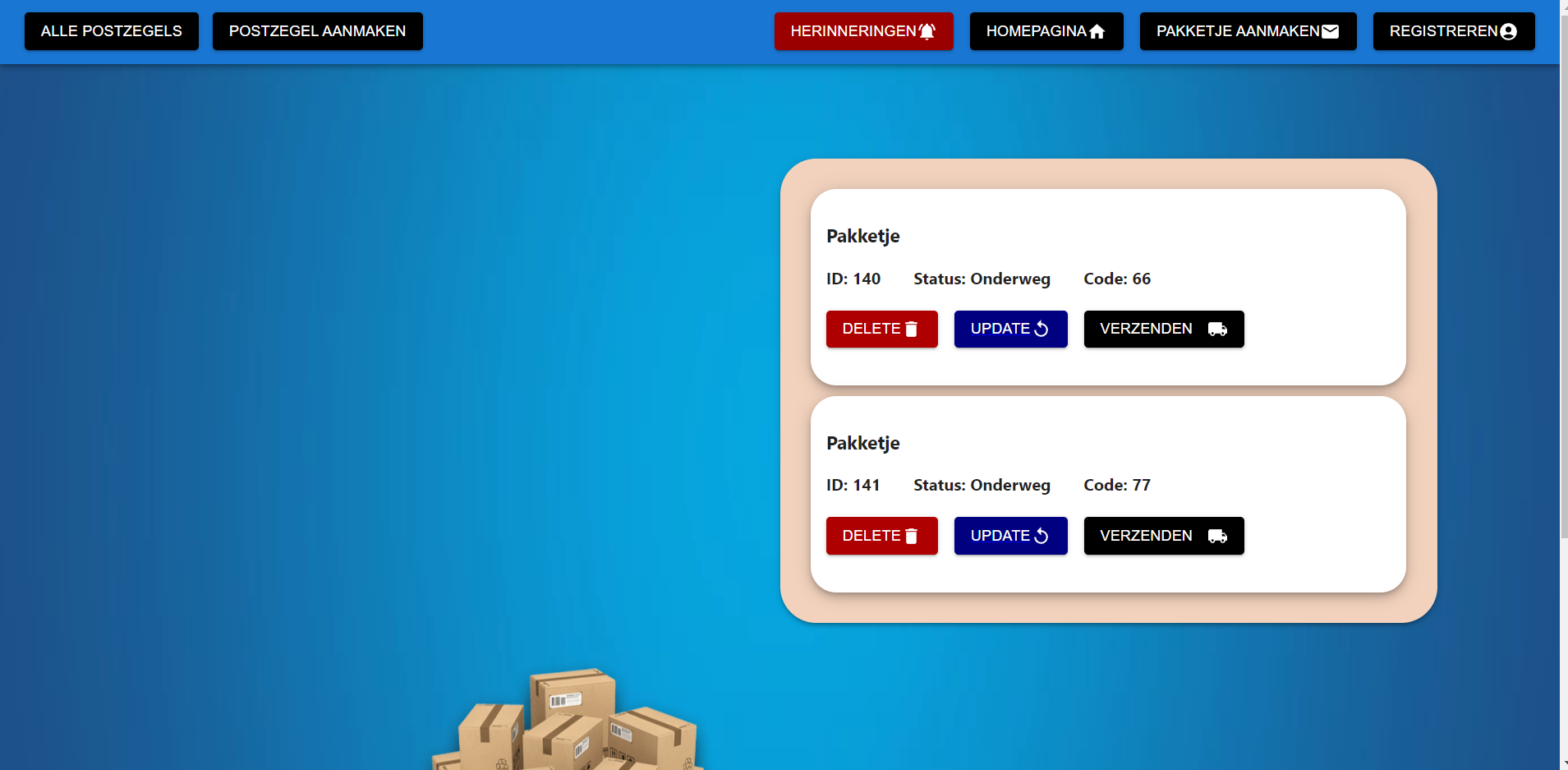
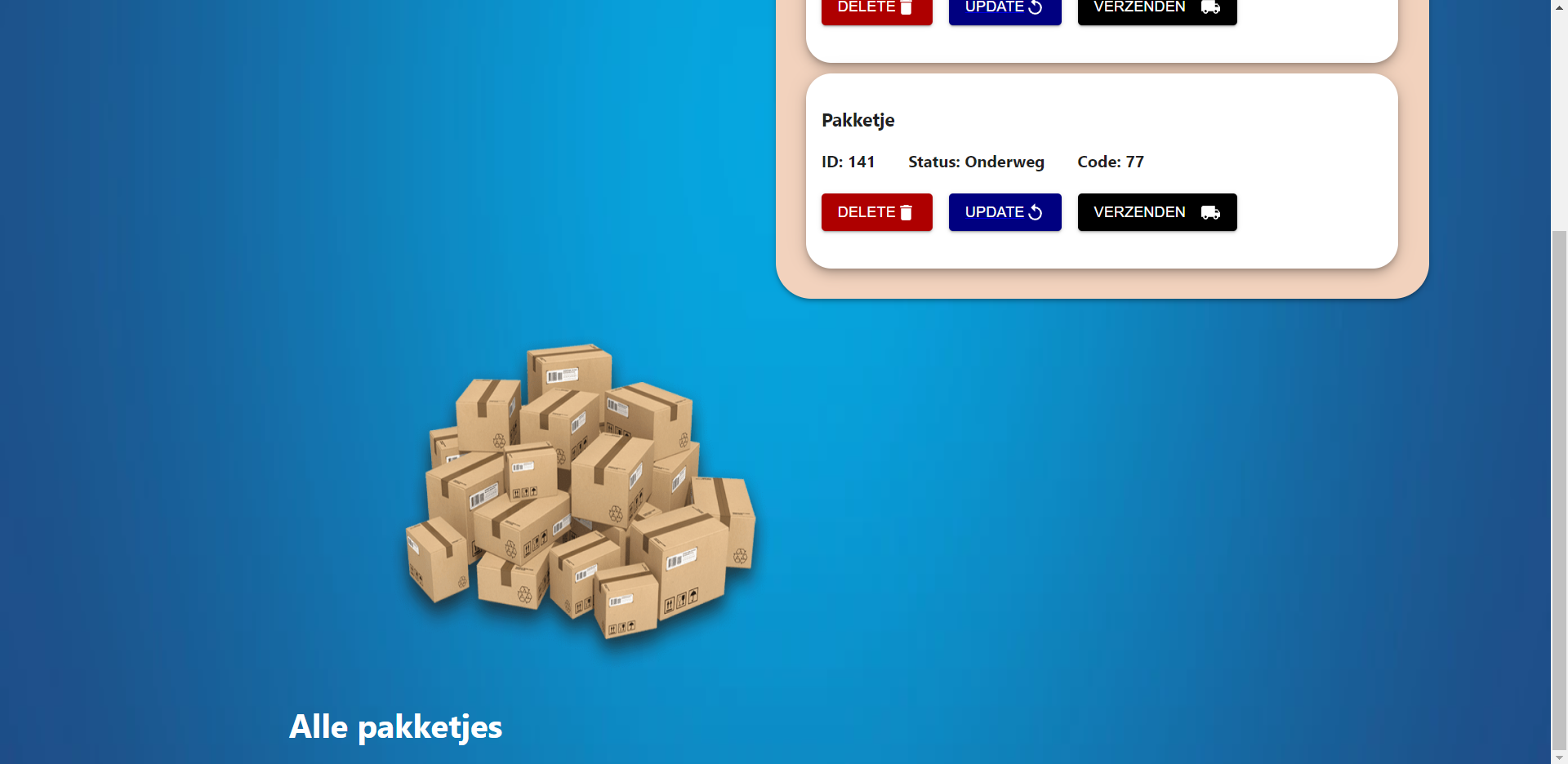
I will leave a screenshot of the user interface.
The code:
return (
<>
<Appbar />
<br />
<Grid container justifyContent={"right"} style={{marginTop:"50px"}}>
<Grid container direction="row" item xs={6}>
<Grid item>
<Paper elevation={3} style={paperStyle}>
{currentPosts.map(pakketje => (
<Paper elevation={6} style={{ margin: "10px", padding: "15px", textAlign: "left", backgroundColor: "white", borderRadius: "25px" }} key={pakketje.id}>
<p style={{fontSize:"18px"}}><b>Pakketje    </b></p>
<b>ID: {pakketje.id}</b>
  
<b>Status: {pakketje.status}</b>
  
<b>Code: {pakketje.code}</b>
<br /><br />
<Button variant="contained" style={{ backgroundColor: "#AE0000" }} color="secondary" onClick={(e) => deletePakketje(pakketje.id, e)}>
Delete <DeleteIcon fontSize="small" />
</Button> 
<Link to={`/pakketjeUpdaten/${pakketje.id}`}>
<Button variant="contained" style={{ backgroundColor: "Navy" }} color="secondary">
Update <ReplayIcon fontSize="small" />
</Button>
</Link> 
<Button variant="contained" style={{ backgroundColor: "black" }} color="secondary" onClick={(e) => statusOnderweg(pakketje.id, e)}>
Verzenden <LocalShippingIcon fontSize="small" />
</Button>
<br />
<br />
</Paper>
))
}
</Paper>
</Grid>
</Grid>
</Grid>
<Grid container justifyContent={"left"}>
<Grid container direction="column" item xs={4}>
<Grid item>
<div>
<img src={AllePakketjes} width="410" height="350" alt="" style={{ marginLeft: "365px" }} />
</div>
<h1 style={{ textAlign: "center", color: "white" }}>Alle pakketjes</h1>
</Grid>
</Grid>
</Grid>
</>
);
}
I have tried to make another Grid container for the picture and I have tried to move it next to the list of objects. But it just stays in one place (underneath the list of objects).
This is the user interface. Both items should be placed next to each other:
CodePudding user response:
You are using extra Grid containers for no purpose, In your case you can use one Grid container with the attribute direction set to "row" to align the Grid items, then you can put the first left element as your first Grid item child in your container, with the ability to control the size of each item using the xs attribute.
Your code should look something like:
return (
<>
<Appbar />
<br />
<Grid container direction="row" style={{ marginTop: "50px" }}>
<Grid item xs={4}>
<div>
<img src={AllePakketjes} width="410" height="350" alt="" style={{ marginLeft: "365px" }} />
</div>
<h1 style={{ textAlign: "center", color: "white" }}>Alle pakketjes</h1>
</Grid>
<Grid item xs={6}>
<Paper elevation={3} style={paperStyle}>
{currentPosts.map(pakketje => (
<Paper elevation={6} style={{ margin: "10px", padding: "15px", textAlign: "left", backgroundColor: "white", borderRadius: "25px" }} key={pakketje.id}>
<p style={{ fontSize: "18px" }}><b>Pakketje    </b></p>
<b>ID: {pakketje.id}</b>
  
<b>Status: {pakketje.status}</b>
  
<b>Code: {pakketje.code}</b>
<br /><br />
<Button variant="contained" style={{ backgroundColor: "#AE0000" }} color="secondary" onClick={(e) => deletePakketje(pakketje.id, e)}>
Delete <DeleteIcon fontSize="small" />
</Button> 
<Link to={`/pakketjeUpdaten/${pakketje.id}`}>
<Button variant="contained" style={{ backgroundColor: "Navy" }} color="secondary">
Update <ReplayIcon fontSize="small" />
</Button>
</Link> 
<Button variant="contained" style={{ backgroundColor: "black" }} color="secondary" onClick={(e) => statusOnderweg(pakketje.id, e)}>
Verzenden <LocalShippingIcon fontSize="small" />
</Button>
<br />
<br />
</Paper>
))
}
</Paper>
</Grid>
</Grid>
</>
);