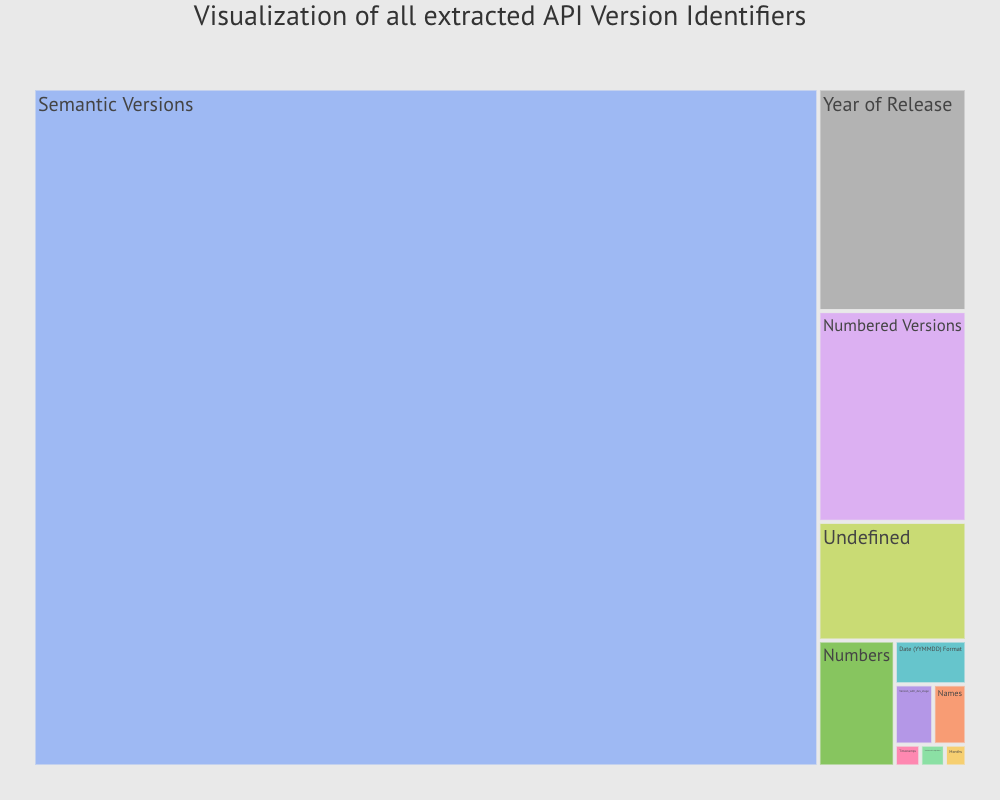
I know this could be a possible duplicate, but i have a treemap as follows:
I only want to display the label and count for this, which should be easy but i think I am going wrong somewhere.
My code right now is as follows:
import plotly.express as px
import chart_studio.plotly as py
import plotly.graph_objects as go
import numpy as np
fig = px.treemap(api_history, path=['Version'], color='Version', color_discrete_sequence=px.colors.qualitative.Pastel, width = 1000,
height = 800, title='Visualization of all extracted API Version Identifiers',color_continuous_midpoint=np.mean(api_history['commits']), hover_data=['Version'])
fig.update_traces(textinfo='label value')
fig.update_layout(margin = dict(t=50, l=25, r=25, b=25), template='ggplot2', hoverlabel=dict(font_size=16, font_family="PT Sans"),font=dict(size=20, family='PT Sans'), paper_bgcolor='rgba(233,233,233,100)')
fig.show()
Any help would be appreciated.
CodePudding user response:
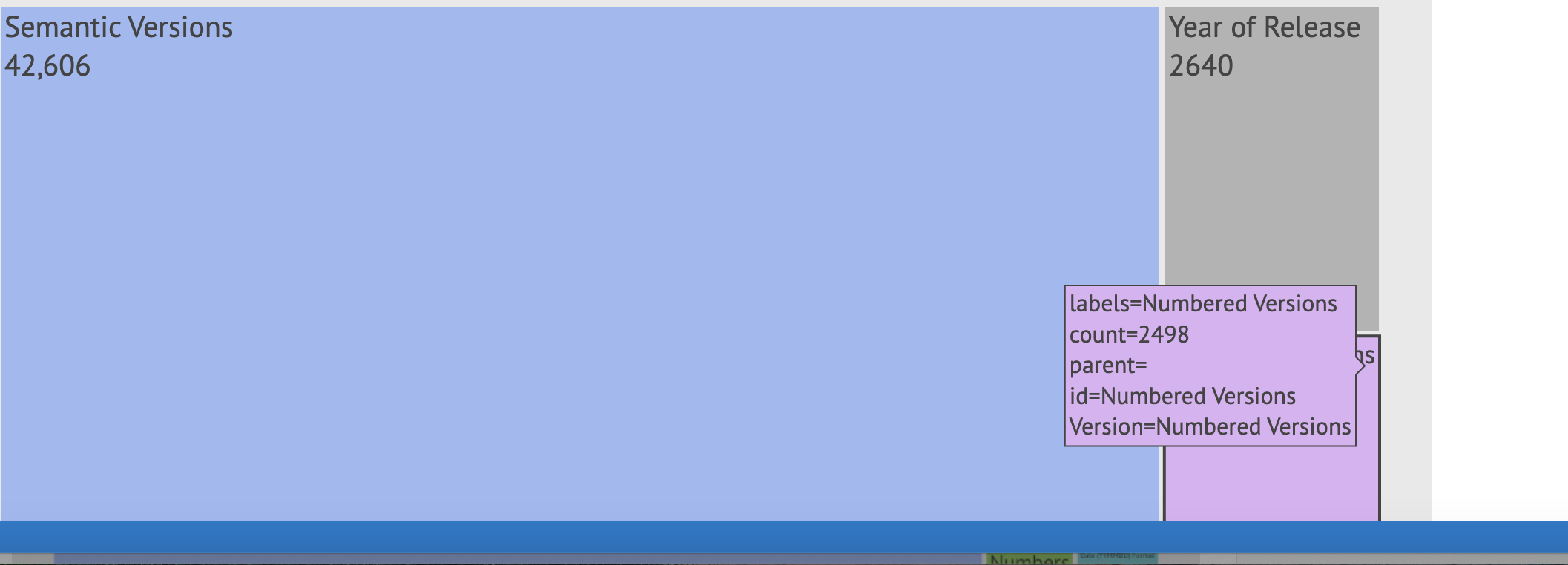
I believe that you can modify the plotly hovertemplate as follows:
fig.update_traces(hovertemplate='labels=%{label}<br>count=%{value}<extra></extra>')
For plotly treemaps, the variable {value} in the hovertemplate string is the count by default.