I want two behavior.
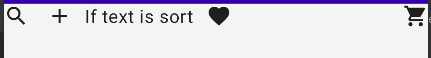
- [Working] If middle text is short, then heart icon should be next to middle text and cart should be at end, see image.
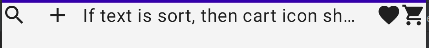
- [Not working] If middle text is large, then heart icon should stick beside carts left and middle text be ellipsis.
Note: I have tried Modifier.weight(1f,fill = false) for second behaviour but then first broke.
code
Row(
modifier = Modifier.fillMaxSize()
) {
Row(
modifier = Modifier.wrapContentWidth()
) {
Icon(Icons.Filled.Search,"")
Spacer(modifier = Modifier.width(18.dp))
Icon(Icons.Filled.Add,"")
Spacer(modifier = Modifier.width(12.dp))
Text(
text = "If text is long, then cart icon show at end with ellipsis text",
maxLines = 1,
modifier = Modifier
.weight(1f,fill = false)
)
Spacer(modifier = Modifier.width(12.dp))
Icon(Icons.Filled.Favorite,"")
}
Row(Modifier.fillMaxWidth(),
horizontalArrangement = Arrangement.End) {
Icon(Icons.Filled.ShoppingCart,"")
}
}
CodePudding user response:
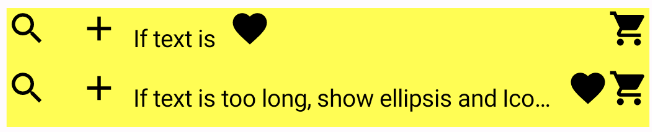
You can wrap the Text and the Favorite Icon with a Row and apply to it the weight modifier to fill the available space.
Then assign weight(1f, fill = false) to the Text:
Row(
modifier = Modifier.fillMaxWidth().background(Color.Yellow),
) {
Icon(Icons.Filled.Search,"")
Spacer(modifier = Modifier.width(18.dp))
Icon(Icons.Filled.Add,"")
Row(Modifier.weight(1f)) {
Text(
text = "If text is",
maxLines = 1,
modifier = Modifier
.weight(1f, fill = false)
.padding(8.dp),
overflow = TextOverflow . Ellipsis
)
Icon(
Icons.Filled.Favorite, "",
)
}
Icon(Icons.Filled.ShoppingCart,"")
}
CodePudding user response:
You center component should use the "left space" with weight attribute
modifier = Modifier
.weight(1f)
.padding(8.dp),
overflow = TextOverflow.Ellipsis