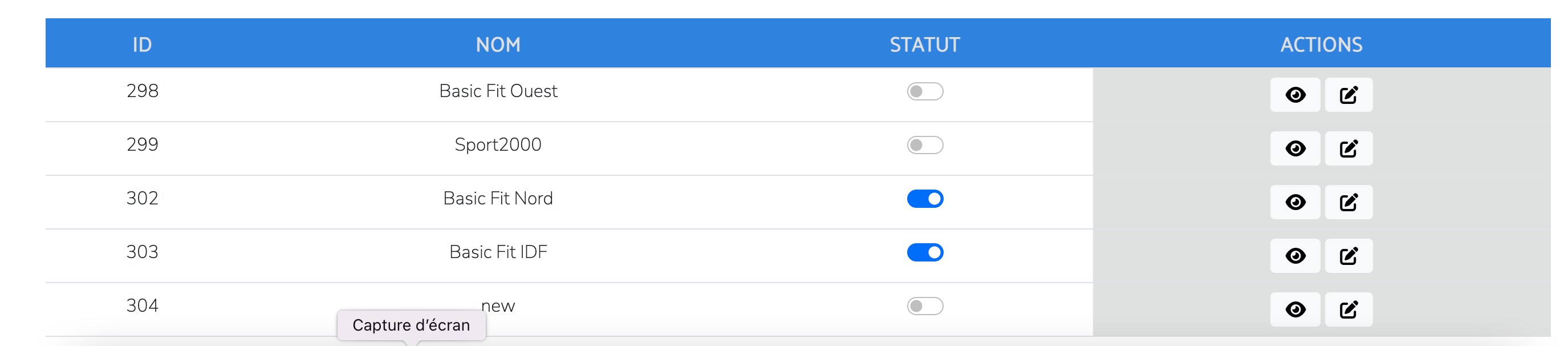
First of all thank you for any help you can give me. I want to be able to dynamically activate/deactivate the status of a partner.
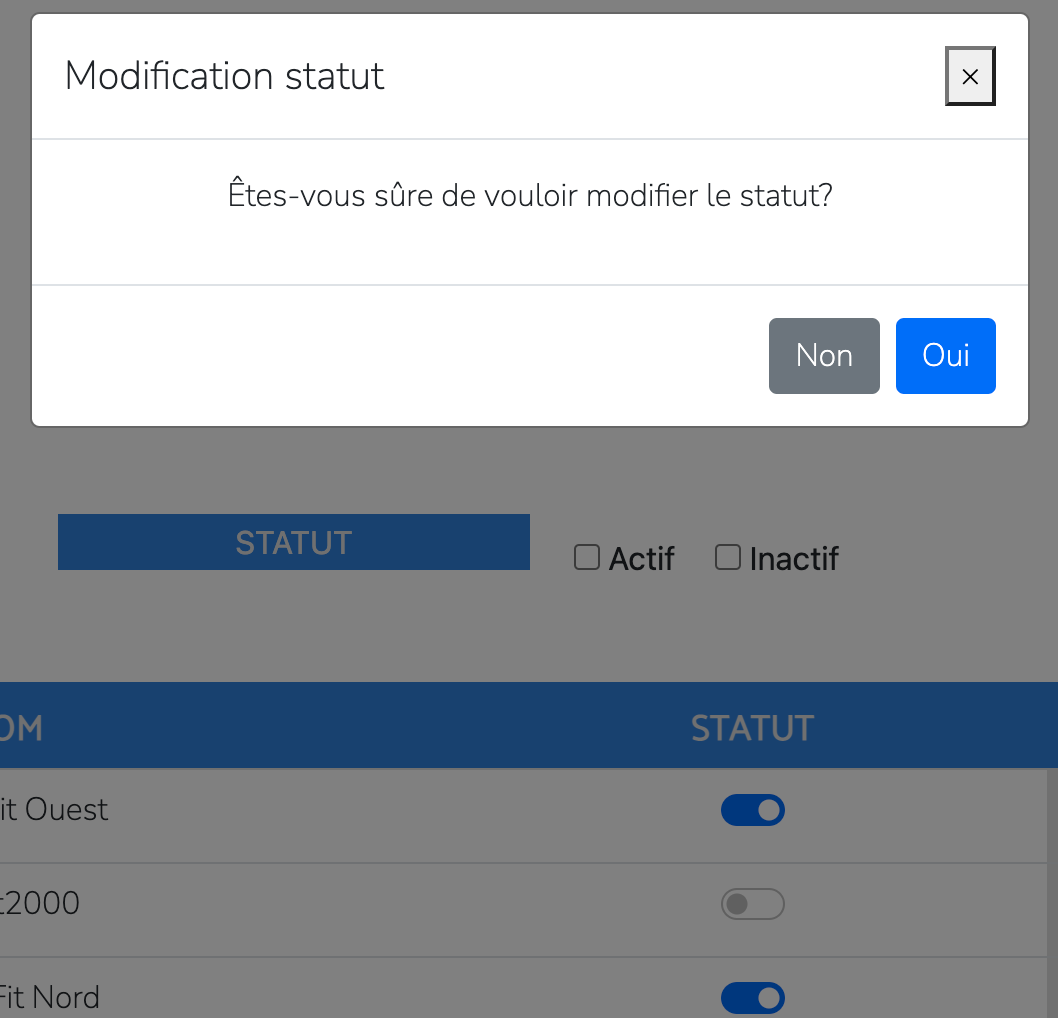
On each status change, a Bootstrap modal opens
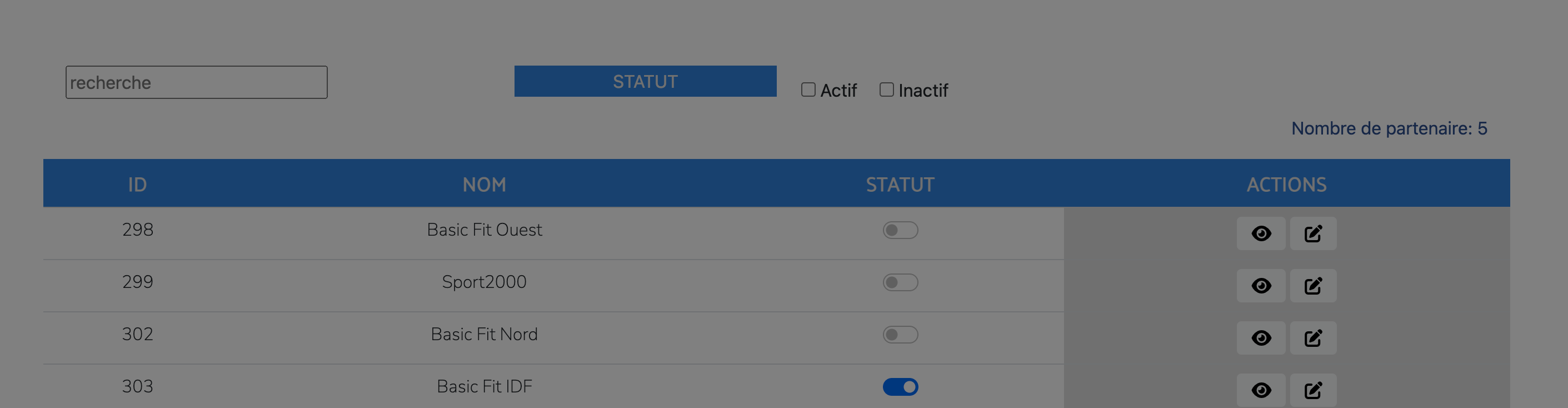
The status changes correctly but the screen is grayed out as if my modal window was still open without modal
I can't see my error to resolve this behavior. I'm still new to fetch so any help would be appreciated. Here is my code
// Activation ou désactivation dynamique d'un partenaire
//On boucle sur les input
document.querySelectorAll(".form-switch-statut-partenaire input").forEach(input => {
input.addEventListener("change", () => {
//On récupère l'url de la route edit-statut
const Url = input.dataset.path;
const Modal = document.getElementById('exampleModal')
const Footer = Modal.getElementsByClassName('modal-footer')[0].children[1]
Footer.addEventListener("click", () => {
//On lance la requête ajax
fetch(Url)
.then((response) => {
console.log(response);
return response.json()
}).then(data => {
console.log(data)
const content = document.querySelector('#formCheck');
content.innerHTML = data.content;
}).catch((err) => console.log('Erreur : ' err));
})
});
});CodePudding user response:
Holà amigo , you should basically try something like this
when you start your request ,
on success, if you use something like this
onSuccess: () => {
onClose();
}
that is for axios no idea for ajax
there must be something similar
you must also be able to add the close directly on your button
like this
<Button onClick={() => onClose()}>
oui
</Button>
or something like that
I hope I have helped you a little
Neff
CodePudding user response:
Thank you for your precious help. However I solved the problem of the Modal. Here is my code at the moment.
// Activation ou désactivation dynamique d'un partenaire
//On boucle sur les input
document.querySelectorAll(".form-switch-statut-partenaire input").forEach(input => {
input.addEventListener("change", () => {
//On récupère l'url de la route edit-statut
const Url = input.dataset.path;
const Modal = document.getElementById('exampleModal')
const Footer = Modal.getElementsByClassName('modal-footer')[0].children[1]
Footer.addEventListener("click", () => {
$("[data-dismiss=modal]").trigger({ type: "click" });
//On lance la requête ajax
fetch(Url)
.then((response) => {
console.log(response);
return response.json()
}).then(data => {
console.log(data)
const content = document.querySelector('#formCheck');
content.innerHTML = data.content;
}).catch((err) => console.log('Erreur : ' err));
})
});
});It works the first time but as soon as I click on the input again the modal opens but the action no longer works. I need to refresh the page. And I'm stuck on this issue...