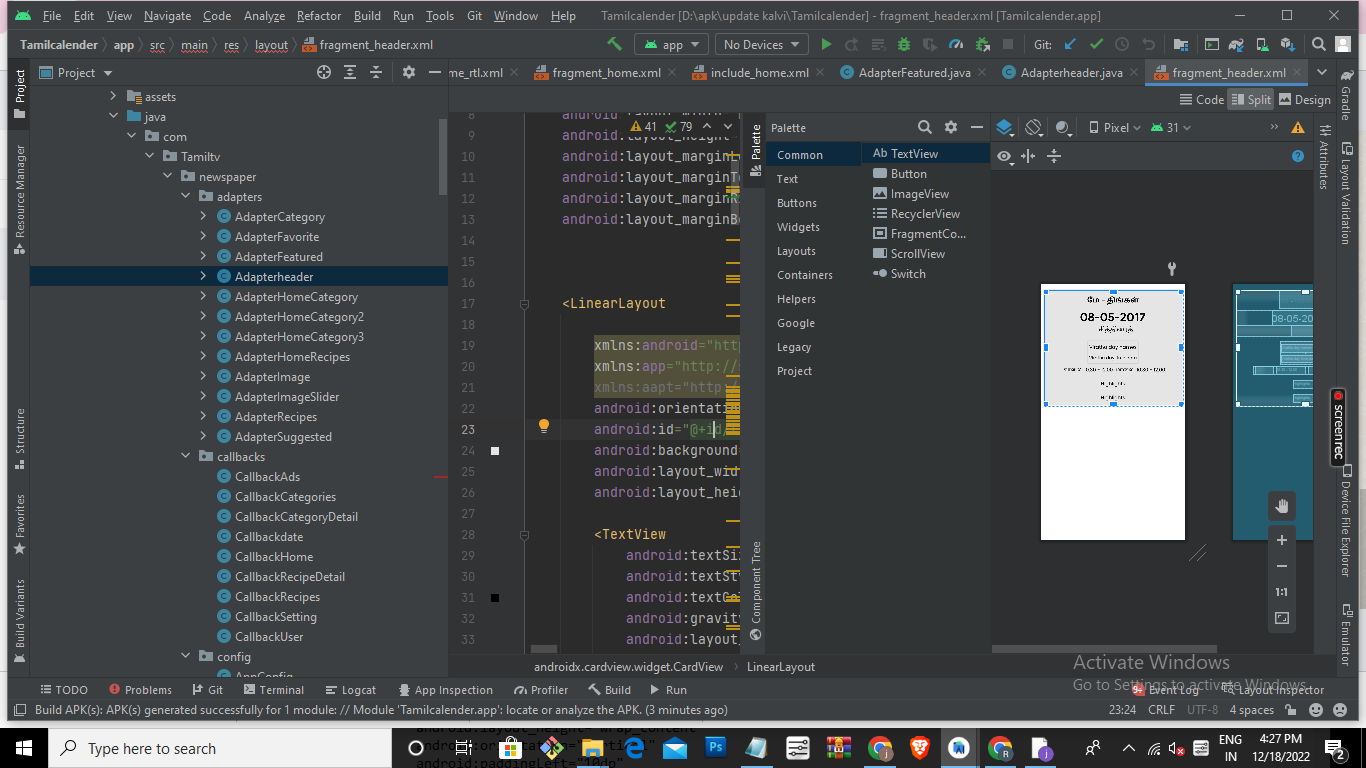
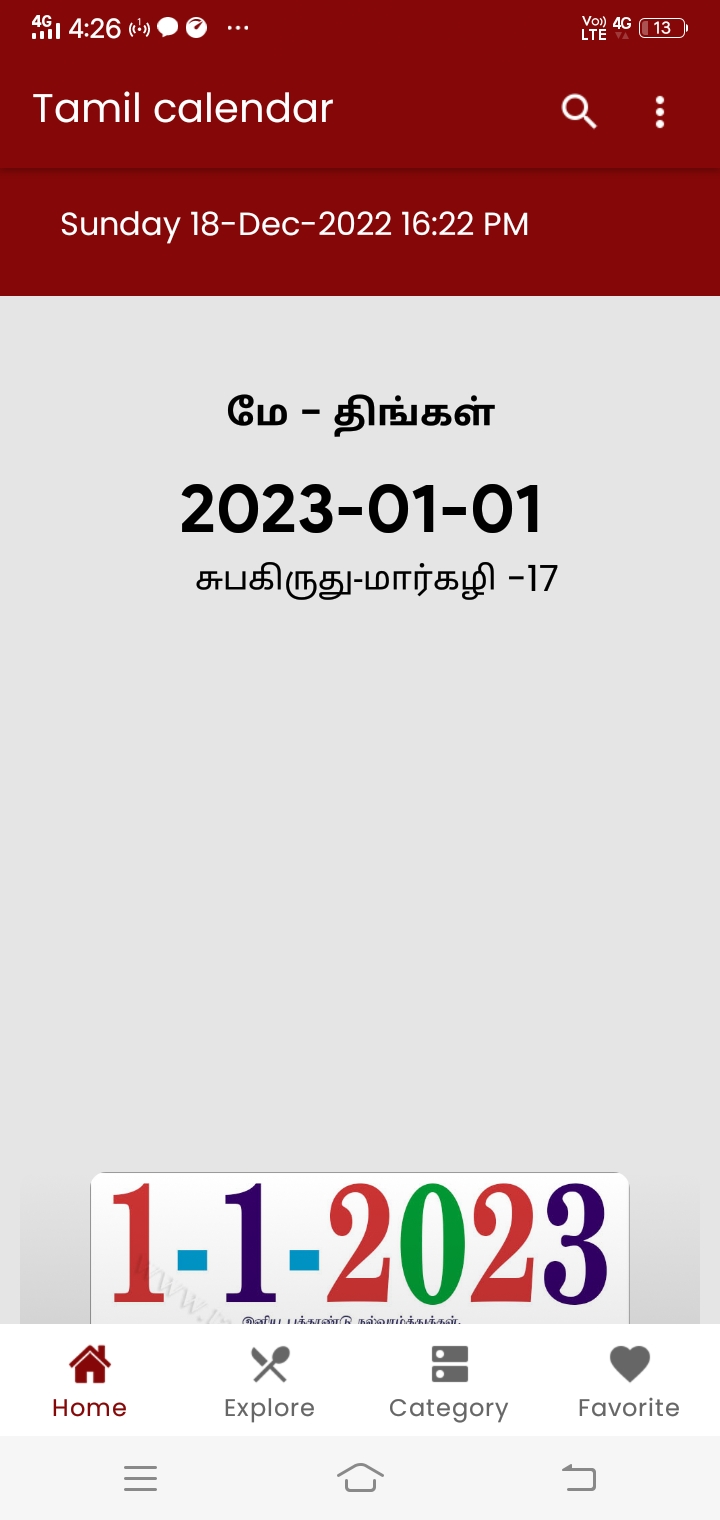
I don't know how to increase the size RtlViewPager Only half of the image given below is working for me in the viewpage test. How to bring this full  show only half screen data why
show only half screen data why  dontshow fu screen data how togetfullscreen data I am given the image below but only half of the screen is shown to me
dontshow fu screen data how togetfullscreen data I am given the image below but only half of the screen is shown to me
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants"
android:focusableInTouchMode="true"
android:orientation="vertical">
<LinearLayout
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:textColor="@color/colorWhite"
android:layout_marginStart="30dp"
android:layout_marginTop="16dp"
android:id="@ id/calendartoday"
android:textSize="16dp"
android:layout_width="376dp"
android:layout_height="48dp"
android:text="TextView4" />
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_fragment_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.Tamiltv.newspaper.utils.RtlViewPager
android:id="@ id/fragment_header"
android:layout_width="0dp"
android:layout_height="0dp"
android:clipToPadding="false"
android:overScrollMode="never"
app:layout_constraintDimensionRatio="H,2:1.2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_featured"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager.widget.ViewPager
android:id="@ id/view_pager_featured"
android:layout_width="0dp"
android:layout_height="0dp"
android:clipToPadding="false"
android:overScrollMode="never"
app:layout_constraintDimensionRatio="H,2:1.2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
</androidx.constraintlayout.widget.ConstraintLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabDots"
android:background="@color/card_background_color"
android:layout_width="match_parent"
android:layout_height="24dp"
app:tabBackground="@drawable/tab_selector"
app:tabGravity="center"
app:tabIndicatorHeight="0dp"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="horizontal">
<Spinner
android:id="@ id/spinner"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
<Spinner
android:id="@ id/spinner2"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
<Spinner
android:id="@ id/spinner3"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
<Button
android:layout_margin="10dp"
android:id="@ id/button4"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="submit" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="horizontal">
<Button
android:id="@ id/prev"
android:layout_width="120dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/ripple_effect"
android:text="Prev"
app:icon="@drawable/prev"
app:iconGravity="start"
tools:ignore="TouchTargetSizeCheck">
</Button>
<Button
android:id="@ id/today"
app:icon="@drawable/today"
app:iconGravity="start"
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="@drawable/ripple_effect"
android:text="Today">
</Button>
<Button
android:id="@ id/next"
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="@drawable/ripple_effect"
android:text="Next"
app:icon="@drawable/next"
app:iconGravity="start"
tools:ignore="TouchTargetSizeCheck">
</Button>
</LinearLayout>
<!-- <LinearLayout-->
<!-- android:id="@ id/lyt_category2"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="12dp"-->
<!-- android:orientation="vertical">-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/ripple_more_category2"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="10dp"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true"/>-->
<!-- <androidx.recyclerview.widget.RecyclerView-->
<!-- android:id="@ id/recycler_view_category2"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginStart="10dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:scrollbars="none"-->
<!-- android:scrollingCache="true" />-->
<!-- </LinearLayout>-->
<!-- <LinearLayout-->
<!-- android:id="@ id/lyt_category3"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="12dp"-->
<!-- android:orientation="vertical">-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/ripple_more_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="10dp"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true">-->
<!-- <RelativeLayout-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:gravity="center_vertical"-->
<!-- android:orientation="horizontal"-->
<!-- android:padding="10dp">-->
<!-- <LinearLayout-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginEnd="2dp"-->
<!-- android:layout_marginRight="2dp"-->
<!-- android:layout_toStartOf="@ id/arrow_more3"-->
<!-- android:layout_toLeftOf="@ id/arrow_more3"-->
<!-- android:orientation="vertical">-->
<!-- <TextView-->
<!-- android:id="@ id/txt_title_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text=""-->
<!-- android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"-->
<!-- android:textSize="18sp"-->
<!-- android:textStyle="bold" />-->
<!-- </LinearLayout>-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/arrow_more3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_alignParentEnd="true"-->
<!-- android:layout_alignParentRight="true"-->
<!-- android:layout_centerVertical="true"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true">-->
<!-- <ImageView-->
<!-- android:id="@ id/img_arrow_category3"-->
<!-- android:layout_width="24dp"-->
<!-- android:layout_height="24dp" />-->
<!-- </com.balysv.materialripple.MaterialRippleLayout>-->
<!-- </RelativeLayout>-->
<!-- </com.balysv.materialripple.MaterialRippleLayout>-->
<!-- <androidx.recyclerview.widget.RecyclerView-->
<!-- android:id="@ id/recycler_view_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginStart="10dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:scrollbars="none"-->
<!-- android:scrollingCache="true" />-->
<!-- </LinearLayout>-->
<LinearLayout
android:id="@ id/lyt_category"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_more_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="2dp"
android:layout_marginRight="2dp"
android:layout_toStartOf="@ id/arrow_more"
android:layout_toLeftOf="@ id/arrow_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_category"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
<com.solodroid.ads.sdk.ui.MediumNativeAdView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<LinearLayout
android:id="@ id/lyt_recipes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_recent_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toStartOf="@ id/arrow_recent_more"
android:layout_toLeftOf="@ id/arrow_recent_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_recent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_recent_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_recent"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_recent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_videos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_videos_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toStartOf="@ id/arrow_videos_more"
android:layout_toLeftOf="@ id/arrow_videos_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_videos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_videos_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_videos"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_videos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
</LinearLayout>
how to clear viewpager size
CodePudding user response:
try this code..
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants"
android:focusableInTouchMode="true"
android:orientation="vertical">
<LinearLayout
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:textColor="@color/colorWhite"
android:layout_marginStart="30dp"
android:layout_marginTop="16dp"
android:id="@ id/calendartoday"
android:textSize="16dp"
android:layout_width="376dp"
android:layout_height="48dp"
android:text="TextView4" />
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_fragment_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.Tamiltv.newspaper.utils.RtlViewPager
android:id="@ id/fragment_header"
android:layout_width="0dp"
android:layout_height="0dp"
android:clipToPadding="false"
android:overScrollMode="never"
app:layout_constraintDimensionRatio="H,2:1.2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_featured"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager.widget.ViewPager
android:id="@ id/view_pager_featured"
android:layout_width="0dp"
android:layout_height="0dp"
android:clipToPadding="false"
android:overScrollMode="never"
app:layout_constraintDimensionRatio="H,2:1.2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
</androidx.constraintlayout.widget.ConstraintLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabDots"
android:background="@color/card_background_color"
android:layout_width="match_parent"
android:layout_height="24dp"
app:tabBackground="@drawable/tab_selector"
app:tabGravity="center"
app:tabIndicatorHeight="0dp"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="horizontal">
<Spinner
android:id="@ id/spinner"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
<Spinner
android:id="@ id/spinner2"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
<Spinner
android:id="@ id/spinner3"
android:layout_width="132dp"
android:layout_height="58dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:layout_weight="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.498"
tools:ignore="SpeakableTextPresentCheck" />
</LinearLayout>
<Button
android:layout_margin="10dp"
android:id="@ id/button4"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="submit" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:orientation="horizontal">
<Button
android:id="@ id/prev"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/ripple_effect"
android:text="Prev"
app:icon="@drawable/prev"
app:iconGravity="start"
tools:ignore="TouchTargetSizeCheck">
</Button>
<Button
android:id="@ id/today"
app:icon="@drawable/today"
app:iconGravity="start"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@drawable/ripple_effect"
android:text="Today">
</Button>
<Button
android:id="@ id/next"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:background="@drawable/ripple_effect"
android:text="Next"
app:icon="@drawable/next"
app:iconGravity="start"
tools:ignore="TouchTargetSizeCheck">
</Button>
</LinearLayout>
<!-- <LinearLayout-->
<!-- android:id="@ id/lyt_category2"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="12dp"-->
<!-- android:orientation="vertical">-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/ripple_more_category2"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="10dp"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true"/>-->
<!-- <androidx.recyclerview.widget.RecyclerView-->
<!-- android:id="@ id/recycler_view_category2"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginStart="10dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:scrollbars="none"-->
<!-- android:scrollingCache="true" />-->
<!-- </LinearLayout>-->
<!-- <LinearLayout-->
<!-- android:id="@ id/lyt_category3"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="12dp"-->
<!-- android:orientation="vertical">-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/ripple_more_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginBottom="10dp"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true">-->
<!-- <RelativeLayout-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:gravity="center_vertical"-->
<!-- android:orientation="horizontal"-->
<!-- android:padding="10dp">-->
<!-- <LinearLayout-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginEnd="2dp"-->
<!-- android:layout_marginRight="2dp"-->
<!-- android:layout_toStartOf="@ id/arrow_more3"-->
<!-- android:layout_toLeftOf="@ id/arrow_more3"-->
<!-- android:orientation="vertical">-->
<!-- <TextView-->
<!-- android:id="@ id/txt_title_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:text=""-->
<!-- android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"-->
<!-- android:textSize="18sp"-->
<!-- android:textStyle="bold" />-->
<!-- </LinearLayout>-->
<!-- <com.balysv.materialripple.MaterialRippleLayout-->
<!-- android:id="@ id/arrow_more3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_alignParentEnd="true"-->
<!-- android:layout_alignParentRight="true"-->
<!-- android:layout_centerVertical="true"-->
<!-- app:mrl_rippleAlpha="0.2"-->
<!-- app:mrl_rippleColor="@color/colorRipple"-->
<!-- app:mrl_rippleHover="true"-->
<!-- app:mrl_rippleOverlay="true">-->
<!-- <ImageView-->
<!-- android:id="@ id/img_arrow_category3"-->
<!-- android:layout_width="24dp"-->
<!-- android:layout_height="24dp" />-->
<!-- </com.balysv.materialripple.MaterialRippleLayout>-->
<!-- </RelativeLayout>-->
<!-- </com.balysv.materialripple.MaterialRippleLayout>-->
<!-- <androidx.recyclerview.widget.RecyclerView-->
<!-- android:id="@ id/recycler_view_category3"-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content"-->
<!-- android:layout_marginStart="10dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:scrollbars="none"-->
<!-- android:scrollingCache="true" />-->
<!-- </LinearLayout>-->
<LinearLayout
android:id="@ id/lyt_category"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_more_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginEnd="2dp"
android:layout_marginRight="2dp"
android:layout_toStartOf="@ id/arrow_more"
android:layout_toLeftOf="@ id/arrow_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_category"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
<com.solodroid.ads.sdk.ui.MediumNativeAdView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp" />
<LinearLayout
android:id="@ id/lyt_recipes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_recent_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toStartOf="@ id/arrow_recent_more"
android:layout_toLeftOf="@ id/arrow_recent_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_recent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_recent_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_recent"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_recent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
<LinearLayout
android:id="@ id/lyt_videos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:orientation="vertical">
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/ripple_videos_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toStartOf="@ id/arrow_videos_more"
android:layout_toLeftOf="@ id/arrow_videos_more"
android:orientation="vertical">
<TextView
android:id="@ id/txt_title_videos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textAppearance="@style/Base.TextAppearance.AppCompat.Body2"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<com.balysv.materialripple.MaterialRippleLayout
android:id="@ id/arrow_videos_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
app:mrl_rippleAlpha="0.2"
app:mrl_rippleColor="@color/colorRipple"
app:mrl_rippleHover="true"
app:mrl_rippleOverlay="true">
<ImageView
android:id="@ id/img_arrow_videos"
android:layout_width="24dp"
android:layout_height="24dp" />
</com.balysv.materialripple.MaterialRippleLayout>
</RelativeLayout>
</com.balysv.materialripple.MaterialRippleLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recycler_view_videos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginLeft="10dp"
android:scrollbars="none"
android:scrollingCache="true" />
</LinearLayout>
</LinearLayout>
CodePudding user response:
set the layout_height from wrap_content to match_parent
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
